- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Make row state handler
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Make row state handler
Hi,
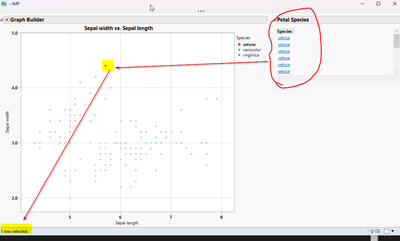
I have a JSL code to append button boxes for row selection. The problem is that it keeps appending duplicate boxes even if only 1 row is selected. I only want to append 'n' box for 'n' selected rows. If no rows are selected then it should delete all the boxes in the table box
It added 10 boxes just by selecting 1 row.
Names Default To Here( 1 );
dt2 = Open( "$SAMPLE_DATA/Iris.jmp", invisible );
New Window( "",
H List Box(
Graph Builder(
Size( 653, 571 ),
Show Control Panel( 0 ),
Variables( X( :Sepal length ), Y( :Sepal width ), Overlay( :Species ) ),
Elements( Points( X, Y, Legend( 6 ) ) ),
SendToReport(
Dispatch( {}, "Sepal length", ScaleBox, {Min( 4.02451368343195 ), Max( 8.24903846153846 ), Inc( 1 ), Minor Ticks( 0 )} ),
Dispatch( {}, "Sepal width", ScaleBox, {Min( 1.75 ), Max( 5.00400457665904 ), Inc( 1 ), Minor Ticks( 0 )} )
)
),
Spacer Box( size( 10, 0 ) ),
Outline Box( "Petal Species",
Spacer Box( size( 0, 10 ) ),
Scroll Box(
size( 350, 150 ),
disoi = Table Box(
colbox = Col Box( "Species" ),
//imvinum = Number Col Edit Box( "iMINum", {} ),
)
),
disoi << set selectable rows( 0 ),
)
)
);
f = Function( {this},
dt2 << begin data update;
list = {};
checnro = N Items( dt2 << getselectedrows );
For( i = 1, i <= checnro, i++,
Insert Into( list, dt2:Species[dt2 << getselectedrows][i] );
);
For Each( {wascc, idx}, list,
//For( k = 1, k <= N Items( list ), k++,
colbox << append(
Eval(
Parse(
"ex" || Char( idx ) ||
" = Button Box( wascc
,
New Window( \!"Wikipedia\!",
<<Type( \!"Dialog\!" ),
li"
|| Char( idx ) || "= ex" || Char( idx ) ||
"<< Get Button Name();
Web Browser Box( Char( \!"https://en.wikipedia.org/wiki/Iris_\!" || li" || Char( idx )
|| ")
)
),
<<Underline Style( 1 );
)"
)
)
)
);
dt2 << end data update;
);
rs = dt2 << make row state handler( f );Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Make row state handler
You will have to somehow remove the old boxes.
I'm not sure if this does what you wish it to do, but I did make quite heavy modifications to your script
Names Default To Here(1);
dt2 = Open("$SAMPLE_DATA/Iris.jmp", invisible);
dt2 << Clear Select;
nw = New Window("",
H List Box(
Graph Builder(
Size(653, 571),
Show Control Panel(0),
Variables(X(:Sepal length), Y(:Sepal width), Overlay(:Species)),
Elements(Points(X, Y, Legend(6)))
),
Spacer Box(size(10, 0)),
Outline Box("Petal Species",
Spacer Box(size(0, 10)),
Scroll Box(
size(350, 150),
tb_species = Table Box(,<< set selectable rows(0))
)
)
)
);
add_buttons = Function({a},
selrows = dt2 << get selected rows;
sel_species = Associative Array(dt2[selrows, "Species"]) << get keys;
new_colbox = Col Box("Species");
For Each({cur_species, idx}, sel_species,
new_colbox << append(
Button Box(cur_species
, << Set Function(function({this},
New Window("Wikipedia", Web Browser Box("https://en.wikipedia.org/wiki/Iris_" || (this << get button name)));
))
, << Underline Style(1),
)
)
);
Try(tb_species[ColBox(1)] << Delete Box());
tb_species << append(new_colbox);
);
rs = dt2 << make row state handler(add_buttons);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Make row state handler
You will have to somehow remove the old boxes.
I'm not sure if this does what you wish it to do, but I did make quite heavy modifications to your script
Names Default To Here(1);
dt2 = Open("$SAMPLE_DATA/Iris.jmp", invisible);
dt2 << