JMPer Cable
A technical blog for JMP users of all levels, full of how-to's, tips and tricks, and detailed information on JMP features- JMP User Community
- :
- Blogs
- :
- JMPer Cable
- :
- JMP Live tips and tricks
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
JMP Live is a new product, but we’ve been using it internally for a while. In this blog I’d like to share some of the tips and tricks we’ve learned to help you get the most out of JMP Live.
Tip #1: Adding a hyperlink in your description
In some cases, it may be useful to provide a link to a web page from your JMP Live post. This can be added to your post description using a little bit of html markup. For example, a link to jmp.com can be added to your description in the Edit Details dialog as follows:
This graph was published using JMP 15. Get your free trial at <a href=”http://www.jmp.com”>jmp.com</a>
Tip #2: Keeping your data private
You may want to share the results of your analyses on JMP Live, but not your data. You can do so by disabling “Publish Data” in the “Select Reports” dialog when you publish:
When you do this, your audience will see the web-friendly user interface with collapsible sections and tables with tooltips, but they won’t be able to select or the interact with the graphs.
If you are publishing multiple reports at once, you can add images. So, another way to share the result of your analyses without sharing your data is to save your reports as images, then add them when publishing. You can save reports as images using File > Save As with ‘Save as type:’ PNG, JPEG, GIF, or TIFF. When publishing multiple reports, you would use “Add Image” in the “Configure Report” dialog under the report previews to choose an image to include. The “Add Image” button can be used multiple times.
Tip #3: Consider the size of devices that will display your report
When sharing JMP scripts with colleagues who have JMP, it’s often safe to assume that if it looks good on your computer, it will probably look good on theirs. If it doesn’t, they can easily resize graphs within JMP. When you publish reports to JMP Live, however, your colleagues could be viewing what you’ve published on mobile devices, which typically have smaller screens.
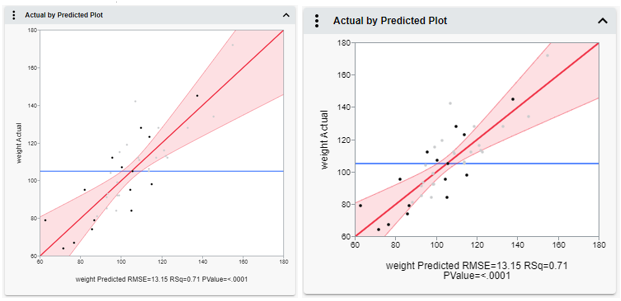
When the graphs don’t fit on their screen, they can usually zoom to fit, but then the titles and axes might become too small to read. So, just like when you’re preparing a presentation and you want to make sure the text in your reports can be read from someone at the back of the room, you should not create graphs so large that the titles and labels look tiny in comparison. Here’s an example of two graphs shrunk down to fit this blog post. The graph on the right started out smaller, so its text is easier to read than the left.
Tip #4: Why is my report not interactive?
JMP Live uses JMP’s Interactive HTML capability to convert JMP reports into interactive web pages. Not all the features in JMP are supported in Interactive HTML; but rather than producing no result, Interactive HTML creates a web page that is not interactive or partially interactive. To know what feature is not supported, look at JMP’s Log window for a short description of what is not interactive. Here’s an example of what you would see when publishing a 3D Scatterplot (not supported at the time this post was written):
Interactive HTML: Three-dimensional graphs are not interactive.
Tip #5: Downloading an image
When you publish multiple reports at once, you have the option of including an image. What if you want to download such an image when viewing it on JMP Live?
On Windows or Mac using Chrome, you can modify the link to the image as follows:
https://public.jmp.com/packages/JMP-Ball/js-p/PkcPtM3y_0CfhVZwDCjPz-8
to:
https://public.jmp.com/api/packages/JMP-Ball/js-p/PkcPtM3y_0CfhVZwDCjPz-8/indexPage?type=raw
Then hit “Enter” to navigate to this web address.
Right-click and choose "Save image as". Pick a name and location. Then Save.
Tip #6: Building a web page of posts
With a text editor or web page editor, you can create a web page with a title and a few JMP Live post links using “Copy Link”, “Embed Code(card)”, or “Embed Code(iframe)”:
If you don’t see all these options, it could be because the post isn’t enabled to Share with Everyone. This can be set in the Edit details dialog.
With “Copy Link” or “Embed Code(card)”, you will provide a link to your post that your audience can click on to see the report running in JMP Live. “Embed Code(iframe)” lets you embed the interactive report directly in your web page. For each option, some HTML code is copied to the clipboard so you can paste it into a web page editor or text editor.
I’ll only cover using a text editor since the steps using a web page editor would depend on the web page editor you are using.
- Start off with the following in a text file:
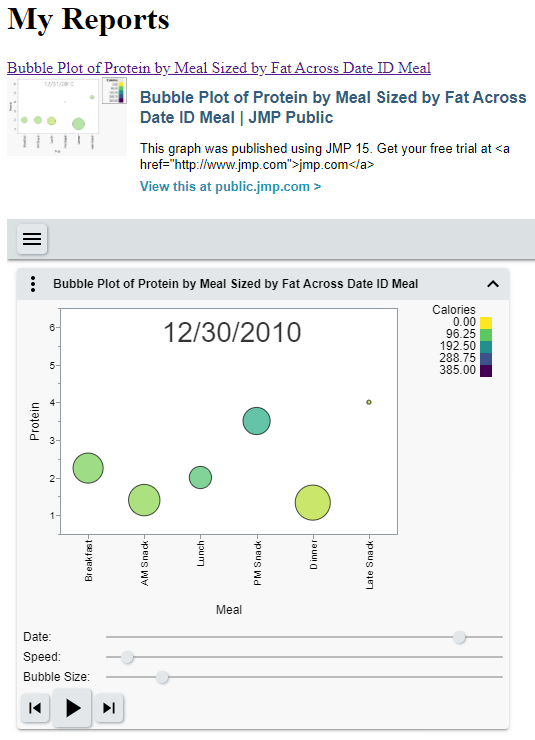
<!DOCTYPE html> <html><head><title >Some JMP Live Posts</title></head> <body> <h1> My Reports </h1> <!-- paste links below--> </body> </html>
- While viewing the post on JMP Live, click the desired sharing option.
