- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: Hover label
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Hover label
Hello,
I would like to display a photo in my hover label when I click on a point of a graph (like in the file "Big class families", script "graph builder with pictures").
I would like to do the same thing but without the "Picture" column
Indeed, I have a database with a lot of lines and putting photos for each line would be too heavy
I would like to have a folder on my computer with all the photos, in “.jpg” format. These photos will have the same name as what is in the "name" column of my database
For example, Katie's photo will be named in my computer folder: "KATIE.jpg"
When I click on a point, I would like to display the corresponding image (which is in a folder on my computer, and not in an "image" column) thanks to the "name" column which is named from the same way as my photos
Can you help me please ?
For the moment, I can only open the folder with all my photos when I go over a point but it does’nt show me the photo that corresponds to the point in the hover label
Thank you
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Hi @Emma1,
Names Default to Here(1);
cwd = "C:/myProject/myImages/"; //CHANGE THE PATH TO MATCH YOUR IMAGE FOLDER
gb = Graph Builder( ...- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
I am so glad it worked! And even more so to see such a beautiful cheese! :)
tX = 400; tY = 400;
size = EvalList({tX, tY});Thumbnail( size )- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Hi,
This is a really interesting request! One possible way of doing this I can think of would be to use scripting to 1) create a new column, 2) insert the picture in that column at a row where the filename matches a value in another column, 3) display the picture as a hover label. This way, pictures would only be added to the table as the points are hovered over. You could add a line at the start of the script that deletes the picture column if it exists before creating a new one, thereby ensuring that only one picture is inserted into your table at a time. Does this sound like something that would work?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Hi @Emma1,
This can be done using Graphlets, a Hover Label extension added in JMP 15.0.You will need a bit of JSL to tell JMP how to find your image file, based on the value of your image column. The example below illustrates that approach, using the Iris dataset and deriving the image file name from the the corresponding species. As a bonus, it shows how to open the photo in a browser window when you click on the hover label thumbnail.
You can also use the Hover Label Editor to implement this same technique, with less coding (you will just need to provide the content for the 'Picture' and 'Click' (optional) attributes below.
More details in our documentation.
Check also the WikiReader File Exchange script for an example of displaying images (and text) from a web API (in this case, Wikipedia).
// Uses Graphlet to display flower image as thumbnail, click to open in browser
Names Default to Here(1);
cwd = Get Default Directory();
dt = Open("$SAMPLE_DATA/Iris.jmp");
gb = dt <<
Graph Builder(
Size( 531, 456 ),
Show Control Panel( 0 ),
Variables( X( :Petal length ), Y( :Sepal length ), Color( :Species ) ),
Elements( Points( X, Y, Legend( 2 ) ) ),
SendToReport(
Dispatch(
{},
"Graph Builder",
FrameBox,
{Set Graphlet(
Picture(PictureBox(Open( cwd || local:_Species || ".jpg", "jpg"))),
Click(Web( "file://" || cwd || local:_Species || ".jpg" ))
)}
)
)
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
I like this better than what I suggested.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Thank you very much for your two answers @HadleyMyers and @nascif_jmp .
I have already read the article with Iris and tried the script.
However, instead of referring to a web link, I would like to refer to an image in a folder.
It should not appear in my script a web link, but a link to find a particular photo
In addition, it would'nt be necessary to open the folder of photos with the "open" function present in the script, it would just be necessary that this photo is displayed in the hover label
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
The script I posted as an example in my reply shows how to display the image inside your hover label as a thumbnail as you described.
And it does read the image from the disk, not from the web.
The "open" function, despite its name, does not open the folder. It loads the image and passes it to a PictureBox, which is scaled down and displayed as a thumbnail inside the hover label.
The display of the image on the browser on a click event is optional. You can remove the "Click" attribute from the script if you don't want it.
In which case, clicking on the thumbnail will display the image in a regular JMP window.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Ok thank you !
I apply what you tell me but when I click on a dot, the hover label does'nt show up, only the photos file from my computer opens.
In the last line of my script: "Picture (PictureBox (Open (cwd," \ .jpg "))),"
Is it possible at this step to specify to open the photo of the point which has the same name in my photo folder and in one of my columns in my database? To link the names in this column to the image names in my computer folder?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
OK, let's see:
>> I apply what you tell me but when I click on a dot, the hover label does'nt show up, only the photos file from my computer opens.
The hover label (JMP's name for what is usually called a tooltip) shows up, as the name implies, when you hover or position the mouse over a marker in your graph, not when you click on it. Once the hover label is displayed - and if all goes well, it should include a thumbnail of your image file - you can click on the image for additional actions, for example to open the image in a new JMP window.
>> In the last line of my script: "Picture (PictureBox (Open (cwd," \ .jpg "))),"
The open command above has two problems:
1) The first argument is missing the value from the table row to create a correspondent file name. It is trying to open a folder, not an image file.
2) The second argument, the type modifier that tells the open command how to read the file data, should be just "jpg".
To recall, here is the open command from the example I posted earlier:
Picture(PictureBox(Open( cwd || local:_Species || ".jpg", "jpg"))),Note how it is using a local variable ('local:_Species") to create the file name to match your observation. I believe you have a similar column in your data table. Local variables holding the corresponding value for the current visual marker are created automatically for labelled columns. If the column in your data table that matches the file name is not labelled, you can still get its value by using a direct column reference using the local variable 'local:_firstRow' as an index. It would look like this:
Picture(PictureBox(Open( cwd || :species[local:_firstRow] || ".jpg", "jpg"))),These local variables are defined as part of the Hover Label Execution Context.
>> Is it possible at this step to specify to open the photo of the point which has the same name in my photo folder and in one of my columns in my database? To link the names in this column to the image names in my computer folder?
Yes, it is. We are very close of making it work. :)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Ok great thank you !
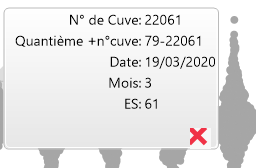
Now, I have this :
And the last line of my script is :
Picture(PictureBox(Open( cwd || :"Quantième +n°cuve"[local:_firstRow] || ".jpg", "jpg"))),
Now, I have a cross on my hover label...
Can you help me please ?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
The cross indicates that it failed to load the file. So we are not generating the file name correctly yet.
Time to do some debugging.
Try this:
Picture(PictureBox(
fileName = cwd || :Name("Quantième +n°cuve")[local:_firstRow] || ".jpg";
Show(fileName);
Open( fileName, "jpg"))
),
Then check the JMP log after you hover over a point. Make sure the file name printed there matches a image file name in your folder.
Note also how I changed the way you refer to the column name, you have to use the Name() function for column names that include invalid JSL name characters like that one. That change might actually solve this issue.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us