- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: Input Boxes in Application Builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Input Boxes in Application Builder
Hi everyone,
I am just learning how to use the application. The only time I have ever created a user interface, it was with Lab View.
Anyhow, I would like to have input boxes. I need a box where someone can enter the path to find the file and select which voltage to find corresponding currents at. I have made buttons so far to do this, but it is one button for each input, and I think that once the button is pushed, the input is lost (could be wrong). Once I have these inputs, then I can create plots, etc.
Could someone please advise me or give me a hint about how I can do this in JMP?
Here is my script so far in the builder:
SelectPathPress=Function({this},
// This function is called when the button is pressed
path = Pick Directory("Select CP1 Directory.");
name = this << Get Button Name;
);
SelectCP2DirectoryPress=Function({this},
// This function is called when the button is pressed
path = Pick Directory("Select CP2 Directory.");
name = this << Get Button Name;
);
EvaluationVoltagePress=Function({this},
New Window( "New Window",
<<Modal,
// Get user input,
V List Box(
Spacer Box(size(10,10)),
Text Box ("Enter voltage:"),
Spacer Box(size(10,10)),
voltage = H List Box(Number Edit Box()),
Spacer Box(size(10,10)),
H List Box(
b=Button Box( "OK",<<Close Window
// Proceed with option 1
),
Button Box( "Cancel", Throw( "Script cancelled by user." ) )
)));
Caption({1,1}, char(displayvoltage));
);
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Input Boxes in Application Builder
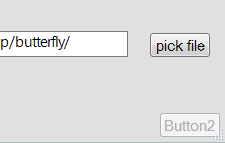
make a text box and a button. Make the text box VariableName "filename" and change the title of the button. Note the distinction between variable name and title; there will be a JSL variable filename that points to the text box holding the file's name. And the button will have a title on its face.
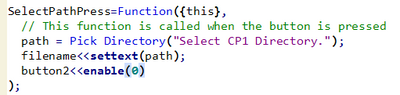
Your script should look like this
SelectPathPress=Function({this},
// This function is called when the button is pressed
path = Pick Directory("Select CP1 Directory.");
filename<<settext(path);
);
filename is the variable name that you gave the textbox. You don't need the boiler-plate "name = this << Get Button Name;" that App Builder gave you as an example.
Your next button will also have a script, and it can retrieve filename<<gettext and do something with it.
Eventually you may wish you had named the buttons with meaningful variable names (in addition to their titles). You would use the button's variable name to enable and disable the button. Here, button2 (title and variable) was disabled by the pick file button, and it would be so much better it it said GenerateReportButton<<enable(0)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Input Boxes in Application Builder
make a text box and a button. Make the text box VariableName "filename" and change the title of the button. Note the distinction between variable name and title; there will be a JSL variable filename that points to the text box holding the file's name. And the button will have a title on its face.
Your script should look like this
SelectPathPress=Function({this},
// This function is called when the button is pressed
path = Pick Directory("Select CP1 Directory.");
filename<<settext(path);
);
filename is the variable name that you gave the textbox. You don't need the boiler-plate "name = this << Get Button Name;" that App Builder gave you as an example.
Your next button will also have a script, and it can retrieve filename<<gettext and do something with it.
Eventually you may wish you had named the buttons with meaningful variable names (in addition to their titles). You would use the button's variable name to enable and disable the button. Here, button2 (title and variable) was disabled by the pick file button, and it would be so much better it it said GenerateReportButton<<enable(0)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Input Boxes in Application Builder
Thank you, I think I have an idea now of what I want to do. Is it possible to have some buttons disabled as soon as application is ran? I would like to have a new button enabled only after a file has been picked.
I tried disabling button2 with the line button2<<enable(0) before the selectPathPress function and under "Application" instead of "Module 1". Neither is working.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Input Boxes in Application Builder
You should be able to send the <<enable(0) message from the script for Module 1, but it has to appear after the line "thisModuleInstance << Create Objects". Before this point, the Button1 name is not attached to anything.
This will not work from the Application script, because the Application script runs before any module is created, and therefore before the button has been created.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Input Boxes in Application Builder
Thank you! I shouldn't have deleted everything....
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us