- JMP will suspend normal business operations for our Winter Holiday beginning on Wednesday, Dec. 24, 2025, at 5:00 p.m. ET (2:00 p.m. ET for JMP Accounts Receivable).
Regular business hours will resume at 9:00 a.m. EST on Friday, Jan. 2, 2026. - We’re retiring the File Exchange at the end of this year. The JMP Marketplace is now your destination for add-ins and extensions.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: How to make multi-row dashboards with JSL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
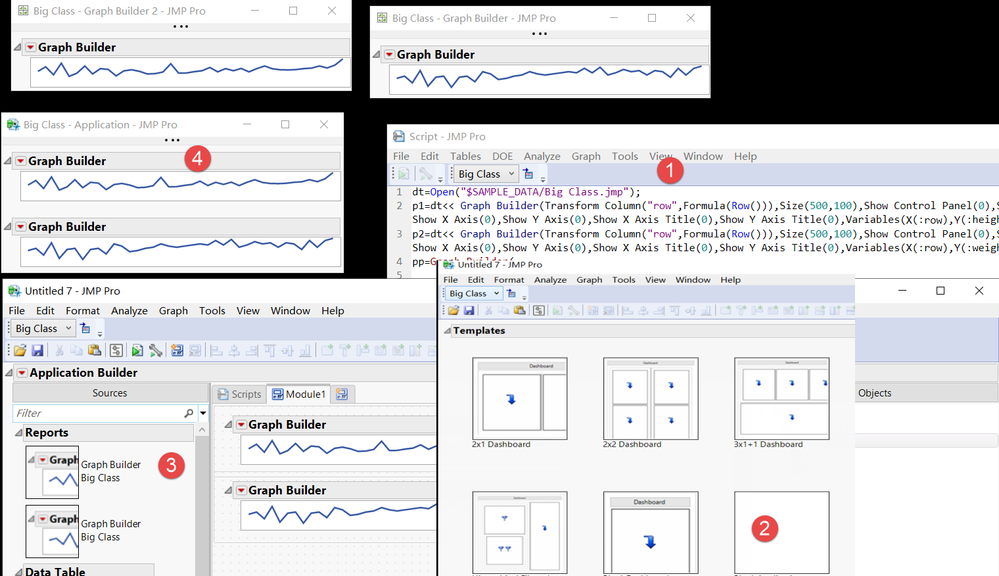
How to make multi-row dashboards with JSL?
I saved the script for manually creating the dashboard to the data table and closed the data table
Reopening the table and executing the script was unsuccessful.
Thanks Experts!
dt=Open("$SAMPLE_DATA/Big Class.jmp");
p1=dt<< Graph Builder(Transform Column("row",Formula(Row())),Size(500,100),Show Control Panel(0),Show Legend(0),Show Title(0),Show Footer(0),Show X Axis(0),Show Y Axis(0),Show X Axis Title(0),Show Y Axis Title(0),Variables(X(:row),Y(:height)),Elements(Line(X,Y,Legend(5))));
p2=dt<< Graph Builder(Transform Column("row",Formula(Row())),Size(500,100),Show Control Panel(0),Show Legend(0),Show Title(0),Show Footer(0),Show X Axis(0),Show Y Axis(0),Show X Axis Title(0),Show Y Axis Title(0),Variables(X(:row),Y(:weight)),Elements(Line(X,Y,Legend(5))));- Tags:
- windows
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to make multi-row dashboards with JSL?
Yes, the expert's code has pretty much done the trick.
You just added the "height" column 10 times to the dashboard.
How do I write code if I want to add a total of 10 columns to the table, one by one, along with the new ones?That's the key.
As for the hidden text is secondary.
Thanks Experts!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to make multi-row dashboards with JSL?