- Paste the clipboard contents into your text file under the line <!-- paste links below-->
For “Copy Link”, you’ll need to add an anchor element and text you’d like to display, like the title of the report. For example:
<a href="https://public.jmp.com/packages/PkcPtM3y_0CfhVZwDCjPz-3"> Bubble Plot of Protein by Meal Sized by Fat Across Date ID Meal</a>
The highlighted areas are added around the link. Don’t forget the quote characters.
Repeat steps 2 and 3 for any other JMP Live Posts you’d like to add to your web page. Then Save the file with a .html or .htm file name extension so your operating system will recognize it as a web page.
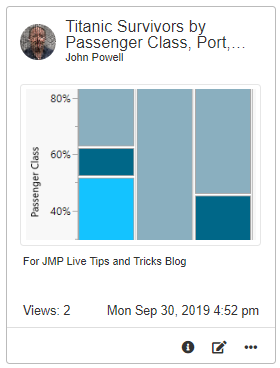
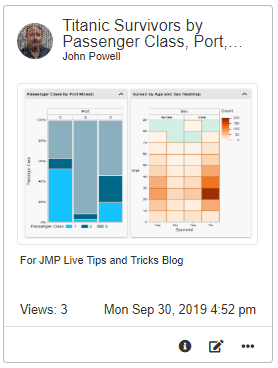
The following shows the results of the three paste options for the same JMP Live post. This is only for demonstration; you would typically want to display different JMP Live posts with the same paste option.
Please see Mike Anderson’s post for more details on How to embed JMP Public or JMP Live content in a webpage or blog post.
Tip #7: Simulating a dashboard selection filter
Selection filters are a powerful addition to dashboards because they allow you to filter one graph with another. Unfortunately, the functionality is not yet supported by Interactive HTML. However, since JMP Live communicates with JMP running on a server, we can get close to the same functionality in JMP Live using “Exclude and Hide Rows” from the toolbar’s hamburger menu. Instead of building a dashboard with a selection filter, just combine windows with any two graphs like the Mosaic and Heatmap shown in the embedded example below.
To interact with the report like a selection filter:
- Select the Mosaic cells you would like to include in the heatmap.
- Using the hamburger menu(rightmost button on toolbar):
a. Invert Row Selection.
b. Exclude and Hide Selected Rows. This will remove the selected rows from the Mosaic and Heatmap.
c. Use Include and Show all Rows to select another Mosaic cell and repeat 2.a. and 2.b.
Try these steps in this embedded example:
Tip #8: Drilling down in nested treemaps
This tip uses the hamburger menu similarly to Tip #7. Publish a treemap with multiple categorical variables as shown in the example below.
To drill down and focus on a part of a treemap in JMP Live:
- Select the Treemap cells you would like to focus on. For example, click on “Passenger Class: 2” in the embedded example below.
- Using the hamburger menu(rightmost button on toolbar):
a. Invert Row Selection.
b. Exclude and Hide Selected Rows. This will “drill-down” to show just Passenger Class 2.
c. Use Include and Show all Rows to see the whole treemap again.
Tip #9: Customizing Thumbnails
Thumbnail images are generated when you post to JMP Live. They show up on cards throughout JMP Live. JMP uses the first graph in your report as the thumbnail, but this may not always be what you want to emphasize or use to catch the viewers’ attention. For example, if you build a dashboard, like in Tip #7, you might want to show more than one graph in the thumbnail.
To customize a thumbnail, you first need to capture an image or otherwise obtain an image to use as the thumbnail. Windows 10 includes an application called the “Snipping Tool” that allows you to capture a rectangular area of your screen and save it to an image file. On the Mac, you can use the shortcut (Command+Shift+4) to do the same. The thumbnail display is a bit wider than its height, so try to capture a rectangle that is approximately the same shape. It will be scaled to fit but clipped if it is too tall or wide.
To upload a new thumbnail in JMP Live, open the Edit Details dialog by clicking on the pen icon. Then click on the thumbnail, and you will be provided with a way to find and select the image file.
Cards for folders will use up to four of the child thumbnails to make up the folder thumbnail. You can override this with an image of your own in the same way you update a post’s thumbnail.
Tip #10: Making an interactive legend
This tip was inspired by a discussion on the JMP User Community. Legends are not interactive in Interactive HTML (at the time this post was written). But with this tip, you can build a graph that behaves like an interactive legend. That is, when you click on the item in the legend, the graphics in the main graph are selected.
All you need to do is create a bar chart with the same variable as the legend. Hide the real legends and combine windows to create a dashboard. I also cleared the “Graph Builder” title from the bar chart “Legend” so it wouldn’t be distracting.
Below is an interactive example. You can download the dashboard script from the post details on JMP Public.
Summary
I hope you will find some of these tips and tricks useful and discover some of your own as you work with JMP Live and JMP Public. Please share them here in the JMP User Community.
P.S. If you're hungry for more JMP Live tips and tricks, please see:
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us









You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.