- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: Hover Label in interactive html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Hover Label in interactive html
I have defined a column as label, because I want to see the data in my standard graphs. But I don't want to see these in the corresponding interactive html. So before saving the chart in html I deactivated the hover label in the script:
Dispatch( {}, "Control Chart Builder", FrameBox( 2 ), {Set Gridlet( Expunge( {{Matcher( "Text" )}} ) )} )In the standard graph this deactives the label as it should but not in its interactive html.
How can I bring this deactivation to html, too?
Thanks for help in advance
Markus
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover Label in interactive html
Hi Markus,
Interactive HTML is a subset of JMP's capabilities made possible with JavaScript programming and the capabilities provided by internet browsers. The reason this doesn't work is that Gridlet and Graphlet support are controlled by JSL(JMP Scripting Language) and our JavaScript code cannot interpret and execute JSL code.
Support for hover labels in Interactive HTML imitates JMP hover labels capabilities that existed before Gridlets and Graphlets were introduced in JMP using the data stored in the HTML file.
To share JMP reports in an HTML format with hover labels suppressed I can suggest two possibilities. These options disable all interactivity for your reports, not just hover labels in Control Chart Builder graphs, so it might not be exactly what you're looking for.
1. Export to HTML rather than Interactive HTML.
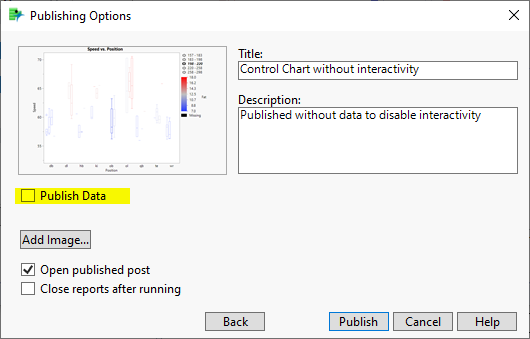
2. Publish to File and disable Publish Data on the second dialog:
I hope this helps,
- John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover Label in interactive html
Hi Markus,
Interactive HTML is a subset of JMP's capabilities made possible with JavaScript programming and the capabilities provided by internet browsers. The reason this doesn't work is that Gridlet and Graphlet support are controlled by JSL(JMP Scripting Language) and our JavaScript code cannot interpret and execute JSL code.
Support for hover labels in Interactive HTML imitates JMP hover labels capabilities that existed before Gridlets and Graphlets were introduced in JMP using the data stored in the HTML file.
To share JMP reports in an HTML format with hover labels suppressed I can suggest two possibilities. These options disable all interactivity for your reports, not just hover labels in Control Chart Builder graphs, so it might not be exactly what you're looking for.
1. Export to HTML rather than Interactive HTML.
2. Publish to File and disable Publish Data on the second dialog:
I hope this helps,
- John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover Label in interactive html
Thanks John,
for your suggestions!
I think your second option is a way for me.
Best Regards
Markus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover Label in interactive html
I found also another workaround - perhaps not that elegant as yours:
I created another file in the script without the labeled columns and saved this as interactive html and closed the file and dashboard with the script after saving.
Markus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover Label in interactive html
Hi Markus,
That's a great idea because you don't need to lose interactivity on the web.
If you don't need to keep a separate file with no labeled columns, you could just remove the labeling property from all labeled columns before saving as Interactive HTML and not save the changed table.
If dt, is the data table you're working with, the following JSL clears the labeling property of all columns.
dt << Set Label Columns();
This should be faster than creating another data table, especially if you have many rows in your data table.
Cheers,
-John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Hover Label in interactive html
Good idea! Thanks!
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us