- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: How do I use JSL to categorize positive and negative values in the same colu...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
How do I use JSL to categorize positive and negative values in the same column?
According to the data of the "weight" column in document "Arrhythmia" 、and the "criterion" file in the attachment, the "level" column is obtained.
Then, according to the "level" column and "class" column, the data of "V3 QRSTA" column are classified according to the following rules:
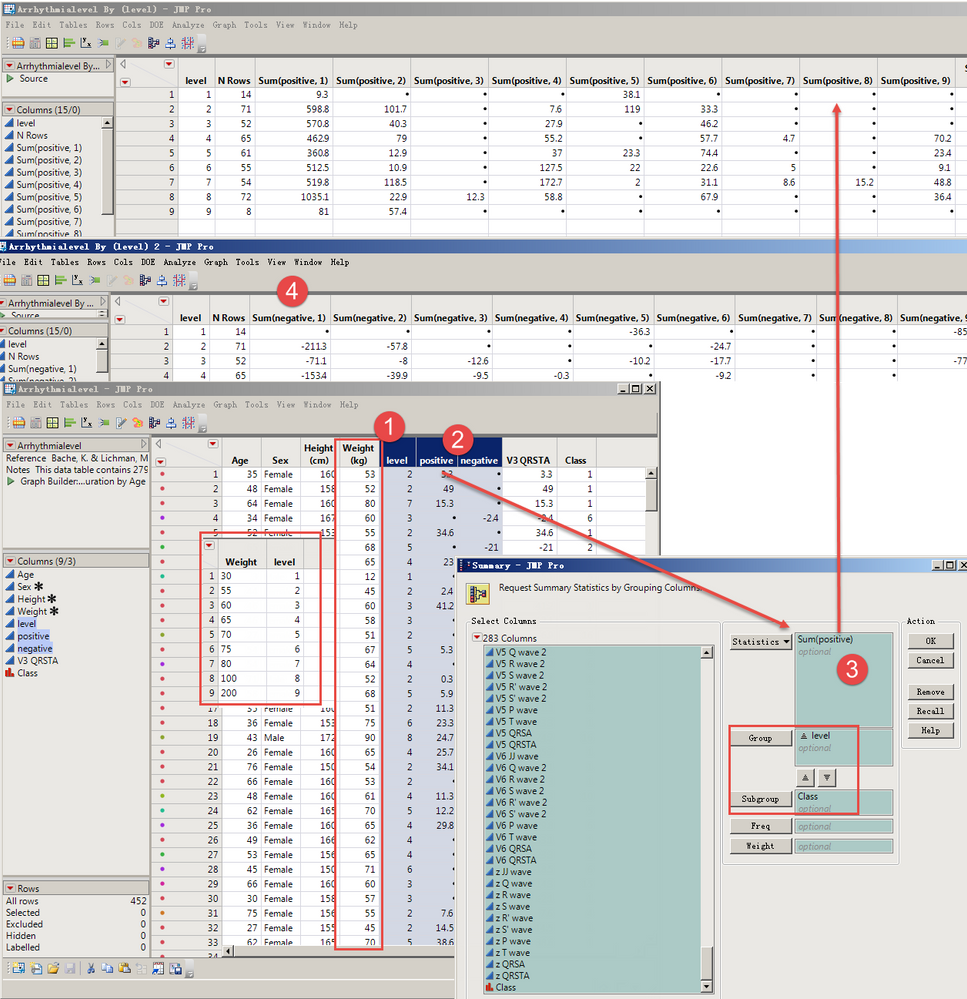
Row basis is "level", column basis is "class", and positive value and negative value of "V3 QRSTA" column are classified and summarized respectively.
The above operations can be easily completed with excel and its functions, but the speed is slow when the data volume is large.
If the amount of data is large, how to use JMP JSL should be completed more quickly.Thank you very much!
This problem is quite complicated. I made several pictures and uploaded 2 files.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How do I use JSL to categorize positive and negative values in the same column?
