- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- html interactive report
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
html interactive report
Hello,
I want to save a Dashboard in a HTML interactive report, but I have this message:
I'm using JMP 15.1, Windows 7 pro, Google chrome.
which browse must I use?
thanks for yours answers.
best regards
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: html interactive report
Thanks for sending in your file @Françoise
The reason your file takes so long to load and may not even load at all on some browsers is that it is very complicated. Not too complicated for the desktop version of JMP, but too much for a browser that runs with a slower programming language (JavaScript) and other limitations.
For the benefit of other readers, the dashboard @Françoise was trying to save as Interactive HTML had a local data filter and many tabs. Several tabs had several graphs. A very powerful dashboard indeed!
To convey the same information on the web, this is what I recommend:
Instead of using many tabs, use one HTML file per tab. Each file will load faster and once loaded will be more responsive.
If you are familiar with File > Publish or Web Report (in JSL), you can use it to publish all pages at once. This feature will produce a web index page to help launch each file with a single click just like clicking on a tab.
The downside of splitting up the dashboard is that the local data filter will not be shared across pages. This would affect viewers of the dashboard who would have changed the local data filter, then explored how it affected the reports in several tabs. For viewers who focus mostly on one tab this would not be a problem. In fact, splitting it up might make it easier for people who want to focus on one page at a time.
Splitting up the dashboard may also make it easier to compare two pages at a time in two separate browser windows. To do this, you would right click on a thumbnail in the index page and use ‘Open in a new window’ for each page of interest. However, because the local data filter is not shared, you would need to make sure the settings are the same in each page to compare the same subsets of your data.
The same side by side approach could also be used to compare the same report with different local data filter settings.
Some day, browsers will be able to handle very large and complicated dashboards, but for now, the best strategy is to keep it simple, especially if some of the viewers of your web pages are using mobile devices.
Thanks,
~John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: html interactive report
Which version of Google Chrome do you have?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: html interactive report
after an update, I use:
Version 80.0.3987.149 (Build officiel) (64 bits)
Yet I ve no error message but It doesn't work. ther are no display, only a gey empty page.
may be, my Dashboard has too many tab page boxex or graphs?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: html interactive report
The size is 8 764 Ko for the htm file.
Is theer a maximum size to have a display?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: html interactive report
Performance will vary based on size - I created a 44MB html file from a dashboard using sample data Probe.jmp - it loads for me in the same Chrome version that you have, on a desktop with 16GB memory.
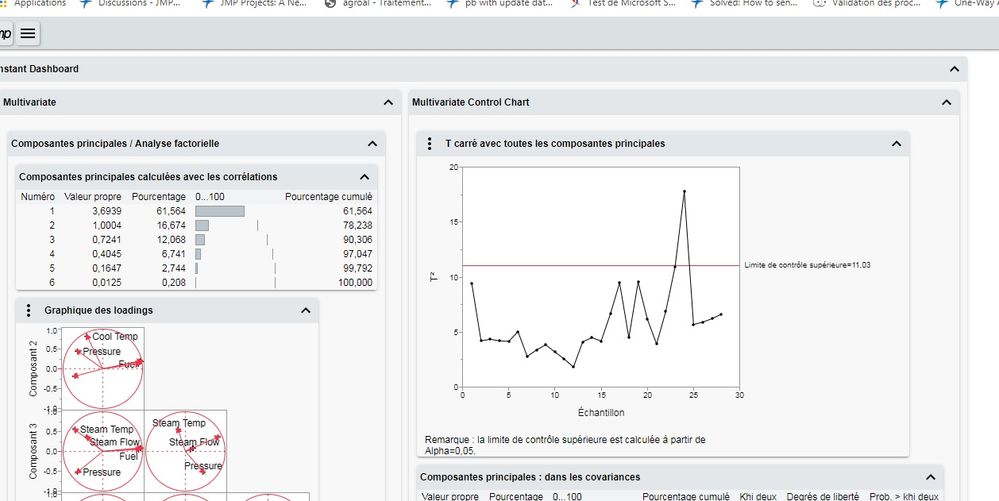
Does the sample dashboard below work for you? The html file on my machine is around 1MB.
Names Default To Here( 1 );
Open("$SAMPLE_DATA/Quality Control/Steam Turbine Historical.jmp");
app = JMP App();
app << Open File( "$SAMPLE_DASHBOARDS/Instant Dashboard.jmpappsource" );
box = app << Run;@John_Powell_JMP may have other suggestions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: html interactive report
It works !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: html interactive report
That message will pop up before trying to process the file. I don't see how file size would make a difference unless JMP failed while creating the file.
If you could share your file or a smaller file that you see this problem with, I would be happy to look at it to investigate. If you prefer to send it in a less public way, please send it through our technical support team.
Thanks,
~John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: html interactive report
thaks for yours answers.
I shall send the htm file to the technical support to test it.
best regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: html interactive report
Thanks for sending in your file @Françoise
The reason your file takes so long to load and may not even load at all on some browsers is that it is very complicated. Not too complicated for the desktop version of JMP, but too much for a browser that runs with a slower programming language (JavaScript) and other limitations.
For the benefit of other readers, the dashboard @Françoise was trying to save as Interactive HTML had a local data filter and many tabs. Several tabs had several graphs. A very powerful dashboard indeed!
To convey the same information on the web, this is what I recommend:
Instead of using many tabs, use one HTML file per tab. Each file will load faster and once loaded will be more responsive.
If you are familiar with File > Publish or Web Report (in JSL), you can use it to publish all pages at once. This feature will produce a web index page to help launch each file with a single click just like clicking on a tab.
The downside of splitting up the dashboard is that the local data filter will not be shared across pages. This would affect viewers of the dashboard who would have changed the local data filter, then explored how it affected the reports in several tabs. For viewers who focus mostly on one tab this would not be a problem. In fact, splitting it up might make it easier for people who want to focus on one page at a time.
Splitting up the dashboard may also make it easier to compare two pages at a time in two separate browser windows. To do this, you would right click on a thumbnail in the index page and use ‘Open in a new window’ for each page of interest. However, because the local data filter is not shared, you would need to make sure the settings are the same in each page to compare the same subsets of your data.
The same side by side approach could also be used to compare the same report with different local data filter settings.
Some day, browsers will be able to handle very large and complicated dashboards, but for now, the best strategy is to keep it simple, especially if some of the viewers of your web pages are using mobile devices.
Thanks,
~John
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us