- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: Linking JSL scripts to Buttons in JMP Application
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Linking JSL scripts to Buttons in JMP Application
Hi,
I am Building a JMP application to read in an Excel workbook, for each sheet data in workbook, I have JSL to generate a graph, I also have a JSL to load XLSX to datatables in JMP.
I want to link the JSL scripts to the application builder elements like buttons, could you please help me in understanding where to like the JSL script to button on click functionality?
Eg:
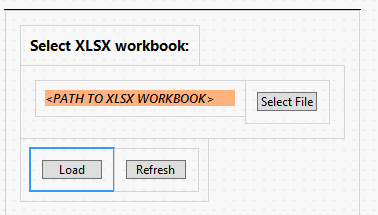
In the above picture, clicking on select file button opens an explorer for user to choose xlsx, then the path is loaded to a variable.
On click of load button I would like to run My JSL corresponding to loading XLSX into datatables.
Thanks,
Dileep
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Linking JSL scripts to Buttons in JMP Application
If you include scripts from other external files, it makes it much more difficult to make your app portable so that other people can use it. It's possible if you have the script located on a network folder everyone will have access to, or something like that. If you build an add-in, you can bundle the script in there, but you have to know how to specify a relative path to the add-ins folder.
The easiest solution is probably just copy and paste your excel import script into the application name space. That will keep things tidy and separate from your module name spaces, but will still be accessible to any of the module name spaces. You only need to use OnModuleLoad() to pass things from one module to the another when you create a new module instance. If an object is defined in the application name space, you can just call the object as normal in any of the module name spaces. It's like a super name space that contains all of the module name spaces.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Linking JSL scripts to Buttons in JMP Application
In the properties panel, you should see an property "Press". Put the name of a function or expression you want to run here. Then in the scripts tab, go to the namespace for the module that contains the button and define the function/expression you typed into the Press property for the button.
I made this tutorial a while back to learn the basics of Application Builder. I recommend running through it so you can get a good feel for this tool.
https://community.jmp.com/t5/Discussions/Gentle-Introduction-to-Application-Builder/m-p/49629#M28232
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Linking JSL scripts to Buttons in JMP Application
Hi Cameron @cwillden ,
Thank you for the response, the Word doc on App creation was definitely useful in understanding the app creation process, but I still have my doubt where I have a standalone JSL script to import the xlsx data and it provides a function call lets say import_xlsx, Is there a way to use Include() statement in the Application builder workspace? so that I can call import_xslx function from On load function of my app namespace.
From your word document, I believe that the initialization of scripts can be done in application namespace. But in my case, I would be sending a path to the import_xlsx function wich is obtained only after user selects the file. so I am kind of confused on where to include the JSL file.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Linking JSL scripts to Buttons in JMP Application
If you include scripts from other external files, it makes it much more difficult to make your app portable so that other people can use it. It's possible if you have the script located on a network folder everyone will have access to, or something like that. If you build an add-in, you can bundle the script in there, but you have to know how to specify a relative path to the add-ins folder.
The easiest solution is probably just copy and paste your excel import script into the application name space. That will keep things tidy and separate from your module name spaces, but will still be accessible to any of the module name spaces. You only need to use OnModuleLoad() to pass things from one module to the another when you create a new module instance. If an object is defined in the application name space, you can just call the object as normal in any of the module name spaces. It's like a super name space that contains all of the module name spaces.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Linking JSL scripts to Buttons in JMP Application
I went ahead with implementing the addin and using the $ADDIN_HOME(addin_id) to get the required path.
Thanks for the information.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us