- Sign-in to the JMP Community will be unavailable intermittently Dec. 6-7 due to a system update. Thank you for your understanding!
- We’re retiring the File Exchange at the end of this year. The JMP Marketplace is now your destination for add-ins and extensions.
- JMP 19 is here! Learn more about the new features.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: posting interactive html plots on websites
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
posting interactive html plots on websites
Hello,
I am interested in putting interactive JMP HTML files on my personal website, which is hosted by Squarespace. It seems like the only way to do this is 1) open the interactive HTML file on Chrome, 2) copy the HTML scripts (using Mac's "Developer" option), and 3) pasting the script into either a code box or "embed" box on my website. This does work (although I always get an error message saying the code is too long). However, it always puts the interactive plot under the footer at the bottom of the page (regardless of where I have "placed" the code box). Is there a way I can modify the script to where it actually puts the interactive plot where I want it to go? Alternatively, is there a way to simply "post" an interactive plot on a website, without the need for scripting? (I know hackers can steal my data this way; this is not a concern of mine. I want people to steal my data since it is for the common good!).
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: posting interactive html plots on websites
I found a really easy solution! You can embed an html page within another html page using <iframe> tags. Here's a really simple example:
<!DOCTYPE html>
<html>
<head>
<title>Main Page</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="initial-scale=1.0">
<style>
iframe {
width: 100%;
height: 600px;
}
</style>
</head>
<body>
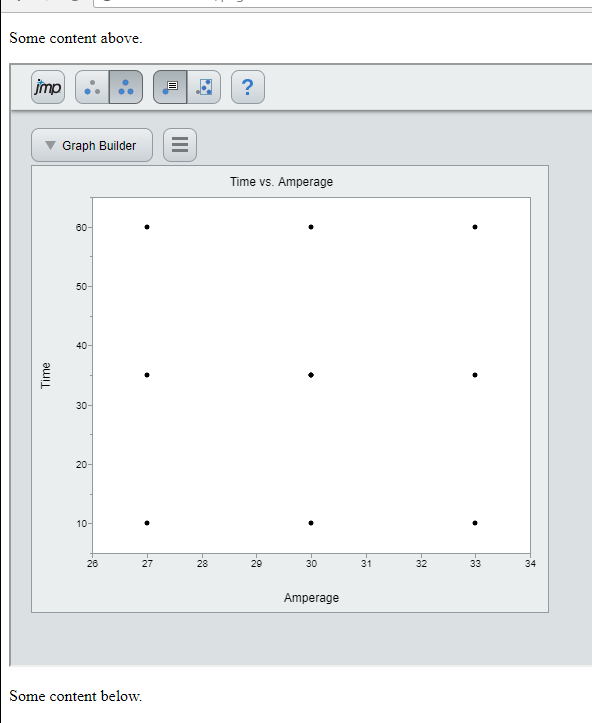
<p>Some content above.</p>
<iframe src="Graph%20Builder.htm"></iframe>
<p>Some content below.</p>
</body>
</html>In the opening iframe tag, you link to the JMP interactive html file. You will need to upload that file to foursquare so it can find it and make sure the path is correct. You will also want to add styling to the iframe to resize it as needed. In the <style> tags, I made the iframe as wide as possible and 600 pixels tall.
Here's what my result looks like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: posting interactive html plots on websites
You might have to enable visibility properties in One Drive to get the pages to report the correct MIME type.
It is also possible that Square Space is blocking all foreign pages (or all foreign JavaScript content) for security reasons.
Try creating an iframe pointing to my interactive HTML page on S3. The URL is on my first post.
This way you will know if the issue is with One Drive or SquareSpace.
Also, check your JavaScript console for error messages, you might find a clue there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: posting interactive html plots on websites
Hi @abmayfield,
That is probably going to be a little tricky. Those files aren't really constructed for easy copy/paste of just the graph to be embedded in a website. Do you have some experience with html, css, and JavaScript? I haven't put any JMP graphs on a website, but I exported a Graph Builder example to see how it's all structured. All of the action happens within the <head> tags. The actual DOM is just the head tags, which contain the CSS and JavaScript, and empty <body> tags. The JavaScript inserts all of the content into the <body> tags.
If you want to give it a go, I would recommend clipping out everything within the <style> tags and putting that into a CSS file, and then clipping out all the JavaScript in the <script> tags and saving that as a .js file. I don't use foursquare, but I found this which may be helpful for adding your own custom CSS and Javascript: https://support.squarespace.com/hc/en-us/articles/205815928-Adding-custom-HTML-CSS-and-JavaScript
The JavaScript is pretty unreadable in its unformatted state. I'm guessing it is ending up in the footer because the JavaScript just appends the content to the <body> tag, so it will go right at the end. You could add a <div> to the body and edit the JavaScript to to write to that div instead.
