- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
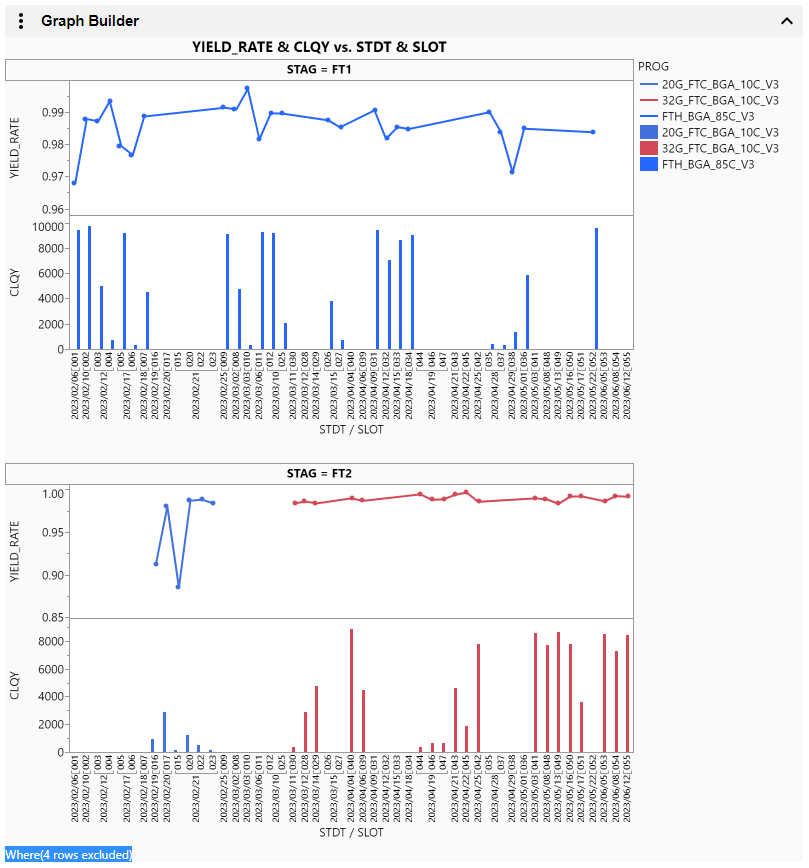
Q: Dashboard save to interactive HTML format but Charts with Data filter will wrong from the second one.
HI
I suffered one issue that when I save my dashboard to interactive HTML format:
There are two charts in my dashboard, one is FT1 and the other is FT2.
I use data filter to split STAG(FT1 / FT2) and create these two charts.
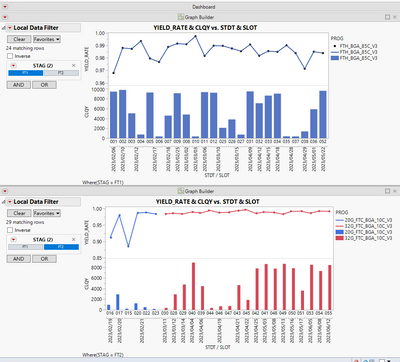
Then make into Dashboard, and charts are all correct as below:
But after I save it to interactive HTML format and open it by Chrome, it becomes to below:
First chart FT1 is correct, but the second one FT2 is wrong!!
Could you help me to check if it is a bug or not? and how to fix it? Thank you.
Attach file is data.jmp and report.jsl.
Regards,Chily
JMP App(
Set Name( "Dashboard" ),
Set Description( "A dashboard with a single report" ),
Auto Launch( 1 ),
Snap To Grid( 1 ),
Show Grid( 1 ),
Show Properties( 0 ),
Show Sources( 1 ),
Group By Category( 0 ),
Dashboard Mode( 1 ),
Parameters,
Tables(
DataTable1 = GuiTable(
Set Path( "" ),
Set Label( "report" ),
Location( "Full Path" ),
Invisible( 0 )
)
),
Thumbnail(
New Image(
Char To Blob(
"52969eJy9luk7FAwXxmcmY5nJLmML2bcsmQyy77KXLBGmwUhIiMk6xjY0RnaVJUtMoaGQPJbRoEQTgyJ7dhF6xi69nvf98P4Hz4f73NfvOh/O+XSfk2pva84OEYIAAAB2SwuTKyeO/UeszCeVqofsOzEmtKGNIQBQnwE9QoJPmC3YwjUUAODo/EfA5szb6wAA9JKliaEjxmO9KMrecUkw5XNDdtiBnfqQxhAjI4x+i1pxq/Ie4e20tc0IJlXIle+hl/1VsKOBpBozn4RcGlDF3cwULu5hUM5jmj7BZ8ElCXv7uqaubi39hpfr/M2Zr7s1l3rhNWbahPjfU+hFxGHR5w2RncLdsdD9cHQOMwvL6xqn27VjAYusOcfHx99KS0uv996sh1c7KsARCONap1Amixs3zjZcP+8tNZacl8c/DpJkZpSax8S01QbyGjThuFOIRA44HD76TQmLrQPgqCBWDqi4piQPxfvCGDNCQyOkxzLnsnTQZIsPeSbYTAqrU9fQMLyjoK8d3BM+/x0Gg1G9VEcVNQu52cSFpTnzEKShldjK5dKvf7jeozRDCGaSQRPNyKg2YUl+Aw2rKYyb2/ipjOQyhAAyCHFli70Bta7q4FZ1T+c4xe/pyCAm4TjusDFy9a+S7Q39xxrnYwwIqquNTbs//PoT0o6Az0mkYB5gg3aY0MXmsGBJmY6L7OroT13Db6H1P/pCBD6tD0yX47VRLP7K691N1KWn/s9wP+b11MPOwOrQcRIh1QxVYTNkicUFq9vsWVd5uKJKIU6vO7eaWfhkeQ04q21TY+pvb9LyTpOEFDLzRVNXVJqRSyuXw3anjOLixA4OokgF1xuaVpD1O2VkckYQLtIhfA2llG6bUCm897JDeJEY5EeuPCcXpkv7sn3K+A1y/YJh9a1nRkLIldLAwRbdJj32bwyZidW2oa8+ijXEoLS/BiZRphGybH6q5Wgv1mUH5I8mr71nMQ+Olec2f2Owd7WBLY3sFpdH8T7y0gItI+w/AhV/oUDcr+RF999W1fmPKNRwjOKsztQuD36dnaFx7R0eoJYeQRyLppOvDarhodvvP9rxOEwMs4XusyUGcXY2rXO7LNjN0X8NfpmEhobKc5gc3NyHeEZHysGSg6Dwr683t1quuTRGnqUrT2ENh/CtfebcsLe5NCUt+2vRSefjj13EBHALs8Lc0WWnY4qUKMsLUUCj2Wx3E5avAOOlCBLN/cHmZKacknInEW/D+iucOjGJdggP4ZxyxnhZ0bm985/fmvC1frSa/GFPM3pZ68y5lBCvmk89LH9XIbfe14+K8RIEX8bu6WSkdUyeEu2c1WxFMPeBjjbl2bwDz5vftGbS296lzF+82+zkkGjXWonayfq82Z2kwtUSxN+KQz0UEiYKpo25xL3IAguMnOalJL5sj+WTjcFvO1x6GKd1drZvsj6YJoy5ZQlqp1mZYasQZdm02chstpEq6gxvO6eC4kDhGeaOURRJRS9h+4neu+fCbQ0RZhW1rNS8Ad3RVg0uV8RCu4e7Vfr7A1MW+29ZCXtedzDnC+KrKsGz7lPOeA5OynEWR5i7fvy9B1/KnmY71X8Zkp6RrNHy+Agi+AeAhlGe0XJ5lXn0vwSxLXviTv17gLvyK6PL2pwr12IG+LtQx1lyOau1zZPTiRW5ei4NIZwhtABTSnG5n7+YwQ1fpuiIZ8b764I1m9dxbeAw7IEi9+Iud7iMqDmGAlpToAMSZAqJUGNKj9TagZdoE9qxnLzAk6c0juVdoknIHBiLtHwhNpU51jhh5qL7xJ+eL+ujGTH55LwGlAu5nkiwvj34/tZ08NV+6tqKKN6mAxQTpZ51NKF2/0s05nx4ksQyABJylavZHuiMiDA5+5Ha2B/IKgF07NEbLp5MoyRm+7XGAjvjH8yo9fFutOvybnSLJNGHiUdzwqroVTcX1QgZ3707Pab3oBDS6B3bYrDdhlbBsYeU8qI75WfBtoXyMJLy4l2qgJj1kwswD4hdv3sLXylaYbAPRAia93xJEn6xuZ2r496Sk46rvjgQEV56g5xwsMjewt1vNtt4YVhxxM/JqQyfF/r3A3u7jNjIe6dWhe4YGWdkP/aVbnzy1AEx52ulGxR9A7tWaDSs0RuxwzhNHrIX+52+JpLjeLEzIKuEScg+TAu2b9pNevE21en6GwdXztzHHA2DgMBsnul5n6F0JNsLv3F2m9qBwcN7DWKcCrayWJGiKdbIkqZRmXiSXXHwYC+vSVN7uMDKI4/qofJJkzkShjny551yn1OpEnaQmGkZwQDey/CegMq7v+bTjz6Yo4XLW5UDyZMkc+HtXl5LmfEdmzCDbam5onsLllLpyfMVTevTK6dvwgfYX9AsZXHznfobjqpLsZKwWMcq3EK8j4/P9AOK4Hhm3EzU9urI4OEFUpEtubGxkXrMhV4za/feZTD+l8oUTTEl7AzBBbDf93B+3ntttD5Bved11G7QOCfmZzce/DDO5/v37zgSSY4mkGFUiiWTyW0hRMF6wMjISHBExBsVNdSjmhqlcUTF7s0u0PDwMOWk0d5F8CGK6RNHqp3H80WoIE21kxn/vx7/KoS3C4sY5T+DVRJFCy7dmbwEX9yhYGM+bbFDvWR13ZKqpnTTvyZAtlZXFXf4ZnJz9zFBK2DraH3o5wP7eecNFe76P5CWyPk/cP9oKmjU0lq+k1xC7AyFtncl3q8K2F9qPd36SgqmyBGB+tQLZPJljL1SDmX9+50CF3eu4W2OqTGKZhK4bsi+yixgeAlPtO4mfqA2SUXnpXUrZm1+/wZhKgIeEdkpG8uBTD4g8sGNhKrx8Ouh0Z4QF2zJDGVLRGf2N3s0EVjMwjL7SAffPVy8V3JlD9NNZ+X3EqBJGRwtwbbMyTyt2Uz9eJapyn5b5mKGMhr4M/lvVtVEE56ZTLA05j5sU6doy/NpawPLHhUXonQ/AxyMV2erQyxIiD52BuVbzJCRjN5ppuYAcKxulYiVK+C9Zjbg8IqK0eNrOHMEoMMzQjYjeSC+wBaEeQ3guCsD3BGTAVbmzswazCD/XNofEdLmyu6rJ4CDCepsD3PMQNZvIbe01o/o5z6KS3n6d7in+TxwBaRo5gM8DSPbuOg3FVqdOStM+cT87RR8/7sqoKICbRwpzUJ/Z2sBOSWFSEsB0/V/1b0z5/daplHuQqCbkgcszA6T3obZeXT/nqau0IceZX2UCV+LDbkN71hoBZpGjUGefgw3ExpPavGFaiv93qkliLlgxZBry91dWofiuo+wKVM6qZ7t4SC6Wxgb5lB7wa3lXEW/XBLDFxirtoIPJMDPgTNs8D0jCrUxinMs/BTgRZ9cjO8VeEWV+vM90zDeApYVzzDBAqNMz8B1d4urlgTYq60n+hsGi70i10OPYtS6QBNgH5uLMjodYPpVecaHCH56dZVc1bk2mY4rU+JaxbqG3RmUMZX57xl2Ltgoe2fXhA59GHBFJdWRIcm4ZZfEkFhYgLew6SROH8sT0krQYrp6SGAs7uCFtjVGQ4TOWy9FAVp83khhvGE6+rnFVfi5/02GUEcdYDf+VZ5UgZTVpuAZfY4MnWM2WrHQn+58JPBntrY2b7P1BMFcdNyguyNg4+yfOoDk0+Y6kRVz5bH8wlP8BsEugE4kkCkFzCXyL0HhH3Msc7oZyq1ZeHt7216Ob0faVyk7MzMeiwUcZqGU+KGOCrm1n9AAWZQ3GjDTkWheatK5fcn/5LcGWJramrw08sL9B2K+Y+I=",
"base64compressed"
),
"png"
)
),
Script(JSL Quote(// This script is executed when the application is run.
// Named objects have been created for the application modules
// (for example, "Module1") and the pre-defined object
// "thisApplication" refers to the application object itself.
// Variables and functions declared here are scoped to the
// Application namespace.