JMP has many methods and functions that can be used for Classification and/or Binning. The If() structure I illustrated would be very fast and easy to implement for the Weight classifications you specified. If you could give more specifics on a classification that would have more than 100 levels, I am sure there are methods avaliable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How do I use JSL to categorize positive and negative values in the same column?
See how this example is done with JSL.
<=
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How do I use JSL to categorize positive and negative values in the same column?
Use this practical example, thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How do I use JSL to categorize positive and negative values in the same column?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How do I use JSL to categorize positive and negative values in the same column?
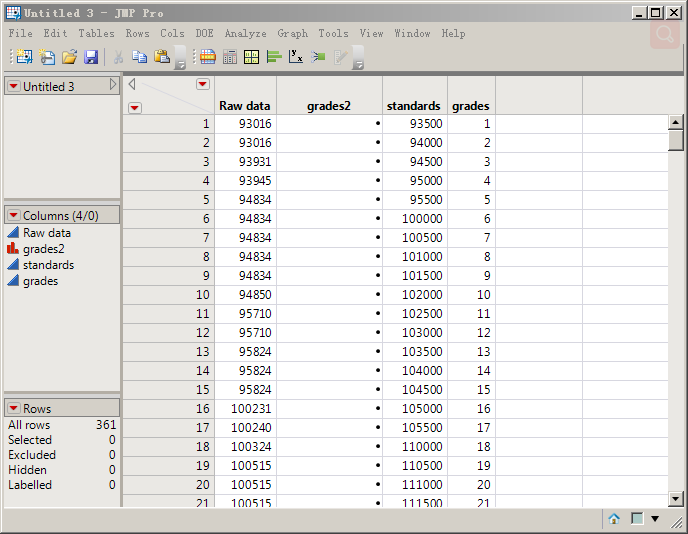
Here is an example of one way to do the processing to set the grade for each raw data row. I have it set to have an Example data table of 50,000, which on my 4 year olf Window's pc takes about 2 seconds to create the example data and then to set the grade for each row.
Names Default To Here( 1 );
// Create a sample standards table
dtStandard = New Table( "Standards",
Add Rows( 200 ),
New Column( "standards", formula( Random Integer( 93500, 1000000 ) ) )
);
dtStandard << run formulas;
dtStandard:standards << delete property( "formula" );
dtStandard << sort( by( :standards ), order( ascending ), replace table( 1 ) );
dtStandard << rerun formulas;
dtStandard << New Column( "grades", formula( Row() ) );
dtStandard:grades << delete property( "formula" );
// Create an example table
dt = New Table( "Example",
Add Rows( 50000 ),
New Column( "Raw Data", formula( Random Integer( 93500, 1000000 ) ) )
);
dt << run formulas;
dt:Raw Data << delete property( "formula" );
// Make sure the standards table has the same range as the example table
If( dtStandard:standards[1] > Col Min( dt:raw data ),
dtStandard:standards[1] = Col Min( dt:raw data )
);
If( dtStandard:standards[200] < Col Max( dt:raw data ),
dtStandard:standards[200] = Col Max( dt:raw data )
);
// Set the standard
// The code below is the actual code that performs the setting of the grade
// Create a column to hold the original row positions in the data table
dt << New Column( "OrigRow", formula( Row() ) );
dt:OrigRow << delete property( "formula" );
// Add the new grades column to the Example data
dt << New Column( "grade" );
// Sort the data in order of the raw data
dt << sort( by( :Raw Data ), order( ascending ), replace table( 1 ) );
For( i = 1, i <= N Rows( dt ), i++,
If( i == 1,
lkupRow = Max( dtStandard << get rows where( dtStandard:standards <= dt:Raw Data[i] ) )
);
While( dtStandard:standards[lkupRow] < dt:Raw Data[i], lkupRow = lkupRow + 1 );
dt:grade[i] = dtStandard:grades[lkupRow];
);
// Sort the data back to the original order
dt << sort( by( :OrigRow ), order( ascending ), replace table( 1 ) );
// Delete the origrow column
dt << delete columns( "OrigRow" );
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How do I use JSL to categorize positive and negative values in the same column?