Names Default To Here(1);
dt = Open("$SAMPLE_DATA/Big Class.jmp");
dt << New Column("col1", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col2", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col3", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col4", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col5", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col6", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col7", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col8", Numeric, Continuous, Set Formula(Col Shuffle()));
create_report = function({dt, colname}, {Default Local},
gb = dt << Graph Builder(
Transform Column("row", Formula(Row())),
Size(500, 100),
Show Control Panel(0),
Show Legend(0),
Show Title(0),
Show Footer(0),
Show X Axis(0),
Show Y Axis(0),
Show X Axis Title(0),
Show Y Axis Title(0),
Variables(X(:row), Y(Eval(colname))),
Elements(Line(X, Y, Legend(5))),
SendToReport(
Dispatch({}, "Graph Builder", OutlineBox,
{Set Title(""), Image Export Display(Normal)}
)
)
);
return(gb);
);
lub = Lineup Box(N Col(1));
cols = {"col1", "col2", "col3", "col4", "col5", "col6", "col7", "col8"};
For Each({colname}, cols,
lub << Append(create_report(dt, colname));
);
nw = new window("",
lub
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to make multi-row dashboards with JSL?
JSL Making Graphics How do I make column names dynamic and generic?Like this, the number of columns I added and the column names are different
Thanks Experts!
dt = Open("$SAMPLE_DATA/Big Class.jmp");
dt << New Column("col1", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col2", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col3", Numeric, Continuous, Set Formula(Col Shuffle()));
p1=dt<< Graph Builder(
Size( 534, 648 ),
Show Control Panel( 0 ),
Show Legend( 0 ),
Show Title( 0 ),
Show Footer( 0 ),
Show X Axis( 0 ),
Show Y Axis( 0 ),
Show X Axis Title( 0 ),
Variables(
X( Transform Column( "Row", Formula( Row() ) ) ),
Y( :height ),
Y( :weight ),
Y( :col1 ),
Y( :col2 ),
Y( :col3 ),
Y( :col3 )
),
Elements( Position( 1, 1 ), Bar( X, Y, Legend( 10 ) ) ),
Elements( Position( 1, 2 ), Bar( X, Y, Legend( 9 ) ) ),
Elements( Position( 1, 3 ), Bar( X, Y, Legend( 8 ) ) ),
Elements( Position( 1, 4 ), Bar( X, Y, Legend( 7 ) ) ),
Elements( Position( 1, 5 ), Bar( X, Y, Legend( 6 ) ) ),
Elements( Position( 1, 6 ), Bar( X, Y, Legend( 5 ) ) )
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to make multi-row dashboards with JSL?
Do you always have the same amount of graphs? If not, then I usually build the expressions separately (Variables() and Elements) and then use Eval(Substitute()) to add them to graph builder expression which I finally evaluate. I know there has been quite a few topics about this as I have replied to those (I just can't find them) but this post by Xan gives the basic idea
Reply All: How to script dynamic content for Graph Builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to make multi-row dashboards with JSL?
dt = Open("$SAMPLE_DATA/Big Class.jmp");
dt << New Column("col1", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col2", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col3", Numeric, Continuous, Set Formula(Col Shuffle()));
vars = Expr(Variables(X(Transform Column("Row", Formula(Row())))));
points = Expr(Line(X, Y, Legend(5)));
起 = 4;止 = 8;
For(i = 起, i <= 止, i++,
Insert Into(vars, Eval Expr(Y(Expr(Column(dt, i)), Position(1))));
Insert Into( points, Eval Expr( Y( Expr( i - 起 + 1 ) ) ), i - 起 );
);
gb = Eval Expr(
Graph Builder(
Size(534, 648),
Show Control Panel(0),
Show Legend(0),
Show Title(0),
Show Footer(0),
Show X Axis(0),
Show Y Axis(0),
Show X Axis Title(0),
Expr(Name Expr(vars)),
points(Expr(Name Expr(points)))
)
);
gb;I just so
Thanks Experts!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to make multi-row dashboards with JSL?
I tried to write it yesterday, but it still didn't work.
The problem with this code is the variable "two."