) ),
Allocate(
Module1 = Plan(
PreAllocate,
Script(JSL Quote( thisModuleInstance << Create Objects; Try(MainTabPage << Set Scriptable Object(thisApplication));
) ),
Allocate(
Splitter1 = V Splitter Box();
MainTabPage = Tab Page Box();
TabPage1 = Tab Page Box();
Scroll1 = Scroll Box();
Report1 = Platform(
DataTable1,
Graph Builder(
Size( 615, 389 ),
Show Control Panel( 0 ),
Fit to Window,
Variables(
X( :STDT ),
X( :SLOT, Position( 1 ) ),
Y( :YIELD_RATE ),
Y( :CLQY ),
Overlay( :PROG )
),
Elements(
Position( 1, 1 ),
Points( X( 1 ), X( 2 ), Y, Legend( 9 ) ),
Line( X( 1 ), X( 2 ), Y, Legend( 10 ) )
),
Elements(
Position( 1, 2 ),
Bar( X( 1 ), X( 2 ), Y, Legend( 16 ) )
),
Local Data Filter(
Add Filter( columns( :STAG ), Where( :STAG == "FT1" ) )
)
)
);
TabPage2 = Tab Page Box();
Scroll2 = Scroll Box();
Report2 = Platform(
DataTable1,
Graph Builder(
Size( 627, 384 ),
Show Control Panel( 0 ),
Fit to Window,
Variables(
X( :STDT ),
X( :SLOT, Position( 1 ) ),
Y( :YIELD_RATE ),
Y( :CLQY ),
Overlay( :PROG )
),
Elements(
Position( 1, 1 ),
Points( X( 1 ), X( 2 ), Y, Legend( 9 ) ),
Line( X( 1 ), X( 2 ), Y, Legend( 10 ) )
),
Elements(
Position( 1, 2 ),
Bar( X( 1 ), X( 2 ), Y, Legend( 14 ) )
),
Local Data Filter(
Add Filter( columns( :STAG ), Where( :STAG == "FT2" ) )
)
)
);
),
Organize(
Reparent( Scroll2( Report2 ) );
Reparent( TabPage2( Scroll2 ) );
Reparent( Splitter1( TabPage2 ) );
Reparent( Scroll1( Report1 ) );
Reparent( TabPage1( Scroll1 ) );
Reparent( MainTabPage( TabPage1 ) );
Reparent( Splitter1( MainTabPage ) );
Relocate( Splitter1( 0, 0 ) );
),
Initialize(
Splitter1 << Background Color( "None" ),
Splitter1 << Border(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), Splitter1 << Enabled( 1 ),
Splitter1 << Horizontal Alignment( "Default" ),
Splitter1 << Margin(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
),
Splitter1 << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), Splitter1 << Text Color( "None" ), Splitter1 << UI Only( 0 ),
Splitter1 << Vertical Alignment( "Default" ),
Splitter1 << Visibility( "Visible" ), Splitter1 << Dockable( 1 ),
Splitter1 << Set Width( 1002 ), Splitter1 << Set Height( 889 ),
Splitter1 << Set Sizes( {0.518058690744921, 0.481941309255079} ),
Splitter1 << Set Min Size( 475, 413 ),
Splitter1 << Set Max Size( 30000, 60003 ),
Splitter1 << Set Stretch( {"Window", "Window"} ),
Splitter1 << set horizontal( 0 ),
MainTabPage << Background Color( "None" ),
MainTabPage << Border(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), MainTabPage << Enabled( 1 ),
MainTabPage << Horizontal Alignment( "Default" ),
MainTabPage << Margin(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
),
MainTabPage << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), MainTabPage << Text Color( "None" ), MainTabPage << UI Only( 0 ),
MainTabPage << Vertical Alignment( "Default" ),
MainTabPage << Visibility( "Visible" ),
MainTabPage << Set Min Size( 449, 218 ),
MainTabPage << Set Max Size( 30000, 30000 ),
MainTabPage << Set Stretch( {"Neutral", "Neutral"} ),
MainTabPage << Title( "Dashboard" ), MainTabPage << Tip( "" ),
MainTabPage << Icon( "" ), MainTabPage << Closeable( 0 ),
MainTabPage << Moveable( 0 ), MainTabPage << Set Base Font( "Text" ),
MainTabPage << Set Font Scale( 1 ),
TabPage1 << Background Color( "None" ),
TabPage1 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage1 << Enabled( 1 ),
TabPage1 << Horizontal Alignment( "Default" ),
TabPage1 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage1 << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), TabPage1 << Text Color( "None" ), TabPage1 << UI Only( 0 ),
TabPage1 << Vertical Alignment( "Default" ),
TabPage1 << Visibility( "Visible" ),
TabPage1 << Set Min Size( 449, 192 ),
TabPage1 << Set Max Size( 30000, 30000 ),
TabPage1 << Set Stretch( {"Neutral", "Neutral"} ),
TabPage1 << Title( "Graph Builder" ), TabPage1 << Tip( "" ),
TabPage1 << Icon( "Trellis" ), TabPage1 << Closeable( 1 ),
TabPage1 << Moveable( 1 ), TabPage1 << Set Base Font( "Text" ),
TabPage1 << Set Font Scale( 1 ),
Scroll1 << Background Color( "None" ),
Scroll1 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll1 << Enabled( 1 ),
Scroll1 << Horizontal Alignment( "Default" ),
Scroll1 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll1 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll1 << Text Color( "None" ), Scroll1 << UI Only( 0 ),
Scroll1 << User Resizable( {1, 1} ),
Scroll1 << Vertical Alignment( "Default" ),
Scroll1 << Visibility( "Visible" ),
Scroll1 << Set Min Size( 449, 166 ),
Scroll1 << Set Max Size( 30349, 30017 ),
Scroll1 << Set Stretch( {"Window", "Window"} ),
Scroll1 << Width( 1002 ), Scroll1 << Height( 406 ),
Scroll1 << Set Auto Scrollable( 1 ),
Scroll1 << Set Scrollers( 0, 0 ), Scroll1 << Set Show Empty( 0 ),
Scroll1 << Set Clip Printing( 0 ),
Report1 << Background Color( "None" ),
Report1 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report1 << Enabled( 1 ),
Report1 << Horizontal Alignment( "Default" ),
Report1 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report1 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report1 << Text Color( "None" ), Report1 << UI Only( 0 ),
Report1 << Vertical Alignment( "Default" ),
Report1 << Visibility( "Visible" ),
Report1 << Set Min Size( 449, 166 ),
Report1 << Set Max Size( 30349, 30017 ),
Report1 << Set Stretch( {"Neutral", "Neutral"} ),
Report1 << set horizontal( 0 ),
TabPage2 << Background Color( "None" ),
TabPage2 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage2 << Enabled( 1 ),
TabPage2 << Horizontal Alignment( "Default" ),
TabPage2 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage2 << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), TabPage2 << Text Color( "None" ), TabPage2 << UI Only( 0 ),
TabPage2 << Vertical Alignment( "Default" ),
TabPage2 << Visibility( "Visible" ),
TabPage2 << Set Min Size( 475, 192 ),
TabPage2 << Set Max Size( 30000, 30000 ),
TabPage2 << Set Stretch( {"Neutral", "Neutral"} ),
TabPage2 << Title( "Graph Builder" ), TabPage2 << Tip( "" ),
TabPage2 << Icon( "Trellis" ), TabPage2 << Closeable( 1 ),
TabPage2 << Moveable( 1 ), TabPage2 << Set Base Font( "Text" ),
TabPage2 << Set Font Scale( 1 ),
Scroll2 << Background Color( "None" ),
Scroll2 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll2 << Enabled( 1 ),
Scroll2 << Horizontal Alignment( "Default" ),
Scroll2 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll2 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll2 << Text Color( "None" ), Scroll2 << UI Only( 0 ),
Scroll2 << User Resizable( {1, 1} ),
Scroll2 << Vertical Alignment( "Default" ),
Scroll2 << Visibility( "Visible" ),
Scroll2 << Set Min Size( 475, 166 ),
Scroll2 << Set Max Size( 30375, 30017 ),
Scroll2 << Set Stretch( {"Window", "Window"} ),
Scroll2 << Width( 1002 ), Scroll2 << Height( 402 ),
Scroll2 << Set Auto Scrollable( 1 ),
Scroll2 << Set Scrollers( 0, 0 ), Scroll2 << Set Show Empty( 0 ),
Scroll2 << Set Clip Printing( 0 ),
Report2 << Background Color( "None" ),
Report2 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report2 << Enabled( 1 ),
Report2 << Horizontal Alignment( "Default" ),
Report2 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report2 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report2 << Text Color( "None" ), Report2 << UI Only( 0 ),
Report2 << Vertical Alignment( "Default" ),
Report2 << Visibility( "Visible" ),
Report2 << Set Min Size( 475, 166 ),
Report2 << Set Max Size( 30375, 30017 ),
Report2 << Set Stretch( {"Neutral", "Neutral"} ),
Report2 << set horizontal( 0 )
)
)
),
Initialize(
Module1 << Auto Launch( 1 );
Module1 << Set Module Type( "Report" );
Module1 << Set Window Title( "^TABLENAME - ^APPNAME" );
)
) << RunAccepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Q: Dashboard save to interactive HTML format but Charts with Data filter will wrong from the second one.
