Since the beginning of the JMP Interactive HTML project, we’ve wondered … just how interactive can we make this?
I’m pleased to report that JMP 14 Interactive HTML supports both selecting and hiding with data filters. This has been a big architectural change for us, but worth it, as our users now have a powerful new exploratory tool.
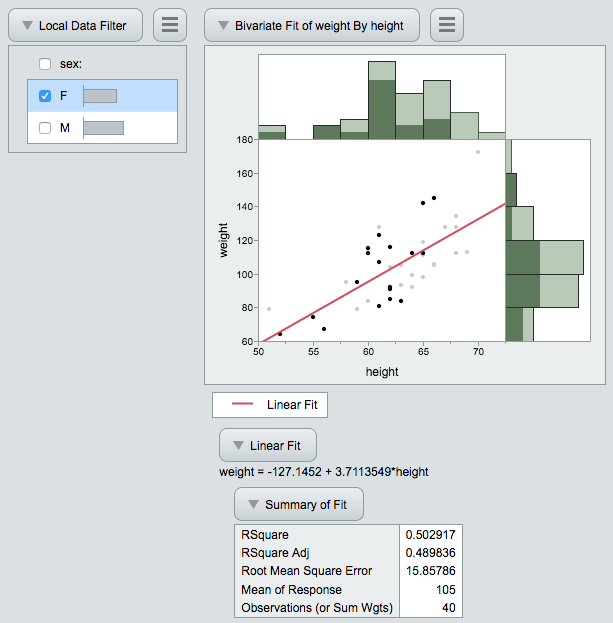
Creating a filter is simple. Just choose the “Local Data Filter” menu in any JMP report. Then choose “File: Save As: Interactive HTML” (“File: Export: Interactive HTML” on the Mac). The figure below shows a Distribution analysis with the Females selected.
 Figure 1. Females Selected
Figure 1. Females Selected
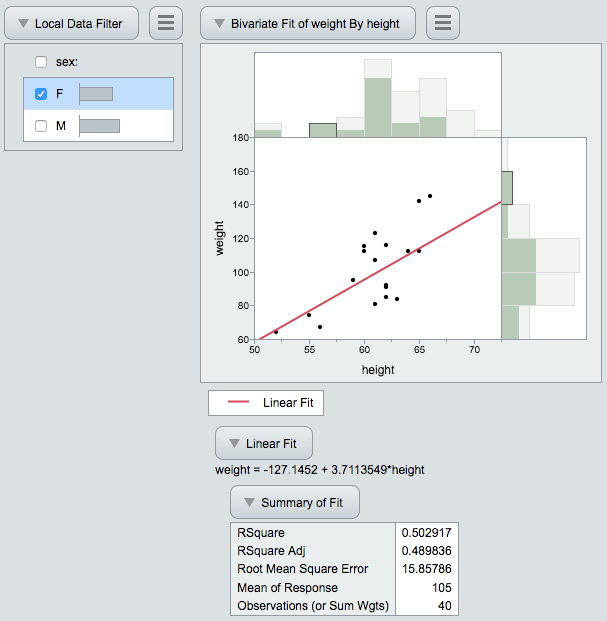
Here is the same report, with the Males hidden:
 Figure 2. Males Hidden
Figure 2. Males Hidden
Supporting two modes gives our users more flexibility; the choice of best mode depends on the size and distribution of the data set.
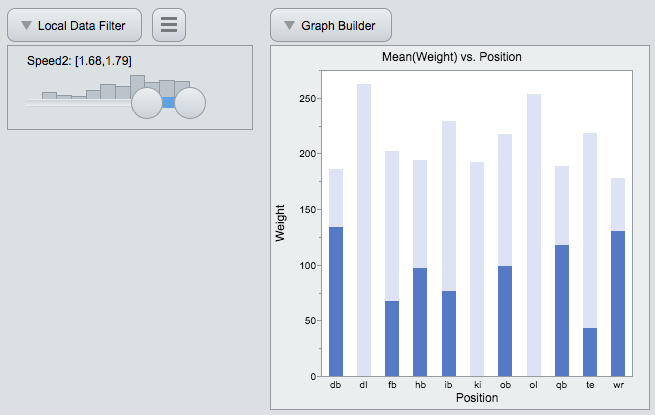
Continuous filtering is also supported. This chart of mean weight of football players shows that the larger, heavier players tend to be defensive and offensive linemen (“dl” and “ol”). These positions don’t require speed, and filtering on speed shows that indeed these linemen are among the slowest players. The fastest players are the defensive and offensive backs (“db” and “ob”), the halfbacks and quarterbacks (“hb” and “qb”) and the wide receivers (“wr”).
 Figure 3. The Fastest Players
Figure 3. The Fastest Players
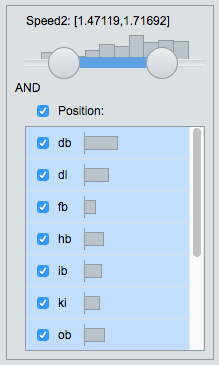
Controls for both categorical and continuous filters are decorated with distributions [1]. This mitigates a usability problem: Although the filter controls are uniform, your distribution probably is not. That mismatch surprises users, because adjusting controls in one place has a large effect, and in another place, a small effect. Displaying the distribution informs the user of the scope of their change.
