- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: fit y by x question: show equation on chart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
fit y by x question: show equation on chart
Hi all JMP experts,
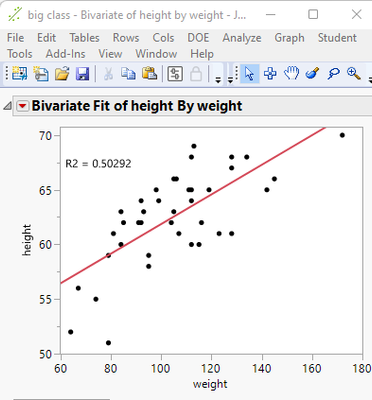
The equation along with R^2 are shown below in summary and it takes twice copy/paste to copy both the chart & summary to my slide.
So Is it possible to show the fitting equation & R-square on chart? The feature is feasible in Excel.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: fit y by x question: show equation on chart
There are a couple of ways to handle this. With Fit Y by X, a little script can be added that can add the desired stats onto the graph. Secondly, the Graph Builder has the feature you are looking for as a build in capability.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: fit y by x question: show equation on chart
Hi Jim, Thanks for the feedback! Could you give me a hint how the script looks like? Usually I start scripting by the template of functionality in GUI -> save to script, but not for this one because I couldn't find it in GUI. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: fit y by x question: show equation on chart
Here is a simple example.
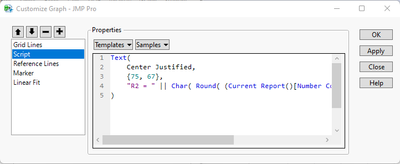
I developed it interactively by using the Customize Graph designer dialog box available by right clicking on the graph and selecting "Customize".
Once I developed the code, using the Text Template, I then had JMP generate the complete JSL, see below.
Names Default To Here( 1 );
dt = Open( "$SAMPLE_DATA/big class.jmp" );
Bivariate(
Y( :height ),
X( :weight ),
Fit Line( {Line Color( {212, 73, 88} )} ),
SendToReport(
Dispatch(
{},
"Bivar Plot",
FrameBox,
{Add Graphics Script(
4,
Description( "" ),
Text(
Center Justified,
{75, 67},
"R2 = " || Char( Round( (Current Report()[Number Col Box( 1 )] << get)[1], 5 ) )
)
)}
)
)
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: fit y by x question: show equation on chart
Here's an example with Graph Builder:
Note that I left the control panel open so you could see the options to display the line of fit.
Here's the code:
Graph Builder(
Size( 909, 580 ),
Variables( X( :weight ), Y( :height ) ),
Elements(
Points( X, Y, Legend( 5 ) ),
Line Of Fit(
X,
Y,
Legend( 7 ),
Confidence of Prediction( 1 ),
Root Mean Square Error( 1 ),
R²( 1 ),
Equation( 1 ),
F Test( 1 )
)
)
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: fit y by x question: show equation on chart
Hi Jim, Thanks, it works, but encounter another problem: I'd like to use variables in the "{75, 67}," i.e. the position but seems the variables cannot be passed into the function. I need to use variable instead of fixed value because the text position should depend on x/y scale, which differs chart by chart.
Something like this: the my_pos_lst seems cannot be successfully fed into the function. Do you have any idea? Thanks!!
my_pos_lst = {100, 100};
Bivariate(
///...
{Add Graphics Script(
4,
Description( "" ),
Text(
Center Justified,
my_pos_lst,
"R2 = " || Char( Round( (Current Report()[Number Col Box( 1 )] << get)[1], 5 ) )
)
)}
)
)
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: fit y by x question: show equation on chart
oh BTW, I've used evallist(my_pos_lst) whether outside or inside Bivariate function, but it still doesn't work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: fit y by x question: show equation on chart
It works for me
It just isn't in the default range for the chart, so I had to scroll up to 100 on the Y axis to see it
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us