- JMP will suspend normal business operations for our Winter Holiday beginning on Wednesday, Dec. 24, 2025, at 5:00 p.m. ET (2:00 p.m. ET for JMP Accounts Receivable).
Regular business hours will resume at 9:00 a.m. EST on Friday, Jan. 2, 2026. - We’re retiring the File Exchange at the end of this year. The JMP Marketplace is now your destination for add-ins and extensions.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Add images from URLs in a column
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Add images from URLs in a column
Hello dear Community,
I have a datatable where I would like to add an image column based on an URL path that I have in another column ("Path").
The URL column ("Path") is constructed based on previous column (name+number) in order to have correct URLs for each row. Path formula is in the toy dataset or here :
Char( "https://bulbapedia.bulbagarden.net/wiki/File:" ) || Char( :"#"n ) ||
Char( :Name ) || Char( ".png" )where the beginning is the name of the website, then "#" is a number in the URL, "Name" the name of the Pokemon and ending with ".png". All together, the URL enables to get redirected to the specific Pokemon image (example : https://bulbapedia.bulbagarden.net/wiki/File:002Ivysaur.png)
I have problems to create a column of images based on this URL, I tried with a formula but obviously my formula is not correct (I tried looking in the Community and Index Scripting, but couldn't succeed).
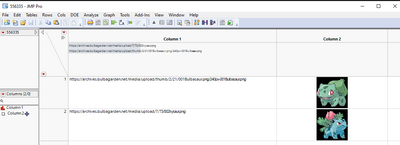
I would like to have a column (like Column 2 in the screenshot or dataset) where the formula looks at the column Path and retrieves an image (and if possible, being able to control the size of this image !) from the website.
Is it possible and does someone know how to do it ?
Please find attached a subset of a toy dataset.
Thanks in advance for your answers !
"It is not unusual for a well-designed experiment to analyze itself" (Box, Hunter and Hunter)
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Add images from URLs in a column
The urls in the sample data aren't direct links to the images. Do you have to get them from the page or are you able to get the direct links to the images? For example for bulbasaur (depending on size) https://bulbapedia.bulbagarden.net/wiki/File:001Bulbasaur.png -> https://archives.bulbagarden.net/media/upload/thumb/2/21/001Bulbasaur.png/240px-001Bulbasaur.png . If you cannot get direct links, writing a function which will parse the image urls from the page might be the first thing to do.
Most likely the format is always quite similar, so writing parsing function shouldn't be too difficult
This might work, but not sure how well and for how long:
Names Default To Here(1);
get_img = function({url}, {Default Local},
html_str = New HTTP Request(
url(url),
method("GET"),
) << send;
img_url = Regex(html_str, "\[class="fullImageLink".*?<a href="(.*?)">]\", "\1");
img = New Image(New HTTP Request(
url("https:" || img_url),
method("GET"),
) << send);
return(img);
);
New Window("",
get_img("https://bulbapedia.bulbagarden.net/wiki/File:002Ivysaur.png")
);I have attached datatable with direct links to few images which will load them to data table and it also has the click event handler to open the image in new window:
It is using Expression column with this type of formula:
New Image(New HTTP Request(url(:Column 1), Method("GET")) << send)Depending on how the data table is used / built it might be better to remove formula / suppress evaluation (or use << Set Each Value) so the images won't get downloaded too many times.
Click even thandler to open the image after it has been loaded to the data table would look something like this:
Function({thisTable, thisColumn, iRow},
{},
New Window("IMG", New Image(thisTable:thisColumn[iRow]))
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Add images from URLs in a column
You can also modify the New Window in the event handler to make the new window more informative if needed (that is also one possibly place to scale the image)
This isn't event handler but an example script what could be done
Names Default To Here(1);
img = New Image(
New HTTP Request(
url("https://archives.bulbagarden.net/media/upload/2/21/001Bulbasaur.png"),
Method("GET")
) << send
);
img << scale(0.5);
New Window("001 - Bulbasaur", << Show Toolbars(0), << Show Menu(0),
V List Box(
align("center"),
Text Box("001 - Bulbasaur", <<Set Font Style("Bold")),
H List Box(align("center"),
img,
Table Box(
String Col Box("Attribute",
{"Type 1", "Type 2", "Total", "HP", "Attack", "Defense", "Sp. Atk",
"Sp. Def", "Speed", "Generation", "Legendary"}
),
String Col Box("Value",
{"Grass", "Poison", "318", "45", "49", "49", "65", "65", "45", "1",
"False"}
)
)
)
)
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Add images from URLs in a column
Event Handlers should be able to handle this. Some examples can be found from 2022_Q1 MakeOverChallenge: Action on mouse click in various ways . When I have a bit more time I should be able to make an example with the provided example table (if needed).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Add images from URLs in a column
Thanks a lot for your quick answer @jthi !
This helps me already a lot, I will check what's possible. Since I'm clearly a newbie with JSL/scripting, if you have the time to provide a script for the Event Handler Expression, I would be very grateful :)
I would like to have small images in the column (and not only click on URL or open a browser) like in the dataset SAS Offices.jmp in the sample data library (Solved: Does jmp allow the contents of a cell to be a hyperlink - Page 2 - JMP User Community)
Thanks a lot !
