With the Add-In Manager add-in, you can make additional customizations, which previously would have required editing raw XML manually. This add-in also gives you automated access to custom metadata attributes for all your add-ins.
Custom Menu Items
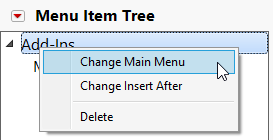
You can change the Main Menu (Add-Ins by default) by right-clicking the top-level item in the tree. You can also change the Menu Item to insert in this same menu. This would be useful if you are using an existing main menu item, like Analyze, and want to place the menu item in a specific position, such as after Fit Y by X.

Changing Main Menu to a Built-In Menu
- Right-click on the top item in the Menu Item Tree and select "Change Main Menu."
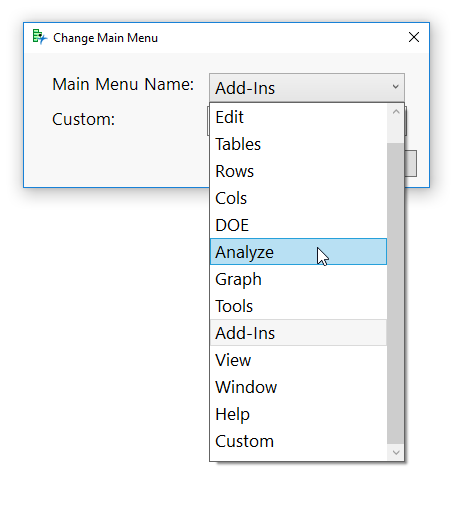
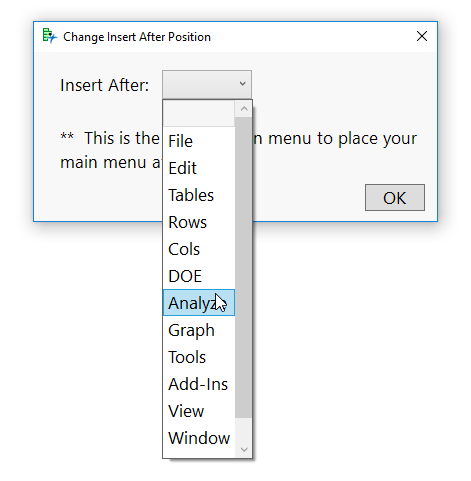
- From the "Change Main Menu" window, select the menu from the ComboBox that you would like your menu item(s) to be placed.

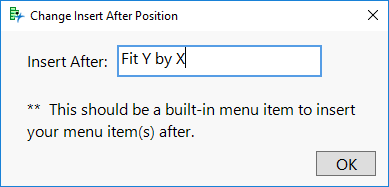
- If there is a value already set in the "Insert After" property (and the previous menu was a custom one), you will be prompted to change the property to a new value. The item you select here will determine where your custom menu will be placed within the Main Menu bar.

If you were not prompted for an Insert After value, you can right-click on the top item in the Menu Item Tree and select "Change Insert After" to update this value.
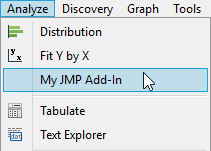
- Rebuild your add-in and install. Your add-in menu item will now appear in the selected main menu, after the specified menu item, as shown below.

Changing Main Menu to a Custom Menu
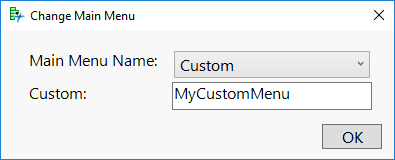
- Right click on the top item in the Menu Item Tree and select "Change Main Menu."
- From the "Change Main Menu" window, select "Custom" from the ComboBox and type the name of your desired Menu in the TextEditBox, as shown below.

- If there is a value already set in the "Insert After" property (and the previous menu was a built-in one), you will be prompted to change the property to a new value. The item you select here will determine where your custom menu will be placed within the Main Menu bar.
 If you were not prompted for an Insert After value, you can right-click on the top item in the Menu Item Tree and select "Change Insert After" to update this value.
If you were not prompted for an Insert After value, you can right-click on the top item in the Menu Item Tree and select "Change Insert After" to update this value.
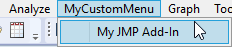
- Rebuild your add-in and install. Your add-in menu item will now appear in your custom main menu, after the specified main menu, as shown below.

Using Multiple Main Menus in a Single Add-In
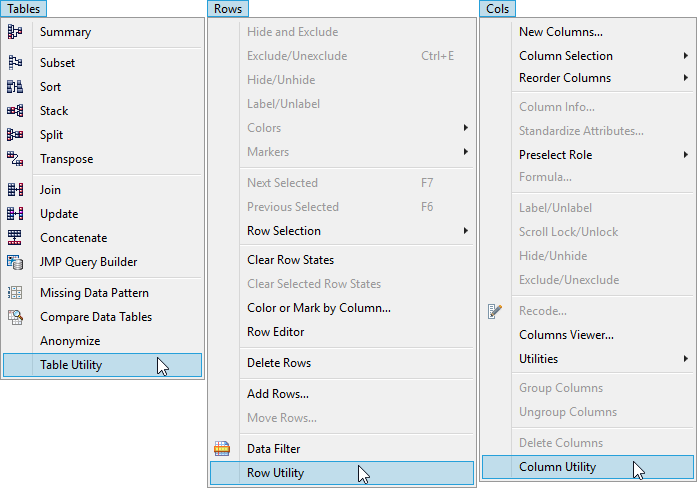
With Add-In Manager, you can now create a single add-in that creates multiple menu items within multiple different main menus. This might be useful if you are creating an add-in that performs multiple tasks that fit in different areas. For example, a data table utilities add-in might call for a menu item with the Tables, Rows, and/or Cols menus.
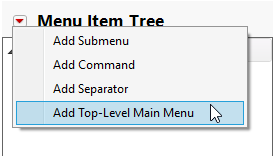
- To add an additional main menu to your add-in, click the Red Triangle Menu next to the "Menu Item Tree" on the Menu Items tab and select Add Top-Level Main Menu.

