- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: Adding Links to JMP Dashboard to Download Powerpoints and Files
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Adding Links to JMP Dashboard to Download Powerpoints and Files
I am new to using the dashboard on JMP and have searched for ways to add my PPT but I haven't found anything. When I switch out of dashboard and into application mode there are buttons and boxes that I can drag in but nothing referencing a downloadable link for my files. Also I haven't found anything on the scripting side that can add a downloadable link for jsl. Is this possible?
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Adding Links to JMP Dashboard to Download Powerpoints and Files
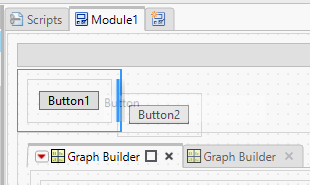
After switching back to the Application Builder mode, you can add buttons by dragging them into the workspace. Keep in mind that in Dashboard Mode, the builder adds all required containers (Tab List, H Splitter, V Splitter) for simplified layout. In Application mode, containers need to be added directly. In this example, I added an H List Box that contains two Button Box objects:
Note that I placed the objects as close to the outer Tab Page title as I could. I would not recommend placing supplementary material like this between reports in a Dashboard, because the report content (Tab Pages and Splitters) can be rearranged in the running dashboard. Modifiying that layout can affect the run-time behavior of the dashboard.
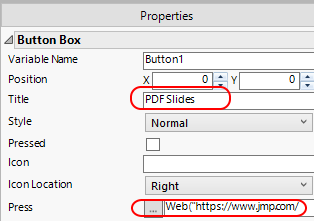
Next, for each button you can add a title and action script from the property panel (open from red-triangle menu or by dragging splitter from the right edge). In this example, I used these commands to open a web resource or local file:
Web("https://www.jmp.com/support/downloads/pdf/jmp_user_guide.pdf")
Open("$SAMPLE_SCRIPTS/bootstrapSample.jsl")
The attached jmpappsource file contains a finished result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Adding Links to JMP Dashboard to Download Powerpoints and Files
In the example App that I posted, the "PDF Slides" buttons works for me in HTML, because the JSL is a simple Web() command. The "Script" button does not work, because the more general Open() command (and may other JSL commands) are not supported by the HTML report.
If your Web() links are not working, please see the discussion Interactive HTML hyperlink doesnt work . It has a some additional suggestions on how to produce a simple Web() expression that the HTML report will recognize. If you need a more complex script to come up with the URL to open, you might want to do that work in the Module script of the Application, and then do something like:
Button1 << Set Function(Function({this}, Web(...));
This way, the logic for computing the URL will run only when the dashboard runs rather than each time the button is clicked. The JSL associated with the button will be a simple Web() command with a fixed string.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Adding Links to JMP Dashboard to Download Powerpoints and Files
After switching back to the Application Builder mode, you can add buttons by dragging them into the workspace. Keep in mind that in Dashboard Mode, the builder adds all required containers (Tab List, H Splitter, V Splitter) for simplified layout. In Application mode, containers need to be added directly. In this example, I added an H List Box that contains two Button Box objects:
Note that I placed the objects as close to the outer Tab Page title as I could. I would not recommend placing supplementary material like this between reports in a Dashboard, because the report content (Tab Pages and Splitters) can be rearranged in the running dashboard. Modifiying that layout can affect the run-time behavior of the dashboard.
Next, for each button you can add a title and action script from the property panel (open from red-triangle menu or by dragging splitter from the right edge). In this example, I used these commands to open a web resource or local file:
Web("https://www.jmp.com/support/downloads/pdf/jmp_user_guide.pdf")
Open("$SAMPLE_SCRIPTS/bootstrapSample.jsl")
The attached jmpappsource file contains a finished result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Adding Links to JMP Dashboard to Download Powerpoints and Files
The links work perfectly on the dashboard. I was wondering if it is possible to have the buttons still functional when I save it as an interactive html. Currently it works on the dasboard but not on html. Is there an addition step that I need to do for the button links to work on interactive html?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Adding Links to JMP Dashboard to Download Powerpoints and Files
In the example App that I posted, the "PDF Slides" buttons works for me in HTML, because the JSL is a simple Web() command. The "Script" button does not work, because the more general Open() command (and may other JSL commands) are not supported by the HTML report.
If your Web() links are not working, please see the discussion Interactive HTML hyperlink doesnt work . It has a some additional suggestions on how to produce a simple Web() expression that the HTML report will recognize. If you need a more complex script to come up with the URL to open, you might want to do that work in the Module script of the Application, and then do something like:
Button1 << Set Function(Function({this}, Web(...));
This way, the logic for computing the URL will run only when the dashboard runs rather than each time the button is clicked. The JSL associated with the button will be a simple Web() command with a fixed string.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us