"It is not unusual for a well-designed experiment to analyze itself" (Box, Hunter and Hunter)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Add images from URLs in a column
The urls in the sample data aren't direct links to the images. Do you have to get them from the page or are you able to get the direct links to the images? For example for bulbasaur (depending on size) https://bulbapedia.bulbagarden.net/wiki/File:001Bulbasaur.png -> https://archives.bulbagarden.net/media/upload/thumb/2/21/001Bulbasaur.png/240px-001Bulbasaur.png . If you cannot get direct links, writing a function which will parse the image urls from the page might be the first thing to do.
Most likely the format is always quite similar, so writing parsing function shouldn't be too difficult
This might work, but not sure how well and for how long:
Names Default To Here(1);
get_img = function({url}, {Default Local},
html_str = New HTTP Request(
url(url),
method("GET"),
) << send;
img_url = Regex(html_str, "\[class="fullImageLink".*?<a href="(.*?)">]\", "\1");
img = New Image(New HTTP Request(
url("https:" || img_url),
method("GET"),
) << send);
return(img);
);
New Window("",
get_img("https://bulbapedia.bulbagarden.net/wiki/File:002Ivysaur.png")
);I have attached datatable with direct links to few images which will load them to data table and it also has the click event handler to open the image in new window:
It is using Expression column with this type of formula:
New Image(New HTTP Request(url(:Column 1), Method("GET")) << send)Depending on how the data table is used / built it might be better to remove formula / suppress evaluation (or use << Set Each Value) so the images won't get downloaded too many times.
Click even thandler to open the image after it has been loaded to the data table would look something like this:
Function({thisTable, thisColumn, iRow},
{},
New Window("IMG", New Image(thisTable:thisColumn[iRow]))
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Add images from URLs in a column
Hi @jthi,
After having parsed some URLs like the ones you showed in your file, the column properties set work like a charm ! Thanks a lot for your fast answer and complete guide !
I have to take care of some "Names" that are not correctly formatted and to extract the images only once and on small datasets (and then combine them), else JMP starts to fail...
Who knew we could do a Pokedex with JMP ? :p
Many thanks for your solution !
"It is not unusual for a well-designed experiment to analyze itself" (Box, Hunter and Hunter)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Add images from URLs in a column
You can also modify the New Window in the event handler to make the new window more informative if needed (that is also one possibly place to scale the image)
This isn't event handler but an example script what could be done
Names Default To Here(1);
img = New Image(
New HTTP Request(
url("https://archives.bulbagarden.net/media/upload/2/21/001Bulbasaur.png"),
Method("GET")
) << send
);
img << scale(0.5);
New Window("001 - Bulbasaur", << Show Toolbars(0), << Show Menu(0),
V List Box(
align("center"),
Text Box("001 - Bulbasaur", <<Set Font Style("Bold")),
H List Box(align("center"),
img,
Table Box(
String Col Box("Attribute",
{"Type 1", "Type 2", "Total", "HP", "Attack", "Defense", "Sp. Atk",
"Sp. Def", "Speed", "Generation", "Legendary"}
),
String Col Box("Value",
{"Grass", "Poison", "318", "45", "49", "49", "65", "65", "45", "1",
"False"}
)
)
)
)
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Add images from URLs in a column
Amazing ! Thanks a lot for the suggestion ! I might update the jsl code to make the windows more informative.
But I have to take care, this Pokémon toy dataset has 800 entries, so I choose the lowest size for the URL image, and I have to take care that the file size is not too big.
Thanks a lot for your help !
"It is not unusual for a well-designed experiment to analyze itself" (Box, Hunter and Hunter)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Add images from URLs in a column
Three orthogonal ideas that can be used in various combinations:
- Column Formula - computes a value for a cell based on another cell(s)
- Expression Column - a cell holding a value that is not restricted to a number or a string (pictures, matrices, JSL)
- Column event handler - extra formulas for a column to handle clicking on cells (and tool tip and color)
You may want all three. The Column Formula can build a URL string from other cells, fetch the image from the URL, size the image, and if the column is also an Expression Column, use the image as the expression. open() or newimage() will take a URL for a .jpg and return an image object.
The event handler can then make the image/cell clickable; that click handler might use the other cells the URL was built from if the column is also a formula column. Don't write the event handlers by hand. Use the GUI to create and test them, then if you need the JSL to make them, use the red triangle to capture the script for the data table and modify that. The default event handler has some boiler plate JSL that you'll want to study, then change.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Add images from URLs in a column
Thanks a lot for your valuable inputs, and sorry for the delay of my answer.
The solution is exactly as you mention, a combination of Column Formula (to create URL based on other column values), Expression Column (to display short images) and a Column Event Handler (to have a bigger picture with stats by clicking in the cell).
I have a lot to learn about jsl scripting and special column formatting/type, I'm amazed to see all the possibilities (and now even more curious to discover new ones !). I will dig into the jsl scripting course in order to have the basics.
Many thanks for your interest and answer.
"It is not unusual for a well-designed experiment to analyze itself" (Box, Hunter and Hunter)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Add images from URLs in a column
this is cool:
Recommended Articles
- © 2025 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us