- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: Need help with scripting Panel Box
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Need help with scripting Panel Box
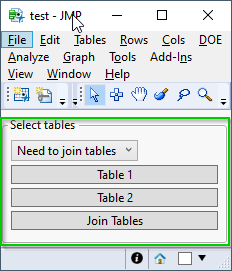
I have a Panel Box with V List Box that has Combo box and two If Boxes with content of different size. Depending on Combo Box selection I show either smaller If Box or Bigger If Box.
notReadyTablesText = "Need to join tables";
readyTableText = "I have the table";
selectorOptions = Eval List( {notReadyTablesText, readyTableText} );
Panel Box( "Select tables",
stVLB = V List Box(
readyTablesSelector = Combo Box(
selectorOptions,
selector = readyTablesSelector << Get Selected();
Show( selector );
If(
selector == notReadyTablesText,
notReadyTables << Set( 1 );
readyTables << Set( 0 );,
selector == readyTableText,
notReadyTables << Set( 0 );
readyTables << Set( 1 );
)
;
),
notReadyTables = If Box(
1,
V List Box(
Button Box( "Table 1", t1Open ),
Button Box( "Table 2", t2Open ),
join = Button Box( "Join Tables",
notImplemented;
)
)
),
readyTables = If Box( 0, Button Box( "Load Tables", loadTable ) )
)
);
When I switch the combo box, the size of the Panel Box changes and everything that is below that Panel Box is jumping. How do I keep the same size of the Panel Box?
I tried Set Height, Set Auto Stretching, Set Min Size() etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Need help with scripting Panel Box
It can be a little difficult to manually set Button Box() sizes (I usually use a H Splitter Box() and Lineup Box() to have JMP auto-size everything), but the best method I've found is to send the message <<Set Min Size( width, 25 ) << Set Max Size( width, 25 ).
notReadyTablesText = "Need to join tables";
readyTableText = "I have the table";
selectorOptions = Eval List( {notReadyTablesText, readyTableText} );
pb = Panel Box( "Select tables",
stVLB = V List Box(
readyTablesSelector = Combo Box(
selectorOptions,
selector = readyTablesSelector << Get Selected();
Show( selector );
If(
selector == notReadyTablesText,
notReadyTables << Set( 1 );
readyTables << Set( 0 );,
selector == readyTableText,
notReadyTables << Set( 0 );
readyTables << Set( 1 );
)
;
),
notReadyTables = If Box(
1,
V List Box(
bb1 = Button Box( "Table 1", t1Open ),
bb2 = Button Box( "Table 2", t2Open ),
join = Button Box( "Join Tables",
notImplemented;
)
)
),
readyTables = If Box( 1, bb3 = Button Box( "Load Tables (really long button name)", loadTable ) )
)
);
new window( "test",
pb
);
boxes = {bb1, bb2, bb3, join};
max size = Max( {readytables, notReadyTables} << Get Width );
boxes << Set Min Size( max size, 25 ) << set Max Size( max size, 25 );
readyTables << Set( 0 );- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Need help with scripting Panel Box
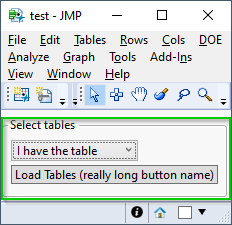
I'm talking about size in X, I'm talking about size in Y.
In your example the height of the Panel Box is changing.
This:
vs. this:
I have other panel boxes below this one - and they start jumping.