You're welcome, Chily.
We're working on removing the restriction of only one local data filter supported in Interactive HTML for JMP Version 18.0.
The Page role doesn't have control over the rows displayed in an axis on a particular page, but there is another solution that doesn't use two local data filters that should work the way you want.
What you really need to skip those empty slots is to exclude the rows similar to the way the local data filter does. Another way to do this is to subset the data by STAG and build the dashboard with the two subset graphs. This is unfortunately a bit more involved than using the Page role.
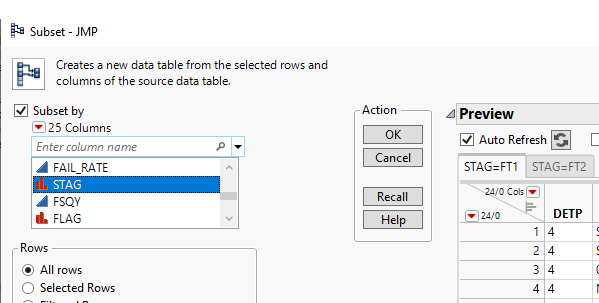
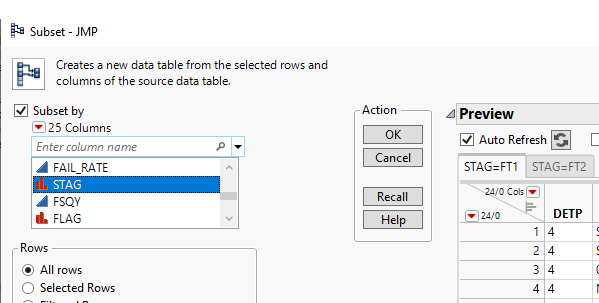
In JMP's User Interface ...
Table > Subset ...

... or with JSL :
// Subset data table
Data Table( "data" ) << Subset(
By( :STAG ),
All rows,
Selected columns only( 0 ),
columns(
:DETP, :CLOT, :SLOT, :PKGT, :LAGC, :PROC, :PROG, :LBID, :STDT,
:"Month Year[STDT]"n, :CLDT, :RQTY, :CLQY, :FAIL_RATE, :FSQY, :FLAG,
:HOLD_DATE, :YIELD_RATE, :PK_SITE, :INDT, :HDLR, :HDLT, :PLFM, :LOT_TYPE
)
);The script you would run on each subset table would be the following, which is the same as above without the Page role:
Graph Builder(
Size( 627, 804 ),
Show Control Panel( 0 ),
Variables(
X( :STDT ),
X( :SLOT, Position( 1 ) ),
Y( :YIELD_RATE ),
Y( :CLQY ),
Overlay( :PROG )
),
Elements(
Position( 1, 1 ),
Points( X( 1 ), X( 2 ), Y, Legend( 9 ) ),
Line( X( 1 ), X( 2 ), Y, Legend( 10 ) )
),
Elements( Position( 1, 2 ), Bar( X( 1 ), X( 2 ), Y, Legend( 14 ) ) )
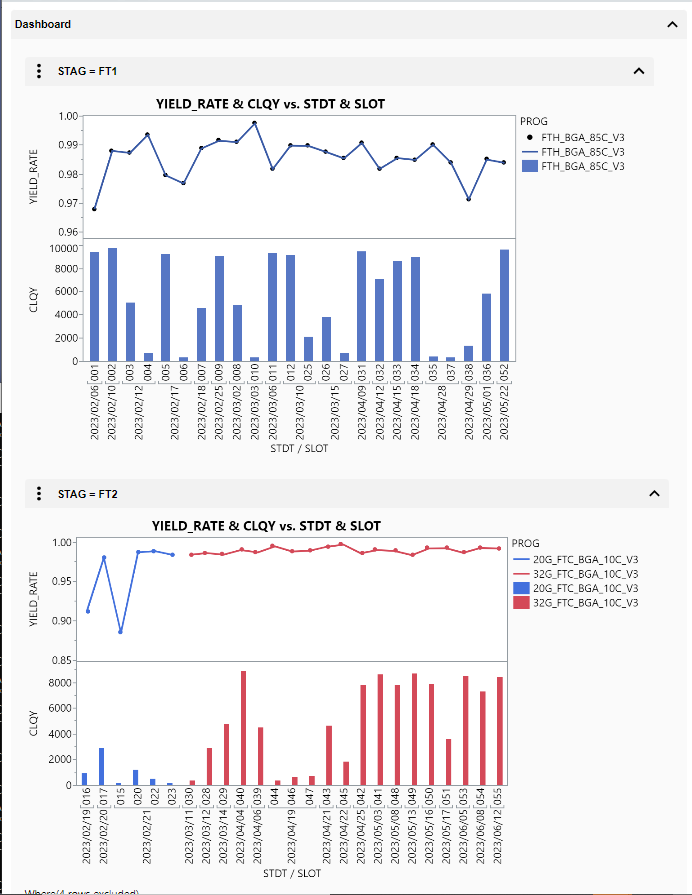
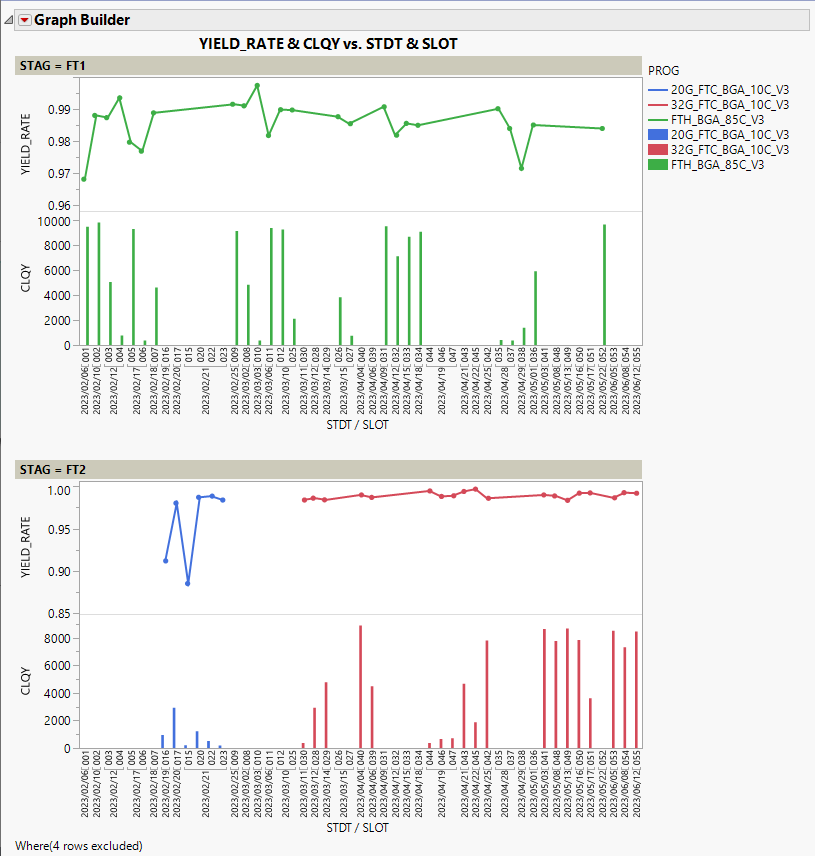
)If you combine these graphs in a dashboard, you can rename Graph Builder to STAG = FT1 in the top graph and STAG = FT2 in the bottom graph. The resulting dashboard would be:
JMP App(
Set Name( "Dashboard" ),
Set Description( "Description" ),
Auto Launch( 1 ),
Snap To Grid( 1 ),
Show Grid( 1 ),
Show Properties( 0 ),
Show Sources( 1 ),
Group By Category( 0 ),
Dashboard Mode( 1 ),
Parameters,
Tables(
DataTable1 = GuiTable(
Set Path( "" ),
Set Label( "STAG=FT1" ),
Location( "Current Data Table" ),
Invisible( 0 )
),
DataTable2 = GuiTable(
Set Path( "" ),
Set Label( "STAG=FT2" ),
Location( "Name" ),
Invisible( 0 )
)
),
Script(JSL Quote(// This script is executed when the application is run.
// Named objects have been created for the application modules
// (for example, "Module1") and the pre-defined object
// "thisApplication" refers to the application object itself.
// Variables and functions declared here are scoped to the
// Application namespace.
) ),
Allocate(
Module1 = Plan(
PreAllocate,
Script(JSL Quote(// This script is executed when a new module instance is
// created. The pre-defined object "thisModuleInstance" refers
// to the instance object, but other objects such as boxes and
// scripts have not yet been created. Variables declared here are
// scoped to the ModuleInstance namespace.
// This special function will receive parameters passed to CreateInstance()
OnModuleLoad({},
);
thisModuleInstance << Create Objects;
// After this point your module instance objects have been created
// and can be referred to by name (for example, "Button1").
Try(TabPage3 << Set Scriptable Object(thisApplication));
) ),
Allocate(
TabPage3 = Tab Page Box();
Splitter1 = V Splitter Box();
TabPage1 = Tab Page Box();
Scroll1 = Scroll Box();
Report1 = Platform(
DataTable1,
Graph Builder(
Size( 544, 402 ),
Show Control Panel( 0 ),
Fit to Window,
Variables(
X( :STDT ),
X( :SLOT, Position( 1 ) ),
Y( :YIELD_RATE ),
Y( :CLQY ),
Overlay( :PROG )
),
Elements(
Position( 1, 1 ),
Points( X( 1 ), X( 2 ), Y, Legend( 9 ) ),
Line( X( 1 ), X( 2 ), Y, Legend( 10 ) )
),
Elements(
Position( 1, 2 ),
Bar( X( 1 ), X( 2 ), Y, Legend( 14 ) )
)
)
);
TabPage2 = Tab Page Box();
Scroll2 = Scroll Box();
Report2 = Platform(
DataTable2,
Graph Builder(
Size( 535, 405 ),
Show Control Panel( 0 ),
Fit to Window,
Variables(
