- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- How to change row legend colors using JSL
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
How to change row legend colors using JSL
Hi I am currently working on a script but I am stuck with one requirement that is to put specific colors for a specific row legend.
For example I have:
LEGENDNAME_OO
LEGENDNAME_PP
LEGENDNAME_QQ
I want to color legend with _OO suffix with red _PP with blue and _QQ with green
Thanks
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to change row legend colors using JSL
Hello ,
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
dt << Color by Column( :Age );
Wait( 2 );
dt << Color Rows by Row State;
I think you can further customize this to match your needs
Best
uday
Uday
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to change row legend colors using JSL
Hi,
It's depend of graph you are using.
For Overlay Plot, you can add Connect Color option to define colors options.
Overlay Plot(
Y( :AA, :BB, :CC ),
Connect Thru Missing( 1 ),
:AA(
Connect Color( 38 ),
Line Width( "Thin" )
),
:BB(
Connect Color( 54 ),
Line Width( "Thin" )
),
:CC( Connect Color( 71 ),
Line Width( "Thin" ) ));
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to change row legend colors using JSL
Hello ,
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
dt << Color by Column( :Age );
Wait( 2 );
dt << Color Rows by Row State;
I think you can further customize this to match your needs
Best
uday
Uday
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to change row legend colors using JSL
Here is the code I am using
//!
open("C:\Users\krash_tpd_cnt_char.csv");
Bivariate(
Y( :VALUE ),
X( :TEMP ),
By( :VCC ),
SendToReport(
Dispatch({},"1",ScaleBox,{
,Show Major Grid( 1 )
}),
Dispatch({},"2",ScaleBox,{
,Show Major Grid( 1 )
}),
Dispatch( {}, "Bivar Plot", FrameBox,
{Row Legend(
WAFER ,
Color( 1 ),
Color Theme( "JMP Default" )
)}
)
)
);
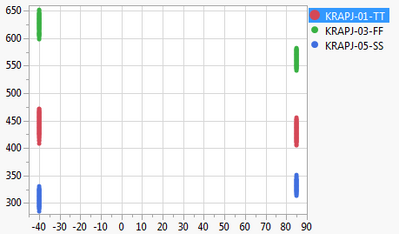
this is what is being generated
but i want *-TT to be green, FF to be red then SS as is (blue)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to change row legend colors using JSL
Try changing the value ordering in the source column so that FF is first and -TT is second. I realize this is not a JSL solution, but it may get you where you want to be.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to change row legend colors using JSL
I am not sure how to change the ordering since these names could be anything only that it ends with TT FF and SS.
I hop somebody can help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to change row legend colors using JSL
Hello,
You can do a script similar to this one to order value.
This script is not "perfect" but seems to be okay
dt = CurrentDataTable();
col = Column("VCC");
list = {};
ulist = {};
listTT = {};
listSS = {};
listFF = {};
/* Add data from VCC into a list */
For (i=1, i<=Nrows(dt),i++,
InsertInto (list,col)
);
/* Create a unique list */
For (i=1,i<=Nitems(list),i++,
If (Nrows(Loc(ulist,list)) == 0,
InsertInto (ulist,list)
);
);
/* Create 3 lists contains pattern */
For (i=1,i<=Nitems(ulist),i++,
if (contains(ulist,"TT") > 0,
InsertInto (listTT,ulist)
);
if (contains(ulist,"SS") > 0,
InsertInto (listSS,ulist)
);
if (contains(ulist,"FF") > 0,
InsertInto (listFF,ulist)
);
);
/* Create the final list to have color order*/
list = {};
InsertInto(list,listFF);
InsertInto(list,listTT);
InsertInto(list,listSS);
/* Put Value ordering property */
col << Set Property("Value Ordering",list);
/* Then make your analysis */
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us