- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Interactive HTML with filter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Interactive HTML with filter
I am able to create an interactive HTML using "save Interactive HTML". However, when I add a filter, it does not create the filter in the HTML, just gives me the plot. Is there something I am missing?
My sample code:
Names Default To Here( 1 );
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
a = Variability Chart(
Y( :height ),
X( :age ),
Analysis Type( "Choose best analysis (EMS REML Bayesian)" ),
Connect Cell Means( 1 ),
Std Dev Chart( 0 ),
Points Jittered( 1 ),
AIAG Labels( 0 ),
SendToReport(
Dispatch( {}, "Variability Gauge", OutlineBox, {Set Title( "VariabilityChart" )} ),
Dispatch( {}, "Variability Chart for height", OutlineBox, {Set Title( "" )} ),
Dispatch( {"Variability Chart for height"}, "Variability Chart", FrameBox, {Frame Size( 845, 274 )} )
),
Local Data Filter(
Add Filter( columns( :Name( "SEX" ) ), Display( :Name( "SEX" ), Size( 278, 165 ), List Display ) )
)
);
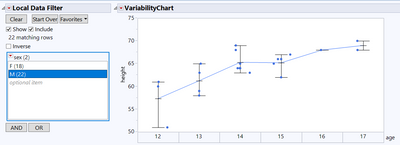
a << Save Interactive HTML( path || "Filter.html" );This is what I want
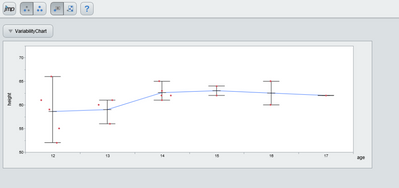
This is what I get
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Interactive HTML with filter
The problem is that putting a filter into the HTML, and making it work would require the html to recalculate the data for the graph. If you happened to have JMP Live, then you could publish this figure to the JMP Live server, and then when you change the filter, an instance of JMP on the Live server would do this for you.
kind of like this:
Example HTML figure with a filter
Another approach is to make tabs with each level of the filter
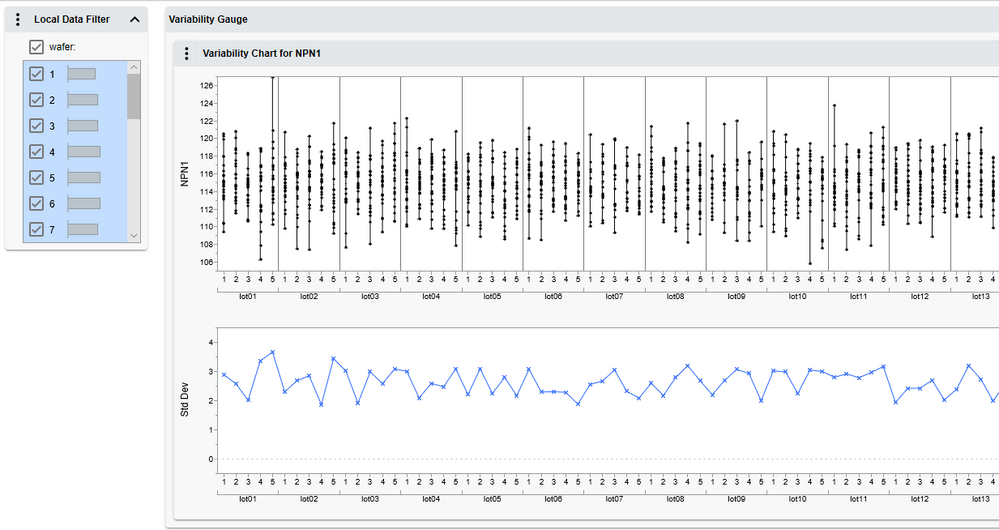
kind of like this:
note: the tab boxes are over the run chart at the bottom of the "dashboard".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Interactive HTML with filter
If I run this script
Names Default To Here( 1 );
dt = Open( "$SAMPLE_DATA/semiconductor capability.jmp" );
vc = dt << Variability Chart(
Y( :NPN1 ),
X( :lot_id, :SITE ),
Local Data Filter(
Add Filter( columns( :wafer ), Display( :wafer, Size( 161, 255 ), Height( 255 ) ) )
)
)
)
);and then interactively go to
File=>Save As
and save the file as an Interactive HTML With Data, or if one goes to
File=> Export=> HTML with Data
I get the following HTML
But I can not find a JSL function that can do the same.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Interactive HTML with filter
Thanks to @gzmorgan0 for supplying an answer here:
Just replace:
a << Save Interactive HTML( path || "Filter.html" );with
tr = a << Top Report;
tr << Save Interactive HTML( path || "Filter.html" ); Note that when saved this way rather than published to JMP Live or JMP Public, the Local Data Filter will act as though you turned off the Include option.
So you might as well turn it off in the script by adding Mode( include( 0 )) to the Local Data Filter definition as shown here:
Local Data Filter(
Width( 278 ),
Mode( Include( 0 ) ),
Add Filter(
columns( :sex ),
Where( :sex == "M" ),
Display( :sex, Size( 272, 168 ), Height( 168 ), "List Display" )
)
),I hope that helps.
~John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Interactive HTML with filter
Thanks John for this example!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Interactive HTML with filter
Those are great examples, Byron!
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us