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
dt << New Column( "col1", Numeric, Continuous, Set Formula( Col Shuffle() ) );
dt << New Column( "col2", Numeric, Continuous, Set Formula( Col Shuffle() ) );
dt << New Column( "col3", Numeric, Continuous, Set Formula( Col Shuffle() ) );
m1 = 1; m2 = 180; m0 = 10;
one=Expr(Variables( X( Transform Column( "Row", Formula( Row() ))) , Y( :height ) ));two=Expr(Elements( Position( 1, 1 ), Bar( X, Y, Legend( 5 ) ) ) );thr=Expr( Dispatch( {}, "height", ScaleBox, {Min( m1 ), Max( m2 ), Inc( m0 ), Minor Ticks( 1 )} ));
first co = 5;last col = 8;
For( i = first co, i <= last col, i++,
Insert Into( one, Eval Expr( Y( Expr( Column( dt, i ) ) ) ) );
Insert Into( two, Eval Expr(Elements( Position( 1, Expr(i-3 )), Bar( X, Y, Legend( Expr(1+i )) ) ) ));
Insert Into( thr, Eval Expr( Dispatch( {}, Column(Expr(i))<<Get Name, ScaleBox, {Min( m1 ), Max( m2 ), Inc( m0 ), Minor Ticks( 1 )} ) ));
);
gb = Eval Expr( Graph Builder(
Size( 519, 841 ),
Show Control Panel( 0 ),
Show Legend( 0 ),
Show Title( 0 ),
Show Footer( 0 ),
Show X Axis( 0 ),
Show Y Axis( 0 ),
Show X Axis Title( 0 ),
Expr( Name Expr( one )) ,
Expr( Name Expr( two )),
SendToReport(
Expr( Name Expr( thr ))
)
));
gb;- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to make multi-row dashboards with JSL?
OK
Save the drawing code as a separate JSL
So it's easy to combine.
tx1 = "";
tx2 = "";
tx3 = "SendToReport(";
For( i = first co, i <= last col, i++,
//……
);
txt =
"nw=dt<< Graph Builder(Size(554,1654),Show Control Panel(0),Show Legend(0),Show Title(0),Show Footer(0),Show X Axis(0),Show Y Axis(0),Show X Axis Title(0),Variables(X(:分)"
|| tx1 || ")" || tx2 || "\!n," || tx3 ||
"));(nw << XPath(\!"//OutlineBox[text() = '图形生成器']\!")) << Set Title(\!"\!");nw<<Set Window Size(600,2160);nw<<Move Window(3110,0);";
Save Text File( "C:\1\drawing.jsl", txt );
Wait(1);
Include( "C:\1\drawing.jsl" );- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to make multi-row dashboards with JSL?
Scripting Index as examples of both Add Variable and Add Element
Names Default To Here(1);
dt = Open("$SAMPLE_DATA/Big Class.jmp");
dt << New Column("col1", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col2", Numeric, Continuous, Set Formula(Col Shuffle()));
dt << New Column("col3", Numeric, Continuous, Set Formula(Col Shuffle()));
gb = dt << Graph Builder(
Size(534, 648),
Show Control Panel(0),
Show Legend(0),
Show Title(0),
Show Footer(0),
Show X Axis(0),
Show Y Axis(0),
Show X Axis Title(0),
Variables(
X(Transform Column("Row", Formula(Row()))),
Y(:height),
Y(:weight)
),
Elements(Position(1, 1), Bar(X, Y, Legend(10))),
Elements(Position(1, 2), Bar(X, Y, Legend(9)))
);
cols = {"col1", "col2", "col3", "col3"};
For Each({colname, idx}, cols,
gb << Add Variable({Eval(colname), Role("Y")});
// Either add both of these or neither
gb << Remove Element(1, 2 + idx, 1);
gb << Add Element(1, 2 + idx, {Type("Bar"), X, Y, Legend(9-idx)});
);
Sometimes you have to check the graph builder script to see how it is being built. In this case due to Legend being starting from 10, you either have to first remove element and then add it back OR just let JMP take care of them (so leave out << Remove Element and << Add Element)
Graph Builder(
Transform Column("Row", Formula(Row())),
Size(534, 648),
Show Control Panel(0),
Show Legend(0),
Show Title(0),
Show Footer(0),
Show X Axis(0),
Show Y Axis(0),
Show X Axis Title(0),
Variables(
X(:Row),
Y(:height),
Y(:weight),
Y(:col1),
Y(:col2),
Y(:col3),
Y(:col3)
),
Elements(Position(1, 1), Bar(X, Y, Legend(10))),
Elements(Position(1, 2), Bar(X, Y, Legend(9))),
Elements(Position(1, 3), Bar(X, Y, Legend(8))),
Elements(Position(1, 4), Bar(X, Y, Legend(7))),
Elements(Position(1, 5), Bar(X, Y, Legend(6))),
Elements(Position(1, 6), Bar(X, Y, Legend(5)))
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to make multi-row dashboards with JSL?