-
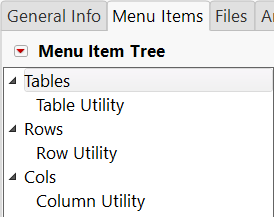
Next, select the main menu you would like the new menu to represent, as shown in the above sections. Below, I have added two additional main menus.
- Once you have added all of the desired main menus and their containing menu items, build the add-in and see the three menu items in multiple main menus.

Built-In JMP Icons for Menu Items
Just like you can do in Add-In Builder, in Add-In Manager, you can specify a custom icon file for a menu item. However, in Add-In Manager, you can also choose a built-in icon to appear next to your menu item.
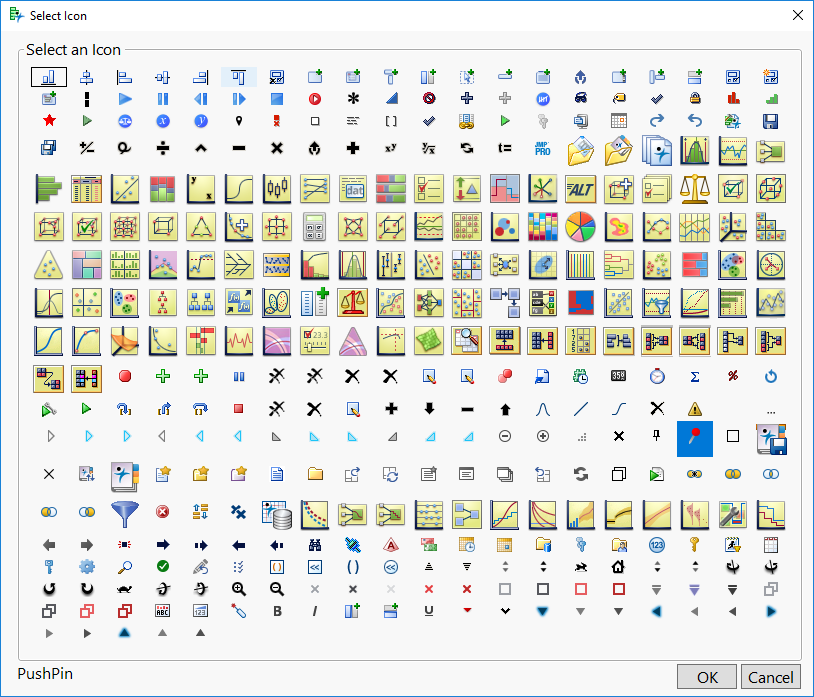
- On the Menu Items tab, select a command and click the Select button within the Icon section.
- Select the icon you would like to use and Click OK.

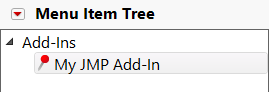
- You will see a preview of the icon in the Menu Item Tree.

- After building and installing the add-in, you will see the built-in icon next to your menu item.

If you would like to use any of these icons within your add-in, check out my Built-In JMP Icons add-in.
Custom Metadata
Custom metadata can be included in your add-in in the form of an Associative Array. The associative array will be written out to a "customMetadata.jsl" file in the top-level folder of your add-in. Check out the Scripting Index (Help > Scripting Index) for usage examples.
Included Metadata
Below is a list of all key/value pairs that are automatically managed by Add-In Manager. Do not use any of these keys in your own custom metadata.
|
Key
|
Value
|
Data Type
|
|
addinVersion
|
%Ver
|
Numeric
|
|
buildDate
|
%BuildDate
|
Numeric
|
|
id
|
%Id
|
Character
|
|
deployedAddinsFilename
|
depot-table-filename.jmp
|
Character
|
|
deployedAddinsLoc
|
/path/to/addin/depot/table
|
Character
|
|
name
|
%Name
|
Character
|
|
state
|
"DEV" or "TEST" or "PROD"
|
Character
|
Adding New Custom Metadata
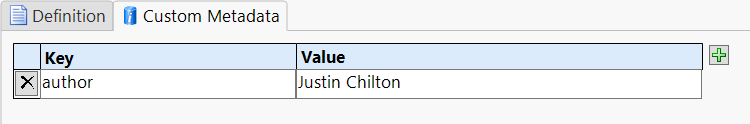
Custom metadata can be added by clicking the green plus icon next to the table on the Custom Metadata tab (within the General Info tab).
Using Custom Metadata in your Add-In
Below is an example "customMetadata.jsl" script, with a custom metadata key named "author."
Associative Array(
List(
List( "addinVersion", 2 ),
List( "author", "Justin Chilton" ),
List( "buildDate", 3594195289 ),
List( "deployedAddinsFilename", "publishedAddins.jsl" ),
List( "deployedAddinsLoc", "\\server\share\Add-In Depot\Meta\" ),
List( "id", "com.jmp.juchil.myjmpaddin" ),
List( "name", "My JMP Add-In" ),
List( "state", "DEV" )
)
)
The associative array can be imported in your add-in using the below include statement (after replacing ‘com.jmp.myaddin’ with your add-in’s ID).
aa = Include( "$ADDIN_HOME(com.jmp.myaddin)\customMetadata.jsl" );
Once you have imported the Associative Array, you can use the following syntax to reference a value:
aa["author"]
This blog post is the third part in a three-part series, covering how to define and build an add-in, deploy an add-in to users, and make advanced customizations available in Add-In Manager. I hope you find my Add-In Manager add-in useful!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.