- Due to inclement weather, JMP support response times may be slower than usual during the week of January 26.
To submit a request for support, please send email to support@jmp.com.
We appreciate your patience at this time. - Register to see how to import and prepare Excel data on Jan. 30 from 2 to 3 p.m. ET.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: JSL coloring single element of legend to a custom color
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
JSL coloring single element of legend to a custom color
Hi all,
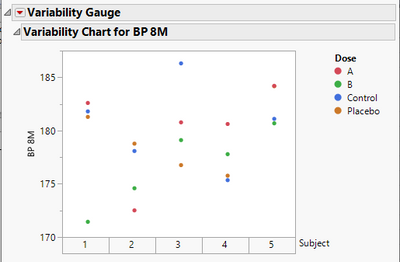
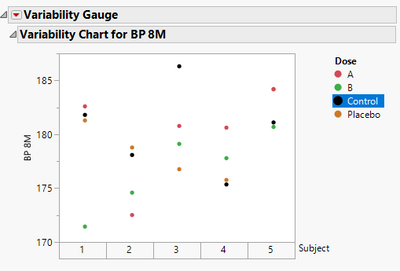
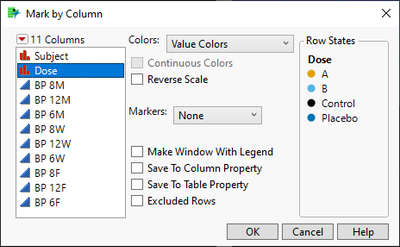
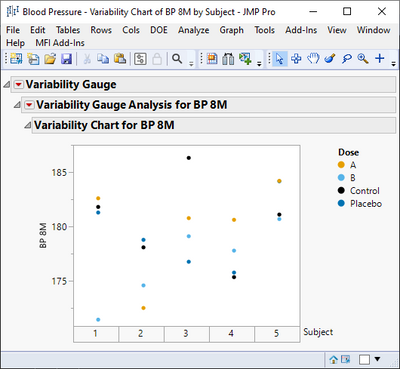
I am trying to fix the coloring of my variability chart. I create the variability chart and then use the row legend to create a legend for the column dose. I am trying to color the label "control" the color black through JSL code. How is this possible. I have tried many combinations but my JMP 16 doesn't seem to color anything differently. Any help would be appreciated to get it like the picture attached. Below is the code I have tried out. Thanks!
dt = Open("$SAMPLE_DATA/Blood Pressure.jmp");
vc = Variability Chart(
Y( :BP 8M ),
X( :Subject ),
Show Range Bars( 0 ),
Show Cell Means( 0 ),
Std Dev Chart( 0 ),
SendToReport(
Dispatch(
{"Variability Chart for BP 8M"},
"Variability Chart",
FrameBox,
{Row Legend(
Dose,
Color( 1 ),
Color Theme( "JMP Default" ),
Marker( 0 ),
Marker Theme( "" ),
Continuous Scale( 0 ),
Reverse Scale( 0 ),
Excluded Rows( 0 )
/*Custom Colors(
{{"Control", RGB Color(0,0,0)}}
)*/
)}
)
)
);
vc << Legend(
Color(1),
Color Theme("JMP Default"),
Customize(
1,
{Row Label("Control"), Text Color(RGB Color(0,0,0))}
)
);

Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL coloring single element of legend to a custom color
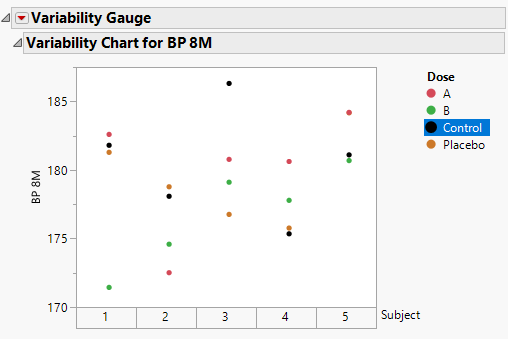
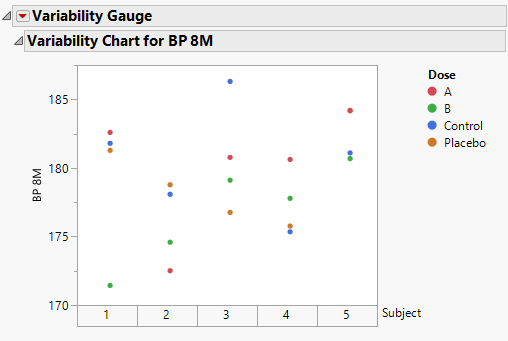
I'm fairly sure JMP can script this for you BUT you might have to create mock-up data depending if you might have more categories in the future as the Value Colors property isn't set by theme but by colors.
Names Default To Here(1);
dt = Open("$SAMPLE_DATA/Blood Pressure.jmp");
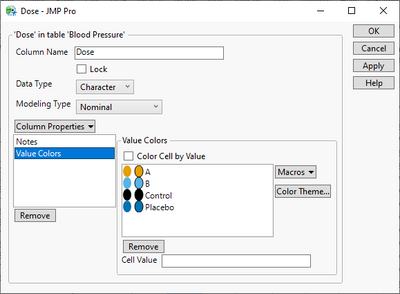
Column(dt, "Dose") << Set Property(
"Value Colors",
{"A" = -13912408, "B" = -4042310, "Control" = 0, "Placebo" = -13400361}
);
varchart = dt << Variability Chart(
Y(:BP 8M),
Model("Main Effect"),
X(:Subject),
SendToReport(
Dispatch(
{"Variability Gauge Analysis for BP 8M", "Variability Chart for BP 8M"},
"Variability Chart",
FrameBox,
{Row Legend(
Dose,
Color(1),
Color Theme(""), // JMP seems to leave this "" when using Value Colors
Marker(0),
Marker Theme(""),
Continuous Scale(0),
Reverse Scale(0),
Excluded Rows(0)
)}
)
)
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL coloring single element of legend to a custom color
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL coloring single element of legend to a custom color
I think row legends are very non-customizable. You could try using Value Colors Column Property and then use that with Row Legend
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL coloring single element of legend to a custom color
I see thanks for pointing this feature out to me. Would you happen to know how to do this in JSL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL coloring single element of legend to a custom color
I'm fairly sure JMP can script this for you BUT you might have to create mock-up data depending if you might have more categories in the future as the Value Colors property isn't set by theme but by colors.
Names Default To Here(1);
dt = Open("$SAMPLE_DATA/Blood Pressure.jmp");
Column(dt, "Dose") << Set Property(
"Value Colors",
{"A" = -13912408, "B" = -4042310, "Control" = 0, "Placebo" = -13400361}
);
varchart = dt << Variability Chart(
Y(:BP 8M),
Model("Main Effect"),
X(:Subject),
SendToReport(
Dispatch(
{"Variability Gauge Analysis for BP 8M", "Variability Chart for BP 8M"},
"Variability Chart",
FrameBox,
{Row Legend(
Dose,
Color(1),
Color Theme(""), // JMP seems to leave this "" when using Value Colors
Marker(0),
Marker Theme(""),
Continuous Scale(0),
Reverse Scale(0),
Excluded Rows(0)
)}
)
)
);Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us