☐ cool new feature
☑ could help many users!
☐ removes a „bug“
☐ nice to have
☐ nobody needs it
What inspired this wish list request?
During script debugging, I often want to look into a for loop and execute the code step by step for one of the items.
Most interesting: start the loop with the last value [e.g. after a failure]
All parameters are already set by the last run, just the looping parameter is missing. This is why most of my for loops look like this:
For Each( {mydt}, openTables,
// mydt = openTables[13]
the disabled code can be executed to set the looping parameter for debugging.
What is the improvement you would like to see?
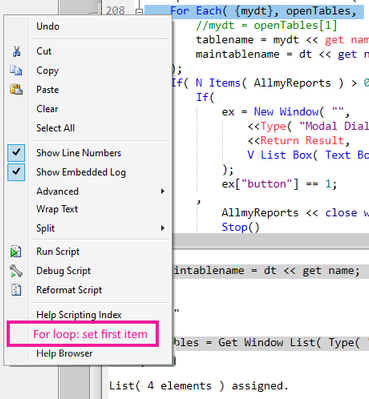
Please add a command to the right click context menu:

[edit] plan B: Just copy the behavior of the for() loop:
make the looping parameter accessible from outside the loop.
-> if the code stops, the looping parameter is the last one in the cycle.
-> great for debugging
Why is this idea important?
It's not important, but every *) JSL coder will love you.
more wishes by 
*) maybe there was a reason to change the behavior.
So: maybe not every JSL coder is happy to see the old (deprecated?) behavior.