- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- JSL > Graph Builder > Graphic script > Text background color and transparency...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
JSL > Graph Builder > Graphic script > Text background color and transparency?
Hi JMP Community,
I'm trying to assign a background color and transparency to dynamically added text via a graphic script (see below) but I have not been able to find the right approach to do so. Also, I would like to have the text and its background as the top layer in GB plot to dim out any plot elements overlapping with the text.
As you may have seen in a previous post, I thought that drawing a rectangular polygon behind the text would do the trick but the plot elements are drawn on top of the polygon, making the exercise futile.
Here is an example of one iteration of the graphic script:
Fill Color( "blue" );
Transparency( 0.6 );
Polygon( {-1, 5.5}, {-1, 4.45}, {4.5, 4.45}, {4.5, 5.5} );
Transparency( 1 );
Text Size( 14 );
Text Color( "black" );
Text( right Justified, {4, 5.15}, "r: 0.0072" );
Text Color( "black" );
Text( right Justified, {4, 4.8}, "BH p: 0.9194" );Considering that I may need to take a completely different approach, I'd appreciate all of your feedback.
Best,
TS
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL > Graph Builder > Graphic script > Text background color and transparency?
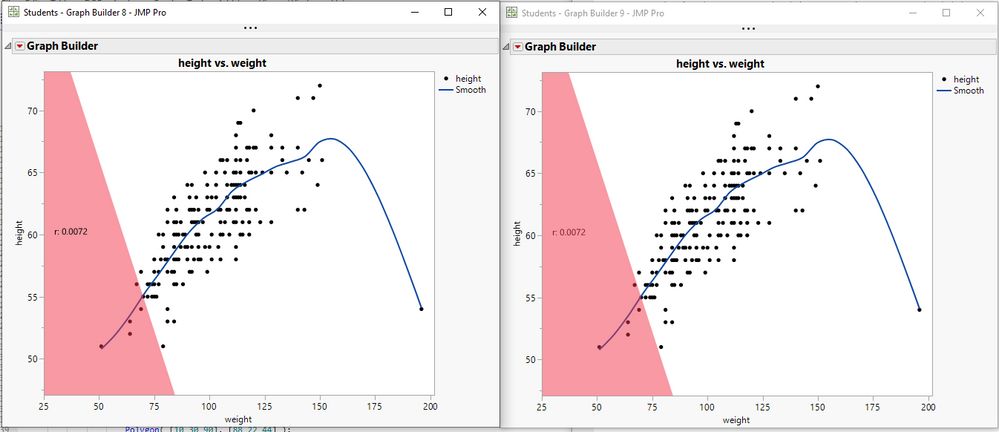
Using the Position element on the Add Graphics Script message one can explicitly set the order a graphic element is going to be displayed on the graph. Below are 2 Graph Builder plots with the only thing changed is reversing the Add Graphics Script position from 6 to 5 and then to 5 to 6.
Names Default To Here( 1 );
dt = Open( "$SAMPLE_DATA/big class.jmp" );
gb = Graph Builder(
Variables( X( :weight ), Y( :height ) ),
Elements( Points( X, Y, Legend( 6 ) ), Smoother( X, Y, Legend( 7 ) ) ),
show control panel( 0 )
);
Report( gb )[axisbox( 1 )] << Min( 25 );
fgb = Report( gb )[framebox( 1 )];
fgb << Add Graphics Script(
6,
Description( "" ),
Text Color( "black" );
Text( right Justified, {45, 60}, "r: 0.0072" );
);
fgb << Add Graphics Script(
5,
Description( "" ),
Fill Color( "red" );
Transparency( .5 );
Polygon( [10 30 90], [88 22 44] );
);
gb = Graph Builder(
Variables( X( :weight ), Y( :height ) ),
Elements( Points( X, Y, Legend( 6 ) ), Smoother( X, Y, Legend( 7 ) ) ),
show control panel( 0 )
);
Report( gb )[axisbox( 1 )] << Min( 25 );
fgb = Report( gb )[framebox( 1 )];
fgb << Add Graphics Script(
5,
Description( "" ),
Text Color( "black" );
Text( right Justified, {45, 60}, "r: 0.0072" );
);
fgb << Add Graphics Script(
8,
Description( "" ),
Fill Color( "red" );
Transparency( .5 );
Polygon( [10 30 90], [88 22 44] );
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL > Graph Builder > Graphic script > Text background color and transparency?