I studied the code of Jim and understood that it was through sorting that realized this fast calculation.
Thank Jim!
If the data reaches ten million rows, it will take some time to wait.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How do I use JSL to categorize positive and negative values in the same column?
I ran my example with 1 million rows, and it took 17 seconds.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How do I use JSL to categorize positive and negative values in the same column?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How do I use JSL to categorize positive and negative values in the same column?
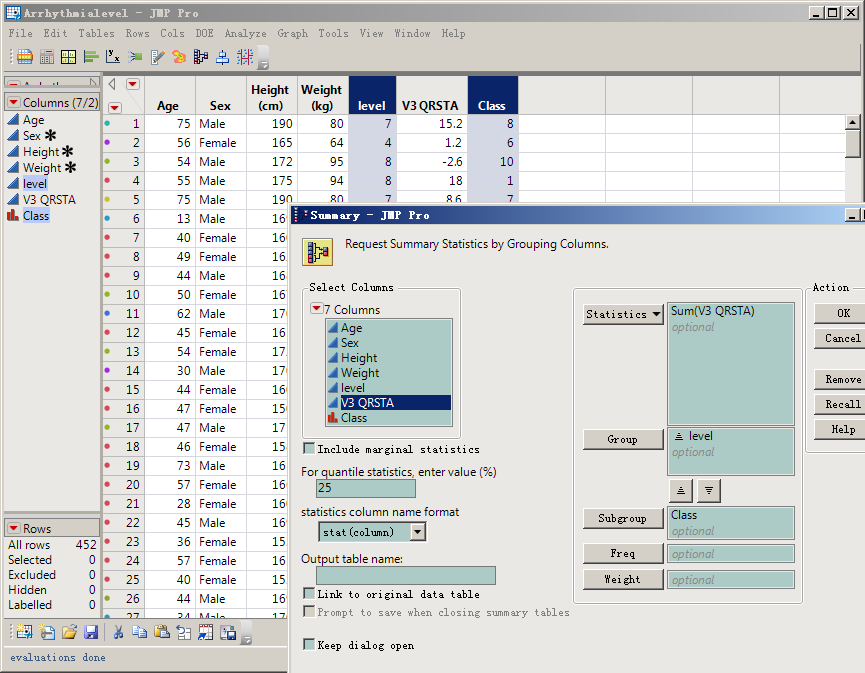
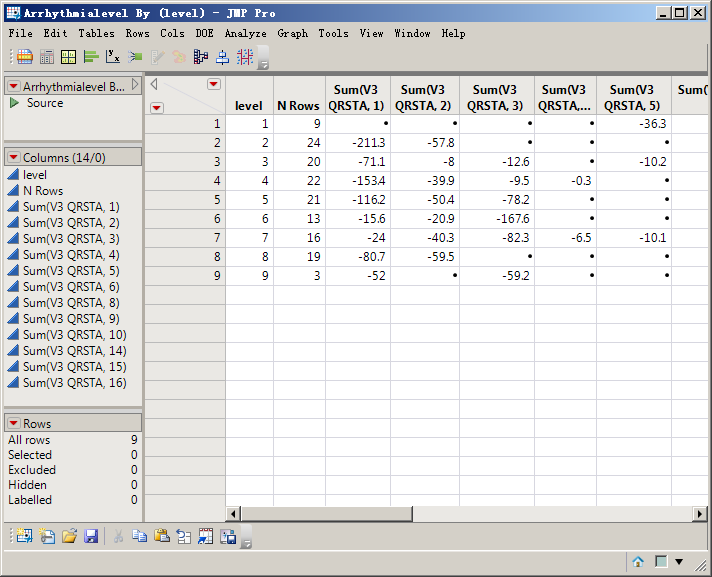
Now I want to summarize the positive value and negative value of column "V3 QRSTA" respectively by adding the weight "level" column and "class" column.
How to do this with JSL?
I have uploaded the data related to calculation in the attachment.Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How do I use JSL to categorize positive and negative values in the same column?
This is a negative subtotal.
Thanks!
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us