Most pictures have three channels of data: red, green, and blue, often called RGB data. Each pixel in the image has a value for each color channel, and in JMP (0,0,0) will be black, (1,1,1) white, (1,0,0) red, and (0.5,0.5,0.5) gray.
Web designers like another channel of information for transparency; icons often have transparent areas that let the background show through. That channel is called the alpha channel and becomes RGBA.
The alpha channel, like the color channels, can have fractional values; alpha and 1 - alpha are the fractions of the foreground and background that are used to make the result. The results are quite nice if you don't look too close.
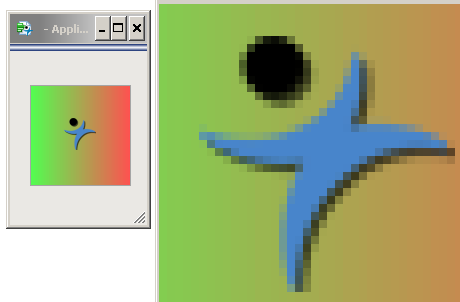
 Alpha transparency around JMP's icon
Alpha transparency around JMP's icon
You can experiment with this by running the attached AlphaIcon.jmpapp. The gradient behind the icon shows through the transparent areas, and the edges are cross-fading between blue and green or blue and orange. An alpha value of 0.0 lets the gradient show; 1.0 shows the icon, and fractional values show the cross-fading. (I used a magnifier app to get the big pixelated image. I used app builder to float the icon box over a graph with a gradient.)
The example above is the typical way the alpha channel is used. The example below is a variation. The JSL is drawing the color with the RGB values and drawing the white (or black) lines with the alpha value. There are other ways to get the same effect, but this way didn't need extra code to merge the data. The color of the line is determined by the background color of the border box that holds the image box. When the alpha value is 0, the background shows. In the render function, two arrays, bitcolor and bitcurve, are combined to make the image. bitcurve is built with 1.0 where the line should appear, so 1-bitcurve makes the alpha channel that is needed.
{red,green,blue} = colortorgb(bitcolor);
image=newimage("rgba",{red,green,blue,1-bitcurve});
Changing the results from white line on black background to black line on white background is done by changing the border box color.
newwindow("curves",bb=borderbox(textbox("")));
bb<<setbackgroundcolor(linecolor);
The border box is created with a dummy textbox child which gets replaced by the first image.
(bb<<child)<<delete;
bb<<append(image);
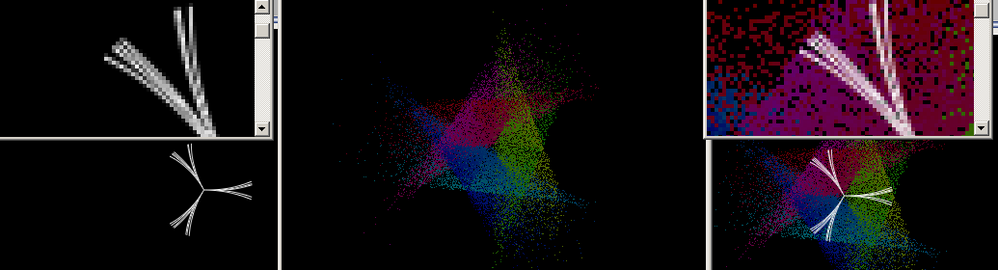
Bitcurve on the left, bitcolor in center, RGBA on right. In this image, the RGB data is mostly black and the white background shows through where the alpha channel is > 0.0.
 Border box with a white background
Border box with a white background
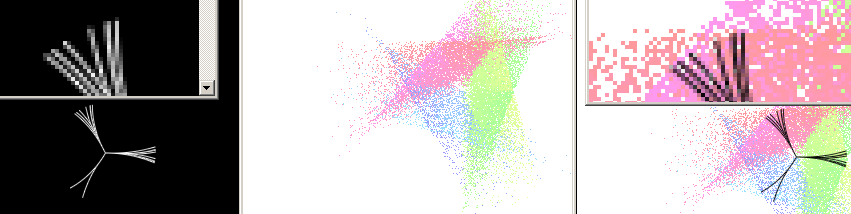
In this image, the RGB data is mostly white, and the black background shows through instead.
 Border box with a black background
Border box with a black background
In both images above, the right side shows the alpha blending of the colors over the border box's background color.
The attached curveyBlog.jsl builds the image by incrementing the active lines, randomly branching them, and taking a picture. The video is here and wants to be maximized.
Previous example.