X( :STDT ),
X( :SLOT, Position( 1 ) ),
Y( :YIELD_RATE ),
Y( :CLQY ),
Overlay( :PROG )
),
Elements(
Position( 1, 1 ),
Points( X( 1 ), X( 2 ), Y, Legend( 9 ) ),
Line( X( 1 ), X( 2 ), Y, Legend( 10 ) )
),
Elements(
Position( 1, 2 ),
Bar( X( 1 ), X( 2 ), Y, Legend( 14 ) )
)
)
);
),
Organize(
Reparent( Scroll2( Report2 ) );
Reparent( TabPage2( Scroll2 ) );
Reparent( Splitter1( TabPage2 ) );
Reparent( Scroll1( Report1 ) );
Reparent( TabPage1( Scroll1 ) );
Reparent( Splitter1( TabPage1 ) );
Reparent( TabPage3( Splitter1 ) );
Relocate( TabPage3( 0, 0 ) );
),
Initialize(
TabPage3 << Background Color( "None" ),
TabPage3 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage3 << Enabled( 1 ),
TabPage3 << Horizontal Alignment( "Default" ),
TabPage3 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage3 << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), TabPage3 << Text Color( "None" ), TabPage3 << UI Only( 0 ),
TabPage3 << Vertical Alignment( "Default" ),
TabPage3 << Visibility( "Visible" ),
TabPage3 << Set Min Size( 269, 304 ),
TabPage3 << Set Max Size( 30000, 30000 ),
TabPage3 << Set Stretch( {"Neutral", "Neutral"} ),
TabPage3 << Title( "Dashboard" ), TabPage3 << Tip( "" ),
TabPage3 << Icon( "" ), TabPage3 << Closeable( 0 ),
TabPage3 << Moveable( 0 ), TabPage3 << Set Base Font( "Text" ),
TabPage3 << Set Font Scale( 1 ),
Splitter1 << Background Color( "None" ),
Splitter1 << Border(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), Splitter1 << Enabled( 1 ),
Splitter1 << Horizontal Alignment( "Default" ),
Splitter1 << Margin(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
),
Splitter1 << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), Splitter1 << Text Color( "None" ), Splitter1 << UI Only( 0 ),
Splitter1 << Vertical Alignment( "Default" ),
Splitter1 << Visibility( "Visible" ), Splitter1 << Dockable( 1 ),
Splitter1 << Set Width( 705 ), Splitter1 << Set Height( 880 ),
Splitter1 << Set Sizes( {0.488081725312145, 0.511918274687855} ),
Splitter1 << Set Min Size( 269, 278 ),
Splitter1 << Set Max Size( 30000, 60003 ),
Splitter1 << Set Stretch( {"Window", "Window"} ),
Splitter1 << set horizontal( 0 ),
TabPage1 << Background Color( "None" ),
TabPage1 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage1 << Enabled( 1 ),
TabPage1 << Horizontal Alignment( "Default" ),
TabPage1 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage1 << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), TabPage1 << Text Color( "None" ), TabPage1 << UI Only( 0 ),
TabPage1 << Vertical Alignment( "Default" ),
TabPage1 << Visibility( "Visible" ),
TabPage1 << Set Min Size( 243, 122 ),
TabPage1 << Set Max Size( 30000, 30000 ),
TabPage1 << Set Stretch( {"Neutral", "Neutral"} ),
TabPage1 << Title( "STAG = FT1" ), TabPage1 << Tip( "" ),
TabPage1 << Icon( "Trellis" ), TabPage1 << Closeable( 1 ),
TabPage1 << Moveable( 1 ), TabPage1 << Set Base Font( "Text" ),
TabPage1 << Set Font Scale( 1 ),
Scroll1 << Background Color( "None" ),
Scroll1 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll1 << Enabled( 1 ),
Scroll1 << Horizontal Alignment( "Default" ),
Scroll1 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll1 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll1 << Text Color( "None" ), Scroll1 << UI Only( 0 ),
Scroll1 << User Resizable( {1, 1} ),
Scroll1 << Vertical Alignment( "Default" ),
Scroll1 << Visibility( "Visible" ),
Scroll1 << Set Min Size( 243, 96 ),
Scroll1 << Set Max Size( 30143, 30001 ),
Scroll1 << Set Stretch( {"Window", "Window"} ),
Scroll1 << Width( 705 ), Scroll1 << Height( 403 ),
Scroll1 << Set Auto Scrollable( 1 ),
Scroll1 << Set Scrollers( 0, 0 ), Scroll1 << Set Show Empty( 0 ),
Scroll1 << Set Clip Printing( 0 ),
Report1 << Background Color( "None" ),
Report1 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report1 << Enabled( 1 ),
Report1 << Horizontal Alignment( "Default" ),