Thanks Experts!
I set more conditions in the actual application.
Like this form.I still don't know how to add multiple columns after the fact
ca = "row";dt = New Table( "test", Add Rows( 40 ), New Column( ca, Character, "Nominal" ) );
Column( ca ) << Formula( Char( Row() ) );dt << run formulas;Column( ca ) << deleteFormula;
na = {"A", "B", "C", "D", "E"};
j = 1;
For( j = 1, j <= N Items( na ), j++,
i = 1;
For( i = 1, i <= 4, i++,
ca = na[j] || Char( i ); New Column( ca );
Column( ca ) << Formula( If( i == 1, Random Integer( -100, 100 ), Random Integer( 30 * i, 50 * i ) ) );
dt << run formulas; Column( ca ) << deleteFormula; Column( ca ) << Set Display Width( 38 );
);
);
p1=dt<<Graph Builder(Size(534,425),Show Control Panel(0),Show Legend(0),Show Title(0),Show Footer(0),Show X Axis(0),Show Y Axis(0),Show X Axis Title(0),Variables(X(:row)
,Y(:A1),Y(:A2,Position(1),Side("Right")),Y(:A3,Position(1),Side("Right")),Y(:A4,Position(1),Side("Right"))
,Y(:B1),Y(:B2,Position(2),Side("Right")),Y(:B3,Position(2),Side("Right")),Y(:B4,Position(2),Side("Right")))
,Elements(Position(1,1),Bar(X,Y(1),Legend(10)),Line(X,Y(2),Y(3),Y(4),Legend(8)))
,Elements(Position(1,2),Bar(X,Y(1),Legend(11)),Line(X,Y(2),Y(3),Y(4),Legend(9)))
,SendToReport(
Dispatch({},"A1",ScaleBox,{Min( -100),Max(110),Inc(50),Minor Ticks(1)}),Dispatch({},"B1",ScaleBox,{Min( -100),Max(110),Inc(50),Minor Ticks(1)}),
Dispatch({},"A2",ScaleBox,{Min(0),Max(210),Inc(50),Minor Ticks(1)}),Dispatch({},"B2",ScaleBox,{Min(0),Max(210),Inc(50),Minor Ticks(1)}),
Dispatch({},"400",ScaleBox,{
Legend Model(10,Properties(0,{Transparency(0.5)},Item ID("A1",1))),Legend Model(8,Properties(0,{Line Color(53),Transparency(0.8)},Item ID("A2",1)),Properties(1,{Line Color(51),Transparency(0.5)},Item ID("A3",1)),Properties(2,{Line Color(52),Transparency(0.8)},Item ID("A4",1))),
Legend Model(11,Properties(0,{Transparency(0.5)},Item ID("B1",1))),Legend Model(9,Properties(0,{Line Color(53),Transparency(0.5)},Item ID("B2",1)),Properties(1,{Line Color(51),Transparency(0.8)},Item ID("B3",1)),Properties(2,{Line Color(52),Transparency(0.5)},Item ID("B4",1)))
}),Dispatch({},"Y r title",TextEditBox,{Hide(1)}),Dispatch({},"Y 1 r title",TextEditBox,{Hide(1)}),Dispatch({},"400",LegendBox,{Legend Position({
10,[6],8,[0,1,2],
11,[7],9,[3,4,5]
})})));;
Illustration:
A1-A4 is a group of the same letters, are listed as a group of 4, move A2-A4 to the right of the Y axis to form a line graph;A1 is the bar chart,
The color of the bar is variable, but the color of the line on the right is fixed by number (the same color as the line with different letter groups of the number).
The graphics are set to transparency.The right Y-axis title is also hidden.
So there's a lot more code for mapping.I don't know how to batch them.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to make multi-row dashboards with JSL?
If the number of series in the graph is more than 200, I do not know how it changes
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us