The graphics script is evaluated after the frame box finishes rendering Graph Builder elements such as points and lines. So the additional graphical elements are drawn, in order, over the original content.
Names Default To Here( 1 );
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
gb = dt << Graph Builder(
Size( 534, 454 ),
Show Control Panel( 0 ),
Show Legend( 0 ),
Variables( X( :height ), Y( :weight ) ),
Elements( Points( X, Y, Legend( 3 ) ), Smoother( X, Y, Legend( 4 ) ) )
);
Report( gb )[FrameBox(1)] << Add Graphics Script(
Fill Color( 33 );
// Transparency( 0.2 );
Rect( 63, 105, 67, 97, 1 );
// Transparency( 1 );
Text Color( "Red" );
Text( Center Justified, {65, 100}, "Centered" );
);I used a light gray instead of changing the transparency as another way show the text with a background. I interpreted your request that you want to hide any part of the original rendering instead of partial masking.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL > Graph Builder > Graphic script > Text background color and transparency?
Using the Position element on the Add Graphics Script message one can explicitly set the order a graphic element is going to be displayed on the graph. Below are 2 Graph Builder plots with the only thing changed is reversing the Add Graphics Script position from 6 to 5 and then to 5 to 6.
Names Default To Here( 1 );
dt = Open( "$SAMPLE_DATA/big class.jmp" );
gb = Graph Builder(
Variables( X( :weight ), Y( :height ) ),
Elements( Points( X, Y, Legend( 6 ) ), Smoother( X, Y, Legend( 7 ) ) ),
show control panel( 0 )
);
Report( gb )[axisbox( 1 )] << Min( 25 );
fgb = Report( gb )[framebox( 1 )];
fgb << Add Graphics Script(
6,
Description( "" ),
Text Color( "black" );
Text( right Justified, {45, 60}, "r: 0.0072" );
);
fgb << Add Graphics Script(
5,
Description( "" ),
Fill Color( "red" );
Transparency( .5 );
Polygon( [10 30 90], [88 22 44] );
);
gb = Graph Builder(
Variables( X( :weight ), Y( :height ) ),
Elements( Points( X, Y, Legend( 6 ) ), Smoother( X, Y, Legend( 7 ) ) ),
show control panel( 0 )
);
Report( gb )[axisbox( 1 )] << Min( 25 );
fgb = Report( gb )[framebox( 1 )];
fgb << Add Graphics Script(
5,
Description( "" ),
Text Color( "black" );
Text( right Justified, {45, 60}, "r: 0.0072" );
);
fgb << Add Graphics Script(
8,
Description( "" ),
Fill Color( "red" );
Transparency( .5 );
Polygon( [10 30 90], [88 22 44] );
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL > Graph Builder > Graphic script > Text background color and transparency?
The graphics script is evaluated after the frame box finishes rendering Graph Builder elements such as points and lines. So the additional graphical elements are drawn, in order, over the original content.
Names Default To Here( 1 );
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
gb = dt << Graph Builder(
Size( 534, 454 ),
Show Control Panel( 0 ),
Show Legend( 0 ),
Variables( X( :height ), Y( :weight ) ),
Elements( Points( X, Y, Legend( 3 ) ), Smoother( X, Y, Legend( 4 ) ) )
);
Report( gb )[FrameBox(1)] << Add Graphics Script(
Fill Color( 33 );
// Transparency( 0.2 );
Rect( 63, 105, 67, 97, 1 );
// Transparency( 1 );
Text Color( "Red" );
Text( Center Justified, {65, 100}, "Centered" );
);I used a light gray instead of changing the transparency as another way show the text with a background. I interpreted your request that you want to hide any part of the original rendering instead of partial masking.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us