Report1 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report1 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report1 << Text Color( "None" ), Report1 << UI Only( 0 ),
Report1 << Vertical Alignment( "Default" ),
Report1 << Visibility( "Visible" ),
Report1 << Set Min Size( 243, 96 ),
Report1 << Set Max Size( 30143, 30001 ),
Report1 << Set Stretch( {"Neutral", "Neutral"} ),
Report1 << set horizontal( 0 ),
TabPage2 << Background Color( "None" ),
TabPage2 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage2 << Enabled( 1 ),
TabPage2 << Horizontal Alignment( "Default" ),
TabPage2 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage2 << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), TabPage2 << Text Color( "None" ), TabPage2 << UI Only( 0 ),
TabPage2 << Vertical Alignment( "Default" ),
TabPage2 << Visibility( "Visible" ),
TabPage2 << Set Min Size( 269, 153 ),
TabPage2 << Set Max Size( 30000, 30000 ),
TabPage2 << Set Stretch( {"Neutral", "Neutral"} ),
TabPage2 << Title( "STAG = FT2" ), TabPage2 << Tip( "" ),
TabPage2 << Icon( "Trellis" ), TabPage2 << Closeable( 1 ),
TabPage2 << Moveable( 1 ), TabPage2 << Set Base Font( "Text" ),
TabPage2 << Set Font Scale( 1 ),
Scroll2 << Background Color( "None" ),
Scroll2 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll2 << Enabled( 1 ),
Scroll2 << Horizontal Alignment( "Default" ),
Scroll2 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll2 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll2 << Text Color( "None" ), Scroll2 << UI Only( 0 ),
Scroll2 << User Resizable( {1, 1} ),
Scroll2 << Vertical Alignment( "Default" ),
Scroll2 << Visibility( "Visible" ),
Scroll2 << Set Min Size( 269, 127 ),
Scroll2 << Set Max Size( 30169, 30017 ),
Scroll2 << Set Stretch( {"Window", "Window"} ),
Scroll2 << Width( 705 ), Scroll2 << Height( 422 ),
Scroll2 << Set Auto Scrollable( 1 ),
Scroll2 << Set Scrollers( 0, 0 ), Scroll2 << Set Show Empty( 0 ),
Scroll2 << Set Clip Printing( 0 ),
Report2 << Background Color( "None" ),
Report2 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report2 << Enabled( 1 ),
Report2 << Horizontal Alignment( "Default" ),
Report2 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report2 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report2 << Text Color( "None" ), Report2 << UI Only( 0 ),
Report2 << Vertical Alignment( "Default" ),
Report2 << Visibility( "Visible" ),
Report2 << Set Min Size( 269, 127 ),
Report2 << Set Max Size( 30169, 30017 ),
Report2 << Set Stretch( {"Neutral", "Neutral"} ),
Report2 << set horizontal( 0 )
)
)
),
Initialize(
Module1 << Auto Launch( 1 );
Module1 << Set Module Type( "Report" );
Module1 << Set Window Title( "^TABLENAME - ^APPNAME" );
)
) << RunWhen you export you will get:
~John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Q: Dashboard save to interactive HTML format but Charts with Data filter will wrong from the second one.
Hi @Chily ,
Thank you for posting this question.
Interactive HTML has a limitation of only supporting one local data filter per page. It also appears to have a bug where the second local data filter is being ignored and the conditions of the first local data filter applied to the second graph.
It looks like the only difference between the two graphs is that the first has
:STAG == "FT1"and the second has:
:STAG == "FT2"
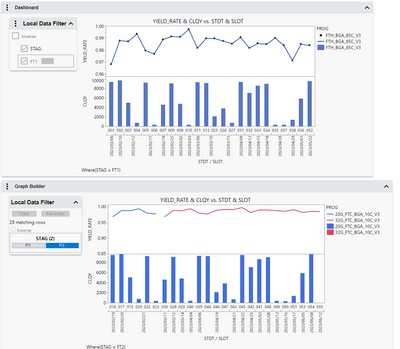
You can achieve almost the same two graphs without the local data filters by using the Page role set to STAG in Graph Builder:
Graph Builder(
Size( 627, 804 ),
Show Control Panel( 0 ),
Variables(
X( :STDT ),
X( :SLOT, Position( 1 ) ),
Y( :YIELD_RATE ),
Y( :CLQY ),
Page( :STAG ),
Overlay( :PROG )
),
Elements(
Position( 1, 1 ),
Points( X( 1 ), X( 2 ), Y, Legend( 9 ) ),
Line( X( 1 ), X( 2 ), Y, Legend( 10 ) )
),
Elements( Position( 1, 2 ), Bar( X( 1 ), X( 2 ), Y, Legend( 14 ) ) )
)The colors are different, but they can be customized in the legend by right clicking and choosing the colors you want. Then the graphs will function properly when exported to Interactive HTML.