Also, I'm sure there will be some conflicts with the CSS that JMP provides with your website's own styling, so that may have some unintended consequences. If you know what you're doing, you can probably sort that out.
Good luck!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: posting interactive html plots on websites
Cameron,
Thank you so much for your response. It looks as if it is as I feared: I can't just simply paste in the interactive plot onto a webpage! Squarespace supports CSS, Java, and HTML, so I'll give your suggestion a try tomorrow. Ironically, Squarespace is deliberately designed to move away from having to script anything, though it CAN do so in a pinch. Thanks again for your suggestion, and I'll report back later regarding my success (or lack thereof) in case other JMP users are interested in posting interactive HTML plots on their websites, too! Anderson
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: posting interactive html plots on websites
Cameron,
I have played around with JMP and Squarespace more, and, thankfully, I CAN simply paste in 150 pages of HTML code and get it to embed even the most complex graphs (including moving bubble plots!) into my website. The lingering issue is the placing of it in the footer (as I mentioned last time). You mentioned a solution to this involving the addition of a >div to the script. At the very end of the MONSTER HTML script, there is this line of code: </script></head><body></body></html>. Do I need to change one of those "body"s to "div" or is it more complicated than that? I tried changing them in isolation and when combined to div, but, knowing nothing about scripting, I could be way more complicated than that! Any ideas? I am attaching the 200-page HTML code for reference.
Thanks,
Anderson
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: posting interactive html plots on websites
Hi Anderson,
A few people at JMP are trying to find a solution to your issue, and we have logged the need for a future JMP enhancement to meet the need you describe.
As I mentioned when you first inquired, here are the steps to share.
- Create the graph and save it somewhere. (You already did this).
- The key is you need to share the .htm file. So a) you can attach it to an email tell them to OPEN it. (I emailed you mine. Try opening it.) b) You can put it on a shared drive and when they click on it, it will open. (I attached one that I Published to open with Chrome, also. You will need chrome to open that one.)
- Alternately you can PUBLISH one or more reports and do the same with the .html file. https://www.jmp.com/support/help/14/create-a-web-report.shtml
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: posting interactive html plots on websites
Gail,
Thank you for your response. Sharing the html file/link is easy. What I'm trying to do is have the interactive plot appear on my website. So far, this is possible by copying an immense amount of HTML code and pasting it into a code box. What I can't figure out is why it always places my interactive plot in the footer area, not at the correct position in the page. I think this will just require some tinkering with the code, so I have reached out to Cameron to see if he can help show me what exactly needs to be modified in the code. The alternative is to just tell the reader to scroll to the bottom of the page!
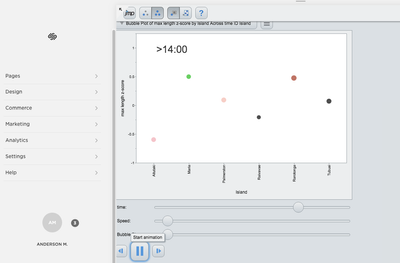
I am very excited about this. I even got a moving bubble plot to embed so that the reader/user can play around with speeds, timing, etc. Once I can get it positioned correctly, my website is going to be chock full of moving/interactive JMP plots!
Thanks for your help,
Anderson
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: posting interactive html plots on websites
I found a really easy solution! You can embed an html page within another html page using <iframe> tags. Here's a really simple example:
<!DOCTYPE html>
<html>
<head>
<title>Main Page</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="initial-scale=1.0">
<style>
iframe {
width: 100%;
height: 600px;
}
</style>
</head>
<body>
<p>Some content above.</p>
<iframe src="Graph%20Builder.htm"></iframe>
<p>Some content below.</p>
</body>
</html>In the opening iframe tag, you link to the JMP interactive html file. You will need to upload that file to foursquare so it can find it and make sure the path is correct. You will also want to add styling to the iframe to resize it as needed. In the <style> tags, I made the iframe as wide as possible and 600 pixels tall.
Here's what my result looks like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: posting interactive html plots on websites
This is a great idea, BUT apaprently Squarespace does NOT allow it! This is what they told me:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: posting interactive html plots on websites
You can host the generated HTML in S3 and point your iframe to it from there. Here is an example:
http://blog.nascif.com/2015/08/a-software-developers-career-visualized.html
Relevant code:
<iframe frameborder="1" height="650" src="https://s3-us-west-2.amazonaws.com/jmp.examples/career/index.html" width="100%"></iframe>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: posting interactive html plots on websites
Hello,
This sounds like a good plan, but it doesn't work for One Drive (my current file sharing/storing device). I had previously hosted the interactive HTML file there and referenced it on Squarespace, but it just shows up as an empty box on my website. Maybe I will try S3 later, but it seems like it should be the same thing, right? Maybe it's a Squarespace issue....
Recommended Articles
- © 2025 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us