- JMP will suspend normal business operations for our Winter Holiday beginning on Wednesday, Dec. 24, 2025, at 5:00 p.m. ET (2:00 p.m. ET for JMP Accounts Receivable).
Regular business hours will resume at 9:00 a.m. EST on Friday, Jan. 2, 2026. - We’re retiring the File Exchange at the end of this year. The JMP Marketplace is now your destination for add-ins and extensions.
Uncharted
- JMP User Community
- :
- Blogs
- :
- Uncharted
- :
- Halloween Trilogy: all in one
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Annealing
Story, Part 1
Early in the afternoon, the late October sunshine plays with the boy and his friends. It isn’t scary yet. Halloween is hours away.
Video and Code
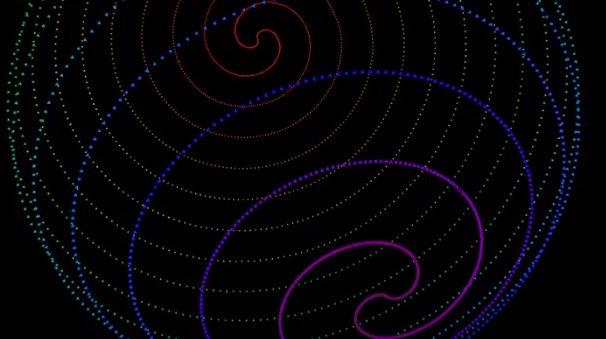
This video sequence shows Simulated Annealing for evenly placing 3200 points around a sphere. Initially the points are placed in a double spiral from the north pole to the south pole. I wasn’t trying for a double spiral; I was hoping for a bit more initial spreading, but it works anyway. The colors are just for the visualization. After the initial points, the annealing process begins. https://en.wikipedia.org/wiki/Annealing_(metallurgy) describes a physical annealing process, where metal is heated to relax a crystalized structure, allowing the atoms to move into a different relationship. Some materials might even be annealed in the warmth of the October sun. The JSL here is tweaked for the video and not optimized for anything else...but good enough. During the annealing phase, a schedule of heating and cooling controls how much the points are allowed to inch away from their nearest neighbor. Because there are a lot of points crowded together at the poles, the schedule needs to keep the system hot for a bit so those points have time to migrate away. At that “high temperature” the points are jumping far enough that they often go too far into another point’s neighborhood. The gradual cooling phase of the schedule lets the points settle down, moving less and less. The video ends before they have completely settled.
Triangulation
Story, Part 2
Late afternoon, time to get the costume on. Still not too scary. It’s nearly Halloween. The boy’s costume is a cross between pajamas and a tiger-skin, with a thin plastic foot pad sewn to the end of the legs, a molded mask with elastic strap and painted whiskers, and a tail that drags on the ground. Very, very cool. His mom bought the outfit at Woolworths, 364 days earlier.
Video and Code
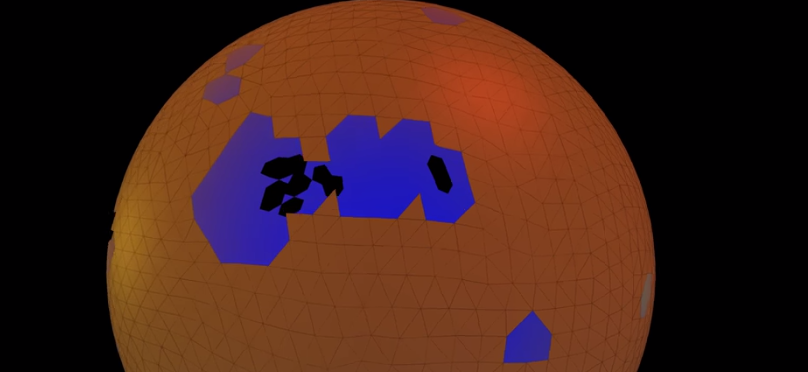
There are only five Platonic solids. The sixth is 3-D programmer humor. The tetrahedron (4 faces), octahedron (8 faces), and icosahedron (20 faces) have triangular faces, as will this model with 6396 faces. Part 1 explained how to use annealing to spread 3200 points around a sphere. Now the problem is turning that set of points into a set of triangles that don’t overlap, and yet completely cover the sphere. JSL has a 2-D triangulation function https://community.jmp.com/docs/DOC-6686 . Because these triangles live on a sphere, we need a 3-D algorithm. I used the QHULL program on a Linux machine to do the 3-D triangulation. (At first the problem seemed tractable, and I tried to cobble my own code together. I was wrong.)
(Files and script are attached. You don't need to do this step. You will need to touch up the file paths, perhaps with $DOWNLOADS.)
Build a file from the JMP data table that looks like this:
Desktop/windowsShare/sphere18.csv. Hand-edit the first two rows with your favorite editor. 3 3200 0.0174574781 -0.009345855 0.9998039265 0.0370915586 0.1378584254 0.9897571777 -0.016638696 -0.082236389 0.9964739485 0.1316324218 0.1496379046 0.9799394895 -0.076811566 -0.102578513 0.9917548246 -0.124948516 -0.055647123 0.9906014669 -0.164864305 -0.100732341 0.9811588843 0.0174820473 0.0708889403 0.9973310063 ...