I hope this helps.
~John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Q: Dashboard save to interactive HTML format but Charts with Data filter will wrong from the second one.
Any JMP update plan to fix the local data filter bug in HTML?
(where the second local data filter is being ignored and the conditions of the first local data filter applied to the second graph --> Interactive HTML can only supporting one local data filter per page )
Regards,Chily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Q: Dashboard save to interactive HTML format but Charts with Data filter will wrong from the second one.
Thank you, John.
I did try your suggestion to use Page function to split the STAG to report instead.
But in Page x-axis includes all both FT1 and FT2 SLOT,
it makes some SLOT look like skipped and confused the readers.
Can Page shows like local data filter did, only FT1 SLOT in FT1 chart x-axis and only FT2 SLOT in FT2 chart x-axis?
Regards,Chily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Q: Dashboard save to interactive HTML format but Charts with Data filter will wrong from the second one.
You're welcome, Chily.
We're working on removing the restriction of only one local data filter supported in Interactive HTML for JMP Version 18.0.
The Page role doesn't have control over the rows displayed in an axis on a particular page, but there is another solution that doesn't use two local data filters that should work the way you want.
What you really need to skip those empty slots is to exclude the rows similar to the way the local data filter does. Another way to do this is to subset the data by STAG and build the dashboard with the two subset graphs. This is unfortunately a bit more involved than using the Page role.
In JMP's User Interface ...
Table > Subset ...

... or with JSL :
// Subset data table
Data Table( "data" ) << Subset(
By( :STAG ),
All rows,
Selected columns only( 0 ),
columns(
:DETP, :CLOT, :SLOT, :PKGT, :LAGC, :PROC, :PROG, :LBID, :STDT,
:"Month Year[STDT]"n, :CLDT, :RQTY, :CLQY, :FAIL_RATE, :FSQY, :FLAG,
:HOLD_DATE, :YIELD_RATE, :PK_SITE, :INDT, :HDLR, :HDLT, :PLFM, :LOT_TYPE
)
);The script you would run on each subset table would be the following, which is the same as above without the Page role:
Graph Builder(
Size( 627, 804 ),
Show Control Panel( 0 ),
Variables(
X( :STDT ),
X( :SLOT, Position( 1 ) ),
Y( :YIELD_RATE ),
Y( :CLQY ),
Overlay( :PROG )
),
Elements(
Position( 1, 1 ),
Points( X( 1 ), X( 2 ), Y, Legend( 9 ) ),
Line( X( 1 ), X( 2 ), Y, Legend( 10 ) )
),
Elements( Position( 1, 2 ), Bar( X( 1 ), X( 2 ), Y, Legend( 14 ) ) )
)If you combine these graphs in a dashboard, you can rename Graph Builder to STAG = FT1 in the top graph and STAG = FT2 in the bottom graph. The resulting dashboard would be:
JMP App(
Set Name( "Dashboard" ),
Set Description( "Description" ),
Auto Launch( 1 ),
Snap To Grid( 1 ),
Show Grid( 1 ),
Show Properties( 0 ),
Show Sources( 1 ),
Group By Category( 0 ),
Dashboard Mode( 1 ),
Parameters,
Tables(
DataTable1 = GuiTable(
Set Path( "" ),
Set Label( "STAG=FT1" ),
Location( "Current Data Table" ),
Invisible( 0 )
),
DataTable2 = GuiTable(
Set Path( "" ),
Set Label( "STAG=FT2" ),
Location( "Name" ),
Invisible( 0 )
)
),
Script(JSL Quote(// This script is executed when the application is run.
// Named objects have been created for the application modules
// (for example, "Module1") and the pre-defined object
// "thisApplication" refers to the application object itself.
// Variables and functions declared here are scoped to the
// Application namespace.
) ),
Allocate(
Module1 = Plan(
PreAllocate,
Script(JSL Quote(// This script is executed when a new module instance is
// created. The pre-defined object "thisModuleInstance" refers
// to the instance object, but other objects such as boxes and
// scripts have not yet been created. Variables declared here are
// scoped to the ModuleInstance namespace.
// This special function will receive parameters passed to CreateInstance()
OnModuleLoad({},
);
thisModuleInstance << Create Objects;
// After this point your module instance objects have been created
// and can be referred to by name (for example, "Button1").
Try(TabPage3 << Set Scriptable Object(thisApplication));
) ),
Allocate(
TabPage3 = Tab Page Box();
Splitter1 = V Splitter Box();
TabPage1 = Tab Page Box();
Scroll1 = Scroll Box();
Report1 = Platform(
DataTable1,
Graph Builder(
Size( 544, 402 ),
Show Control Panel( 0 ),
Fit to Window,
Variables(
X( :STDT ),
X( :SLOT, Position( 1 ) ),
Y( :YIELD_RATE ),
Y( :CLQY ),
Overlay( :PROG )
),
Elements(
Position( 1, 1 ),
Points( X( 1 ), X( 2 ), Y, Legend( 9 ) ),
Line( X( 1 ), X( 2 ), Y, Legend( 10 ) )
),
Elements(
Position( 1, 2 ),
Bar( X( 1 ), X( 2 ), Y, Legend( 14 ) )
)
)
);
TabPage2 = Tab Page Box();
Scroll2 = Scroll Box();
Report2 = Platform(
DataTable2,
Graph Builder(
Size( 535, 405 ),
Show Control Panel( 0 ),
Fit to Window,
Variables(
X( :STDT ),
X( :SLOT, Position( 1 ) ),
Y( :YIELD_RATE ),
Y( :CLQY ),
Overlay( :PROG )
),
Elements(
Position( 1, 1 ),
Points( X( 1 ), X( 2 ), Y, Legend( 9 ) ),
Line( X( 1 ), X( 2 ), Y, Legend( 10 ) )
),
Elements(
Position( 1, 2 ),
Bar( X( 1 ), X( 2 ), Y, Legend( 14 ) )
)
)
);
),
Organize(
Reparent( Scroll2( Report2 ) );
Reparent( TabPage2( Scroll2 ) );
Reparent( Splitter1( TabPage2 ) );
Reparent( Scroll1( Report1 ) );
Reparent( TabPage1( Scroll1 ) );
Reparent( Splitter1( TabPage1 ) );
Reparent( TabPage3( Splitter1 ) );
Relocate( TabPage3( 0, 0 ) );
),
Initialize(
TabPage3 << Background Color( "None" ),
TabPage3 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage3 << Enabled( 1 ),
TabPage3 << Horizontal Alignment( "Default" ),
TabPage3 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage3 << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), TabPage3 << Text Color( "None" ), TabPage3 << UI Only( 0 ),
TabPage3 << Vertical Alignment( "Default" ),
TabPage3 << Visibility( "Visible" ),
