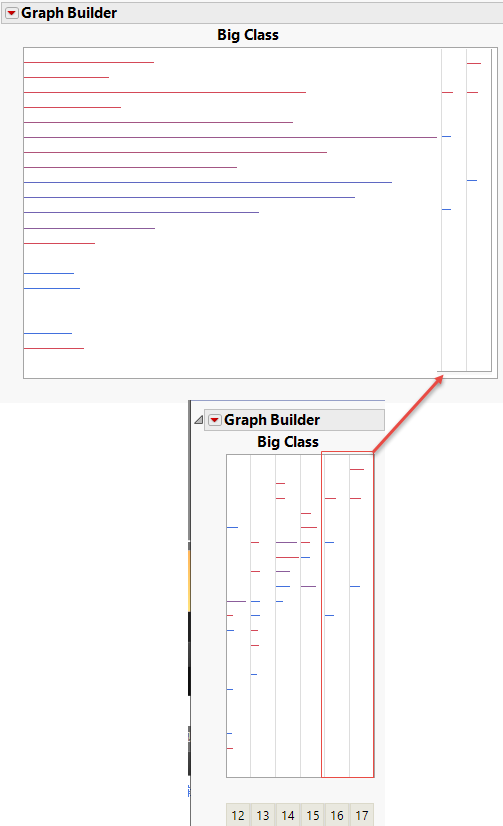
Let's draw the first picture
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
p1 = dt << Graph Builder(
Size( 497, 379 ),
Show Control Panel( 0 ),
Show Legend( 0 ),
Variables( X( :weight ), Y( :height ), Color( :sex ) ),
Elements(
Bar( X, Y, Legend( 5 ), Bar Style( "Needle" ), Response Axis( "X" ), Summary Statistic( "Sum" ) )
),
SendToReport(
Dispatch(
{},
"weight",
ScaleBox,
{Label Row(
{Automatic Tick Marks( 0 ), Show Major Labels( 0 ), Show Major Ticks( 0 ),
Show Minor Ticks( 0 )}
)}
),
Dispatch(
{},
"height",
ScaleBox,
{Min( 49 ), Max( 71 ), Inc( 5 ), Minor Ticks( 1 ), Label Row(
{Automatic Tick Marks( 0 ), Show Major Labels( 0 ), Show Major Ticks( 0 ),
Show Minor Ticks( 0 )}
)}
),
Dispatch( {}, "graph title", TextEditBox, {Set Text( "Big Class" )} ),
Dispatch( {}, "X title", TextEditBox, {Hide( 1 )} ),
Dispatch( {}, "Y title", TextEditBox, {Hide( 1 )} )
)
);
For the second mapping, overlay the second crop portion onto the first image to get this effect
p2 = dt << Graph Builder(
Size( 171, 396 ),
Show Control Panel( 0 ),
Show Legend( 0 ),
X Group Edge( "Bottom" ),
Variables( X( :weight ), Y( :height ), Group X( :age, Size( 25 ), Show Title( 0 ) ), Color( :sex ) ),
Elements(
Bar( X, Y, Legend( 8 ), Bar Style( "Needle" ), Response Axis( "X" ), Summary Statistic( "Sum" ) )
),
SendToReport(
Dispatch(
{},
"weight",
ScaleBox,
{Label Row(
{Automatic Tick Marks( 0 ), Show Major Labels( 0 ), Show Major Ticks( 0 ),
Show Minor Ticks( 0 )}
)}
),
Dispatch(
{},
"height",
ScaleBox,
{Min( 49 ), Max( 71 ), Inc( 5 ), Minor Ticks( 1 ), Label Row(
{Automatic Tick Marks( 0 ), Show Major Labels( 0 ), Show Major Ticks( 0 ),
Show Minor Ticks( 0 )}
)}
),
Dispatch( {}, "graph title", TextEditBox, {Set Text( "Big Class" )} ),
Dispatch( {}, "X title", TextEditBox, {Hide( 1 )} ),
Dispatch( {}, "Y title", TextEditBox, {Hide( 1 )} )
)
);