Send it to the other machine and run this:
grab some software for a linux machine to do a tessellation in N dimensions (N==3 for us)... sudo apt-get install qhull libqhull-dev qhull-bin do the tesselation... qhull Qt i <Desktop/windowsShare/sphere18.csv >Desktop/windowsShare/sphere18.zerobased.delaunay
And get this file to send back to JMP:
head Desktop/windowsShare/sphere18.zerobased.delaunay -- show the output of the tessellation 6396 -- number of triangles 1601 1605 1607 -- zero-based row numbers of vertices of first triangle 1802 1800 1804 1800 1613 1804 1798 1613 1800 1424 1611 1418 1611 1424 1619 1814 1812 1631 1629 1814 1631 1603 1597 1406 ...
The code here is for making the video to explain the triangulation...though I have no idea how the QHULL algorithm actually works. I thought I might have to rearrange the generated order of the triangles, but the original order seemed interesting. There’s also a slow in, slow out function https://en.wikipedia.org/wiki/12_basic_principles_of_animation#Slow_In_and_Slow_Out near the end...starting the dolly-out slowly, accelerating, then decelerating to a soft stop. The suffix 18 gives you a hint about the number of iterations this code went through. It makes a nice costume for the world.
I find the sense of depth in this still image to be quite compelling. (Last minute testing...this script uses some JMP 13 features. JMP 13 is available now! )
Objects
Story, Part 3
October 31, 1959, 6:30 PM. A four-year-old heads up the street with his dad, trick-or-treat bag in hand, and no idea what’s going on. The first house or two are his friend’s homes, no big deal, he’s been in them many times. “Go to the door, ring the bell, say trickertreat, hold out the bag.”
Then they cross the boundary. He doesn’t know these houses. The first one is OK; his dad calls out a greeting and sends the boy to the door. “Twiker tweat!”. They laugh, drop something in the bag.
The door to the next house is open, and the boy’s heart begins to pound. He didn’t really understand the Wizard of OZ on the black-and-white TV, but he definitely thought the flying monkeys were scary. But this is worse. Standing in the doorway, pointy hat, green face...years later he’d realize it was perfect makeup and they probably had a color TV.
Dad: “Go on, go up the steps. She won’t hurt you.”
Boy: “Noooooooooo”
Witch, cackling: “Come on little boy...I’ve got candy for you…”
Video and Code
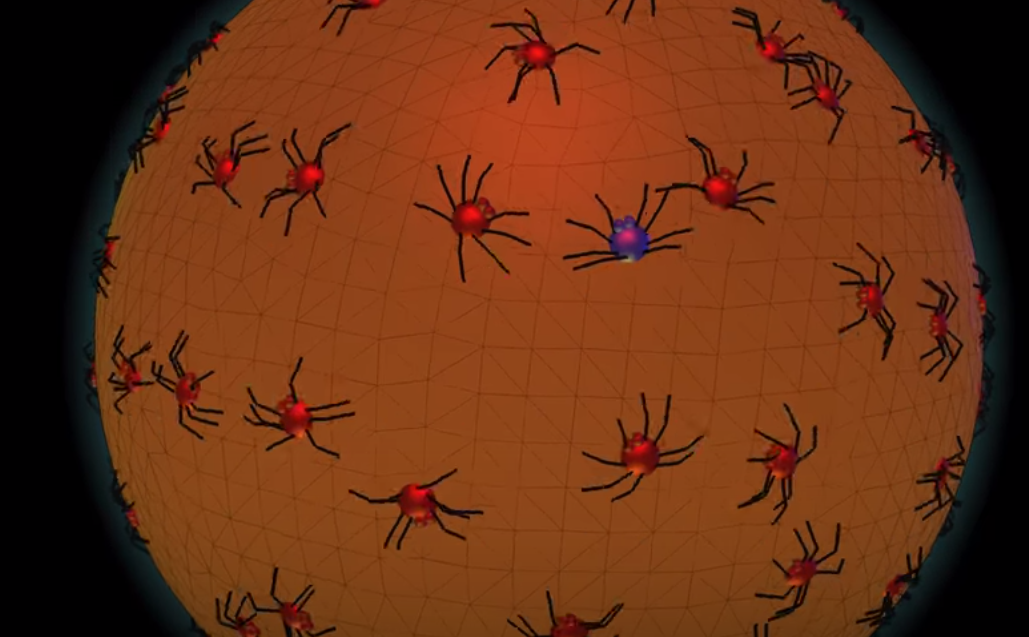
The code that built this video uses namespaces to represent actors as objects. The object’s are loosely patterned after Drew’s design in https://community.jmp.com/docs/DOC-9687 , and have several layers of subclassing. You might find the way the objects render themselves to be a bit frightening, somewhat like flying monkeys. The actors have rules to govern their interactions as they wander about their world. There are two instances of “pole” actors; their main purpose is to repel other actors from the north and south poles (because the coordinate system I chose doesn’t handle the poles quite right). The red and blue actors are instantiated at the north pole and are repelled from each other and the poles. The blue, or distinguished, actor has special talents: crab-walking, equator-following, and east-seeking. Unlike the red actors, blue has means and motivation. The camera will follow blue. Most of this is much closer to fun than reality. The atmosphere isn’t what it appears to be. The suns are way too close and have unexplained skyhooks holding them up. The critter bodies are just spheres, pressed deep into the surface. When the critters turn too fast, their legs cross over, untangling a few frames later.
Update 22Jun2018: repair links
- © 2025 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us




You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.