TabPage3 << Set Min Size( 269, 304 ),
TabPage3 << Set Max Size( 30000, 30000 ),
TabPage3 << Set Stretch( {"Neutral", "Neutral"} ),
TabPage3 << Title( "Dashboard" ), TabPage3 << Tip( "" ),
TabPage3 << Icon( "" ), TabPage3 << Closeable( 0 ),
TabPage3 << Moveable( 0 ), TabPage3 << Set Base Font( "Text" ),
TabPage3 << Set Font Scale( 1 ),
Splitter1 << Background Color( "None" ),
Splitter1 << Border(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), Splitter1 << Enabled( 1 ),
Splitter1 << Horizontal Alignment( "Default" ),
Splitter1 << Margin(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
),
Splitter1 << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), Splitter1 << Text Color( "None" ), Splitter1 << UI Only( 0 ),
Splitter1 << Vertical Alignment( "Default" ),
Splitter1 << Visibility( "Visible" ), Splitter1 << Dockable( 1 ),
Splitter1 << Set Width( 705 ), Splitter1 << Set Height( 880 ),
Splitter1 << Set Sizes( {0.488081725312145, 0.511918274687855} ),
Splitter1 << Set Min Size( 269, 278 ),
Splitter1 << Set Max Size( 30000, 60003 ),
Splitter1 << Set Stretch( {"Window", "Window"} ),
Splitter1 << set horizontal( 0 ),
TabPage1 << Background Color( "None" ),
TabPage1 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage1 << Enabled( 1 ),
TabPage1 << Horizontal Alignment( "Default" ),
TabPage1 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage1 << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), TabPage1 << Text Color( "None" ), TabPage1 << UI Only( 0 ),
TabPage1 << Vertical Alignment( "Default" ),
TabPage1 << Visibility( "Visible" ),
TabPage1 << Set Min Size( 243, 122 ),
TabPage1 << Set Max Size( 30000, 30000 ),
TabPage1 << Set Stretch( {"Neutral", "Neutral"} ),
TabPage1 << Title( "STAG = FT1" ), TabPage1 << Tip( "" ),
TabPage1 << Icon( "Trellis" ), TabPage1 << Closeable( 1 ),
TabPage1 << Moveable( 1 ), TabPage1 << Set Base Font( "Text" ),
TabPage1 << Set Font Scale( 1 ),
Scroll1 << Background Color( "None" ),
Scroll1 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll1 << Enabled( 1 ),
Scroll1 << Horizontal Alignment( "Default" ),
Scroll1 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll1 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll1 << Text Color( "None" ), Scroll1 << UI Only( 0 ),
Scroll1 << User Resizable( {1, 1} ),
Scroll1 << Vertical Alignment( "Default" ),
Scroll1 << Visibility( "Visible" ),
Scroll1 << Set Min Size( 243, 96 ),
Scroll1 << Set Max Size( 30143, 30001 ),
Scroll1 << Set Stretch( {"Window", "Window"} ),
Scroll1 << Width( 705 ), Scroll1 << Height( 403 ),
Scroll1 << Set Auto Scrollable( 1 ),
Scroll1 << Set Scrollers( 0, 0 ), Scroll1 << Set Show Empty( 0 ),
Scroll1 << Set Clip Printing( 0 ),
Report1 << Background Color( "None" ),
Report1 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report1 << Enabled( 1 ),
Report1 << Horizontal Alignment( "Default" ),
Report1 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report1 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report1 << Text Color( "None" ), Report1 << UI Only( 0 ),
Report1 << Vertical Alignment( "Default" ),
Report1 << Visibility( "Visible" ),
Report1 << Set Min Size( 243, 96 ),
Report1 << Set Max Size( 30143, 30001 ),
Report1 << Set Stretch( {"Neutral", "Neutral"} ),
Report1 << set horizontal( 0 ),
TabPage2 << Background Color( "None" ),
TabPage2 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage2 << Enabled( 1 ),
TabPage2 << Horizontal Alignment( "Default" ),
TabPage2 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
TabPage2 << Padding(
{Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )}
), TabPage2 << Text Color( "None" ), TabPage2 << UI Only( 0 ),
TabPage2 << Vertical Alignment( "Default" ),
TabPage2 << Visibility( "Visible" ),
TabPage2 << Set Min Size( 269, 153 ),
TabPage2 << Set Max Size( 30000, 30000 ),
TabPage2 << Set Stretch( {"Neutral", "Neutral"} ),
TabPage2 << Title( "STAG = FT2" ), TabPage2 << Tip( "" ),
TabPage2 << Icon( "Trellis" ), TabPage2 << Closeable( 1 ),
TabPage2 << Moveable( 1 ), TabPage2 << Set Base Font( "Text" ),
TabPage2 << Set Font Scale( 1 ),
Scroll2 << Background Color( "None" ),
Scroll2 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll2 << Enabled( 1 ),
Scroll2 << Horizontal Alignment( "Default" ),
Scroll2 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll2 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Scroll2 << Text Color( "None" ), Scroll2 << UI Only( 0 ),
Scroll2 << User Resizable( {1, 1} ),
Scroll2 << Vertical Alignment( "Default" ),
Scroll2 << Visibility( "Visible" ),
Scroll2 << Set Min Size( 269, 127 ),
Scroll2 << Set Max Size( 30169, 30017 ),
Scroll2 << Set Stretch( {"Window", "Window"} ),
Scroll2 << Width( 705 ), Scroll2 << Height( 422 ),
Scroll2 << Set Auto Scrollable( 1 ),
Scroll2 << Set Scrollers( 0, 0 ), Scroll2 << Set Show Empty( 0 ),
Scroll2 << Set Clip Printing( 0 ),
Report2 << Background Color( "None" ),
Report2 << Border( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report2 << Enabled( 1 ),
Report2 << Horizontal Alignment( "Default" ),
Report2 << Margin( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report2 << Padding( {Left( 0 ), Top( 0 ), Right( 0 ), Bottom( 0 )} ),
Report2 << Text Color( "None" ), Report2 << UI Only( 0 ),
Report2 << Vertical Alignment( "Default" ),
Report2 << Visibility( "Visible" ),
Report2 << Set Min Size( 269, 127 ),
Report2 << Set Max Size( 30169, 30017 ),
Report2 << Set Stretch( {"Neutral", "Neutral"} ),
Report2 << set horizontal( 0 )
)
)
),
Initialize(
Module1 << Auto Launch( 1 );
Module1 << Set Module Type( "Report" );
Module1 << Set Window Title( "^TABLENAME - ^APPNAME" );
)
) << RunWhen you export you will get:
~John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Q: Dashboard save to interactive HTML format but Charts with Data filter will wrong from the second one.
Thank you, John.
That's what I need to my report and it's nice to know JMP18 will fix the data filter issue in HTML.