☑ cool new feature
☑ could help many users!
☑ removes a „bug“
☐ nice to have
☐ nobody needs it
#myTop10_2024
What inspired this wish list request?
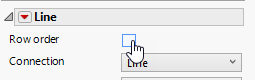
For Line Graphs in Graph Builder, there is a cool feature row order.
If it's selected, the line doesn't connect data points from left to right in the graph - but along the order in which they appear in the data table.

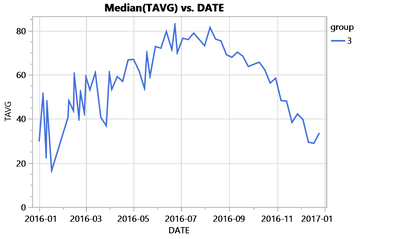
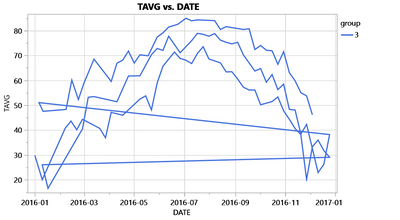
Instead of this graph:

the user gets this graph:

Much better ...
But unfortunately, there are those nasty jumps "back" to the next curve.
Of course, for simple graphs, you can use a column (here "Station") as an overlay to produce 3 separate curves, without the zigzag.
But already with slightly more complicated graphs like this one here: Graph Builder. Combine Smoother and Line - how? the user reaches the limits of current Graph Builder (v17, v18).
What is the improvement you would like to see?
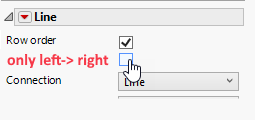
- With sorted data in the data table, a step from right to left indicates a new curve.
So, with row order enabled, there could be an additional option to draw lines "only left -> right".
If this option is enabled, line for steps from higher to lower values will disappear -> the jump back-lines are gone : )

Fallback: Rows with missing y value could be used to add a break in line graphs (even somewhere in the center of the graph - cool, right?)
... if there was an option: *)

Why is this idea important?
a tiny change of the program - a tremendous improvement for the users:

dt =Open( "$SAMPLE_DATA/Functional Data/Weekly Weather Data.jmp" );
dt << New Column( "group",Character,"Nominal",Formula( Substr( :STATION, 8, 1 ) ));
Graph Builder(
Size( 523, 407 ),
Summary Statistic( "Median" ),
Graph Spacing( 4 ),
Variables( X( :DATE ), Y( :TAVG ), Overlay( :group ), Color( :group ) ),
Elements( Line( X, Y, Legend( 31 ), Row order( 1 ) ) ),
Local Data Filter(
Add Filter(
columns( :STATION ),
Where( :STATION == {"USW00003195", "USW00003868", "USW00003949"} ),
Display( :STATION, N Items( 15 ) )
)
)
)
more wishes by 