- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: Hover label
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Hover label
Hello,
I would like to display a photo in my hover label when I click on a point of a graph (like in the file "Big class families", script "graph builder with pictures").
I would like to do the same thing but without the "Picture" column
Indeed, I have a database with a lot of lines and putting photos for each line would be too heavy
I would like to have a folder on my computer with all the photos, in “.jpg” format. These photos will have the same name as what is in the "name" column of my database
For example, Katie's photo will be named in my computer folder: "KATIE.jpg"
When I click on a point, I would like to display the corresponding image (which is in a folder on my computer, and not in an "image" column) thanks to the "name" column which is named from the same way as my photos
Can you help me please ?
For the moment, I can only open the folder with all my photos when I go over a point but it does’nt show me the photo that corresponds to the point in the hover label
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Hello
I tried your line of code:
SendToReport(
Dispatch(
{},
"Graph Builder",
FrameBox,
{Set Graphlet(
Picture(
Picture Box(
fileName = cwd || :Name( "Quantième +n°cuve" )[local:_firstRow] || ".jpg";
Show( fileName );
Open( fileName, "jpg" );
)
)
)}
)
)
Unfortunately, it still doesn't work. I still have a cross in my hover label.
JMP doesn't make the connection between the name of my column and the name of my images which are in a folder of my computer.
I tried also to change the name "Quantième+n°cuve" to put a simpler one ("id"), while changing the name of the column in my database, however it still doesn't work.
Thanks for your help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Hi @Emma1,
Names Default to Here(1);
cwd = "C:/myProject/myImages/"; //CHANGE THE PATH TO MATCH YOUR IMAGE FOLDER
gb = Graph Builder( ...- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Thank you very much for your help I succeeded!
It was only a "/" that was missing at the end of my "cwd" path
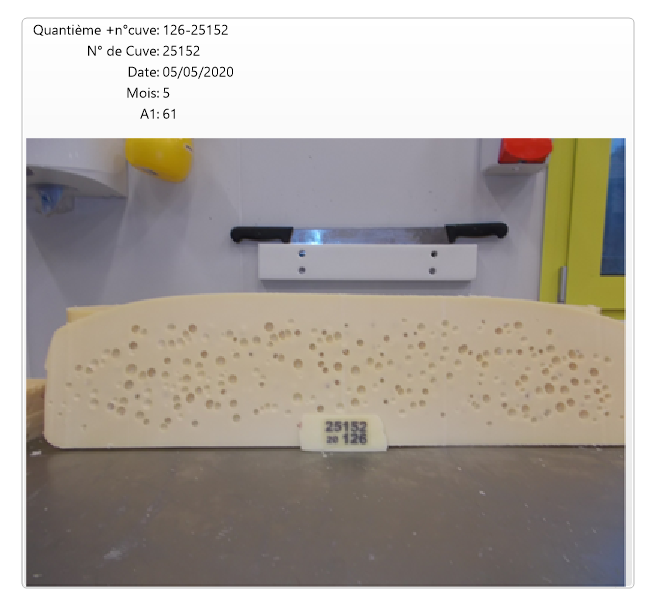
Here's the photo :
On my screenshot, I increased the size of my photo in the hover label editor then the "Thumbnail" tab
I put Width = Height = 400 while at the beginning there was Width = 200 and Height = 170
Is it possible to add this photo size in the script? 400 x 400?
Or does each user of the script need to change this with the hover label editor?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
I am so glad it worked! And even more so to see such a beautiful cheese! :)
tX = 400; tY = 400;
size = EvalList({tX, tY});Thumbnail( size )- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Hello,
I am trying to increase the size of the thumbnail with the script
I added at the start of my script:
gb = Graph Builder(
tX = 400;
tY = 400;
size = Eval List( {tX, tY} );
Size( 531, 456 );,
Show Control Panel( 0 )
// ...
);
However, when I add "Thumbnail" at the end like this, it no longer works:
gb = Graph Builder(
tX = 400;
tY = 400;
size = Eval List( {tX, tY} );
Size( 531, 456 );,
Show Control Panel( 0 ),
// ...