 Figure 4. Continuous and Categorical Distributions
Figure 4. Continuous and Categorical Distributions
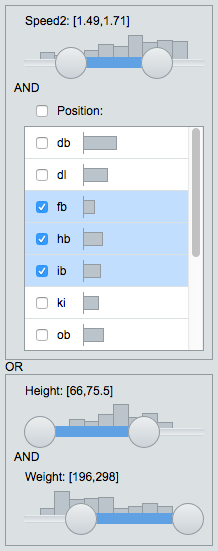
Chung-Wei Ng has implemented an extensive set of features in the JMP Data Filter , and we look forward to supporting more of them in future releases. In JMP 14 , all combinations of AND and OR logic are supported. You can make some complex filters!  Figure 5. A Complex Filter
Figure 5. A Complex Filter
Although the data filter itself is the most visible enhancement, most of the hard work on our part was in supporting both Select and Hide states in a consistent manner everywhere. This consistent user interface eases the learning curve for users who don’t know JMP.
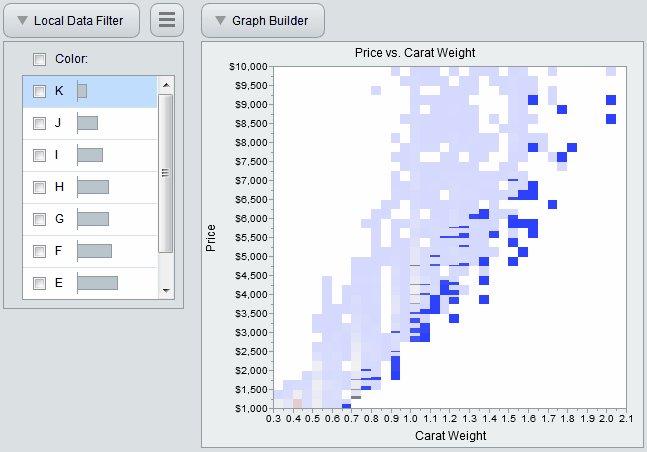
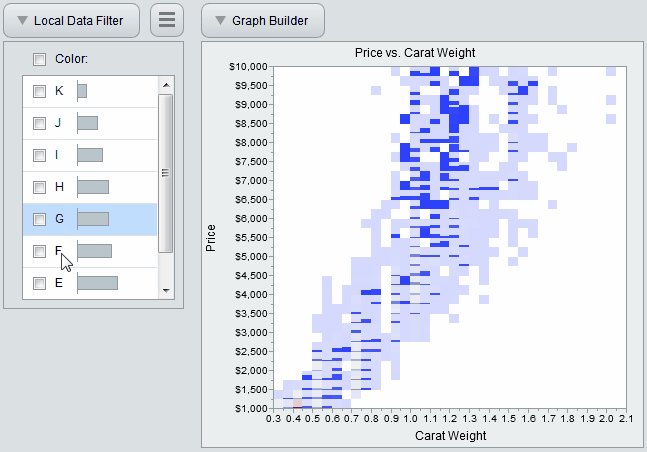
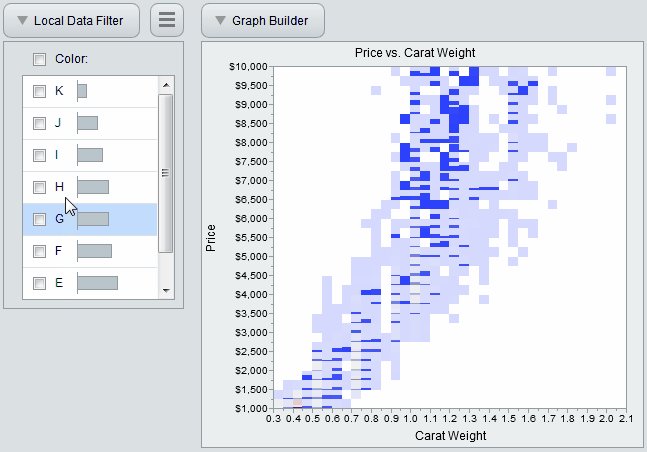
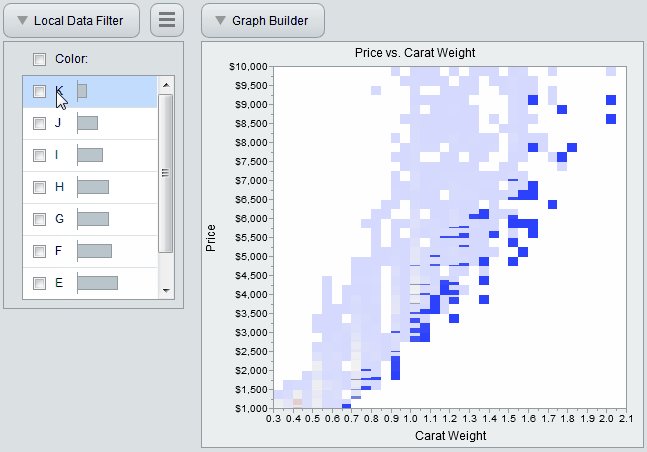
This also gives our users more power. Consider this heatmap of diamond prices versus weight. It’s no surprise that larger diamonds fetch a higher price, but other factors matter also. The data filter shows that price also depends on the diamond’s color: the whiter diamonds (“E”) are the most valuable.
 Figure 6. Diamond Price vs. Carat Weight, Filtered by Color More examples using data filters can be found on our Examples page. We hope you enjoy this powerful new tool!
Figure 6. Diamond Price vs. Carat Weight, Filtered by Color More examples using data filters can be found on our Examples page. We hope you enjoy this powerful new tool!
References
[1] Willett, W., Heer, J., and Agrawala, M. (2007), "Scented Widgets: Improving Navigation Cues with Embedded Visualizations", IEEE Transactions on Visualization and Computer Graphics, 13, 6, 1129-1136, available online at http://vis.berkeley.edu/papers/scented_widgets/ .