Anyways, I gave up and implemented it as a Line Up Box for now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Need help with scripting Panel Box
One other method is using Spacer Box() with size in one direction as 0, you can see it used here
Names Default To Here(1);
notReadyTablesText = "Need to join tables";
readyTableText = "I have the table";
selectorOptions = Eval List({notReadyTablesText, readyTableText});
new window("",
Panel Box("Select tables",
stVLB = V List Box(
readyTablesSelector = Combo Box(
selectorOptions,
selector = readyTablesSelector << Get Selected();
Show(selector);
If(
selector == notReadyTablesText,
notReadyTables << Set(1);
readyTables << Set(0);,
selector == readyTableText,
notReadyTables << Set(0);
readyTables << Set(1);
)
),
H List Box(Spacer Box(Size(0,75)),
notReadyTables = If Box(
1,
V List Box(
Button Box("Table 1", t1Open),
Button Box("Table 2", t2Open),
join = Button Box("Join Tables",
notImplemented;
)
)
),
readyTables = If Box(0, Button Box("Load Tables", loadTable))
)
)
)
)- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Need help with scripting Panel Box
Here is an example of using H Splitter Box() and Lineup Box() to do this. Note that this also scopes everything into an anonymous namespace to prevent cross-talk if multiple windows are opened at the same time from this script.
Names Default to Here( 1 );
self = New Namespace();
self:notReadyTablesText = "Need to join tables";
self:readyTableText = "I have the table";
self:selectorOptions = Eval List( {self:notReadyTablesText, self:readyTableText} );
Eval( Eval Expr(
self:button generator = Function( {title, callback},
{Default Local},
self = Namespace( Expr( self << Get Name ) );
Eval( Parse( Eval Insert( JSL Quote(
box = Button Box( title, <<Set Function(
Function( {this},
{Default Local},
self = Namespace( "^self << Get Name^" );
Eval( Parse( "self:^callback^" ) )
)
) ) ) );
) );
box
);
New Window( "test",
<<On Close(
self = Namespace( Expr( self << Get Name() ) );
self << Remove( self << Get Keys );
Delete Namespaces( Force( 1 ), self )
)
,
H Splitter box(
Lineup Box( N Col( 1 ), Spacing( 0 ),
Spacer Box( <<Set Auto Stretching( 1, 0 ) )
,
self:readyTableSelector = Combo Box(
self:selectorOptions,
<<Set Function( Function( {this},
{Default Local},
self = Namespace( Expr( self << Get Name ) );
self:handle selector choice;
) )
)
,
self:not ready tables = If Box( 1,
Lineup Box( N Col( 1 ), Spacing( 0 ),
Spacer Box( <<Set Auto Stretching( 1, 0 ) )
,
self:button generator( "Table 1", "open button( this )" )
,
self:button generator( "Table 2", "open button( this )" )
,
self:button generator( "Join Tables", "handle join" )
)
)
,
self:ready tables = If Box( 0,
Lineup Box( N Col( 1 ), Spacing( 0 ),
Spacer Box( <<Set Auto Stretching( 1, 0 ) )
,
self:button generator( "Load Tables", "load tables" )
)
)
)
,
Spacer Box( <<Set Auto Stretching( 1, 0 ) )
,
<<Set Sizes( {0.01, 0.99} )
)
);
self:handle selector choice = Function( {},
{Default Local},
self = Namespace( Expr( self << Get Name() ) );
selector = self:readyTableSelector << Get Selected;
If(
selector == self:notReadyTablesText,
self:notReadyTables << Set( 1 );
self:readyTables << Set( 0 );,
selector == self:readyTableText,
self:notReadyTables << Set( 0 );
self:readyTables << Set( 1 );
)
);
self:open button = Function( {this},
{Default Local},
self = Namespace( Expr( self << Get Name() ) );
Print( "Open table '" || (this << Get Button Name) || "'" );
);
self:handle join = Function( {},
Print( "Not Implemented" )
);
self:load tables = Function( {},
Print( "Not Implemented" )
);
self << Get Name
) );- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Need help with scripting Panel Box
Thanks a lot!
I'm not that good with expressions etc. I need to read on that first to be able to understand your code :)
For instance, I don't understand, why do I have to say
Eval(Eval Expr(self = Namespace(Expr(self << Get Name)););)when I can just say
self = Namespace(self << Get Name);and then, why do I even have to say that? Why can't I just use the namespace by referring to it by "self"?
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us