Starting with version 2.0 of Add-In Manager, you can now deploy auto-updating JMP add-ins to your users with a single click. Add-In Manager enables you to deploy to testing and production locations. Deployment, for Add-In Manager purposes, is the process of moving (or pushing) an add-in out to your users.
You can define default deployment locations for TEST and PROD with Add-In Manager's preferences. You can also set the TEST and PROD locations differently for each add-in in the Folder Locations section on the General Info tab. There is a "customMetadata.jsl" script file created within your add-in with an associative array containing several peices of information. One key in the associative array is called "state," which contains the location of the current build, either DEV, TEST, or PROD. You can find more information about adding your own custom metadata in my next blog post, Add-In Manager, Part 3: Advanced customization.
Build Add-In in the DEV Location
A deployment location is a folder path pointing to a particular staging area. In Add-In Manager, there are three staging areas (referred to as Deployment Locations): DEV, TEST, and PROD. The DEV location is the location where add-ins are initially created. This location is a great place for you, the developer, to test your add-in and take it for a spin. To information on how to build an add-in in this DEV location, check out my previous blog, Add-In Manager, Part 1: Defining and Building a JMP Add-In.
Deploy Add-In to TEST Location
If you need one or more of your users to test out a particular build of your add-in, but you're not quite ready to push it out to everyone, you can deploy your add-in to the TEST deployment location and provide the path to install this add-in to the user(s).
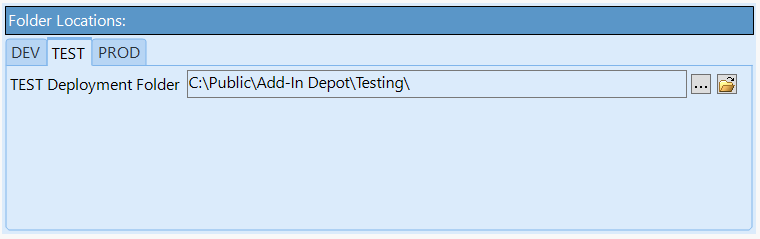
Before deploying an add-in to a TEST location, ensure that you have a TEST deployment location defined in the TEST tab of the Folder Locations section. 
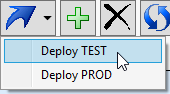
Click the Deploy dropdown button and select "Deploy TEST" to copy the add-in to the TEST Deployment Folder. The TEST add-in will get overwritten each time it is deployed to the TEST deployment folder.
Deploy Add-In to PROD Location
Once all of your testing is complete for a new version of an add-in is ready to be released, you can deploy your add-in
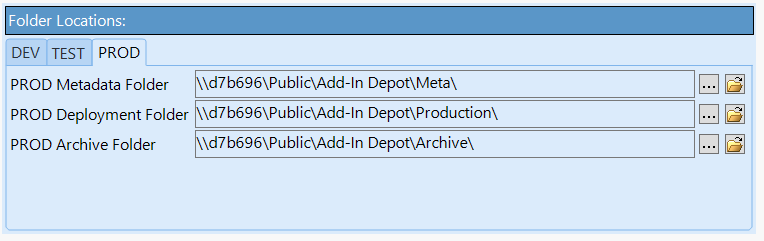
Before deploying an add-in to a PROD location, ensure that you have a PROD deployment location defined in the PROD tab of the Folder Locations section. If you use the update check script, make sure that the PROD Metadata Folder uses a server path as users will need to be able to access this path when checking for updates.
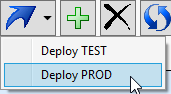
Click the Deploy dropdown button and select "Deploy PROD" to copy the add-in to the PROD Deployment Folder with a state set to "PROD." The previous PROD add-in will get archived to the PROD Archive folder and the new PROD add-in will take its place.

When deploying to PROD, the associative array script "publishedAddins.jsl" in the PROD Metadata Folder will be updated with the build date of the deployed add-in. This information can be queried using the updateCheck script, which can be turned on in the Deployment Preferences.
Below is an example "publishedAddins.jsl" script file with two published add-ins. You should never need to look at or edit this file, but it might be good to know how it is working behind the scenes.
Associative Array(
List(
List( "com.jmp.juchil.myjmpaddin1",
Associative Array(
List(
List( "filename", "My First JMP Add-In.jmpaddin" ),
List( "folder", "\\server\share\Add-In Depot\Production\" ),
List( "pubDate", 3594027166 )
)
)
),
List( "com.jmp.juchil.myjmpaddin2",
Associative Array(
List(
List( "filename", "My Second JMP Add-In.jmpaddin" ),
List( "folder", "\\server\share\Add-In Depot\Production\" ),
List( "pubDate", 3594026242 )
)
)
)
)
)
Update Check Script
In order for add-ins to be auto-updating you need the “Include Update Check Script” preference turned on. With this preference on, a script called "updateCheck.jsl" will be included in the top-level folder of your add-in. You can change the default script by editing the "updateCheck.jsl" file in the “Template Scripts” directory within Add-In Manager’s home directory. Be sure to make a copy of this file before editing it.
The existing "updateCheck.jsl" file checks the PROD metadata associative array discussed in the previous section. It uses the custom metadata file’s "buildDate" key to check if the installed version is older than an available published version. Because the update script relies on the custom metadata file, is important to keep the "Create Metadata File" turned on if you use the Deployment features.
You can use this script using the Include statement below. You will need to change the ID to match the ID of your add-in. You can use this update check at the beginning of your command’s script or in a ButtonBox script to check for a new version. However, as of JMP 13, using this script within an addinLoad.jsl script will not work.
Include( "$ADDIN_HOME(com.jmp.myaddin)\updateCheck.jsl" );
com.jmp.juchil.addinmanager:checkForUpdate();
You can edit the "updateCheck.jsl" script within your source folder once it has been copied over, or you can edit the original copy used from the Template Scripts folder within Add-In Manager’s home folder.
The concept using an Associative Array to check for updates was adapted from @brady_brady's method of using a table with publish dates. This method is described in @Jeff_Perkinson's post How to write self-updating JMP add-ins.
This blog post is the second part in a three-part series, covering how to define and build an add-in, deploy an add-in to users, and make advanced customizations available in Add-In Manager. I hope you find my Add-In Manager add-in useful!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.