SendToReport(
Dispatch(
{},
"Graph Builder",
FrameBox,
{Set Graphlet(
Thumbnail( size ),
Picture(
Picture Box(
fileName = cwd || :Name( "Quantième +n°cuve" )[local:_firstRow] || ".jpg";
Show( fileName );
Open( fileName, "jpg" );
)
)
)},
)
)
);
I tried to set "Thumbnail (size)" to other places in the script but I can't increase the size, I think I'm not putting it in the right place
It is a good idea to click on the photo directly in the thumbnail to view it large but the size is too large
Have a good day
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
@nascif_jmp I succeeded!
It had to be put before "graph builder"
tX = 400;
tY = 400;
size = Eval List( {tX, tY} );
gb = Graph Builder( /* ... */ );
And for the Thumbnail :
SendToReport(
Dispatch(
{},
"Graph Builder",
FrameBox,
{Set Graphlet(
Picture(
Picture Box(
fileName = cwd || :Name( "Quantième +n°cuve" )[local:_firstRow] || ".jpg";
Show( fileName );
Open( fileName, "jpg" );
)
),
Thumbnail( size )
)}
)
)
Thank you again for your help !
have a good day
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Hello,
I have another question :
This script is only applied to a chart (which I built at the start)
I have another script (much longer) which allows you to build several charts and display them in the same window and in different tabs
I would like to apply the previous script (which displays the photos of cheeses when we click on a dot) to all my other graphics
Is there an easy way to do this?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Hello again !
I tried to "paste" my script to display the photos to other graphics, but I still have a problem
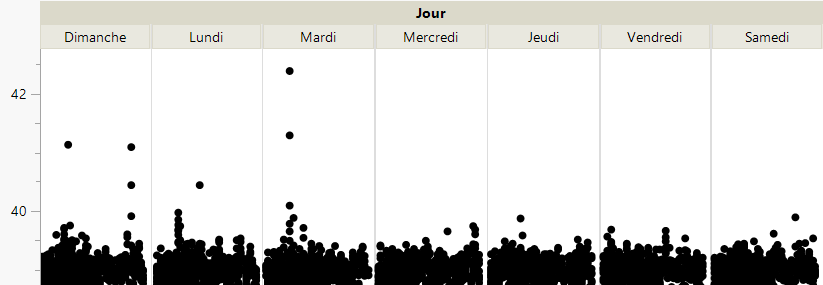
When it's graphics with a variable that we have "grouped" at the top (as on the image I am sending you), the photos of the cheeses are displayed only on the left part, not on the others parts.
As if JMP considered that there were two graphics and applied the script only on the left part.
Also, I have some charts that have multiple "Dispatch" inside "Send to report".
In these cases, where can I put my search script for my cheese photos so that it can be applied to my whole graphic?
Thank you for your help, and sorry for all these questions.
Indeed, you helped me a lot the first time ...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Hello again, @Emma1!
I am glad the Thumbnail size setting is now working for you, I am sorry I didn't give you a full example. But you figured it out, well done!
Just a reminder for other readers, this setting was added in 16.0, so I guess you are using an Early Adopter version.
As for the image displayed on click being too large, keep reading, I added a solution for that in the script below.
Regarding setting the image display graphlet in a graph that uses a Grouping variable, you have already guessed the issue. Under the covers, the graph on each one of the panels - or frames, as we call them - is an individual graph, and the dispatchReport command is only configuring the very first one.
An easy workaround for that is to use the XPath to find all the frames in your composite graph:
gb = dt << Graph Builder( ... );
frames = (gb << report) << xpath("//FrameBox");
Show(NItems(frames)); // one frame(graph) per panelThe frame references are captured in a list. We can now configure all of them at once by sending a setGraphlet message (any message, actually) to the list, which "broadcasts" the message to its members:
frames << Set Graphlet( ... );
The complete script is attached below. Note how we used the scale() message to change the size of the image (I scaled it up, you will probably want to scale it down) before passing it back to be displayed by JMP when you click on the thumbnail image (which still uses the size determined by the Thumbnail() attribute).
img = Open( fileName, "jpg" );
img << scale( scaleValue );
If you want to show a different image when you click on the thumbnail, or carry a different action (opening a web page or running a script) you can pass a JSL fragment to the setGraphlet() named attribute Click().
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover label
Ok, I'll try your script to apply it to the others of my graphics!
On the other hand, I didn't understand what worked on JMP 16 and not on JMP 15? Can you explain please ?
Indeed, I am testing JMP 16 EA but other users have JMP 15, so I need a script that works with JMP 15 ...
Thank you
Have a good day
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us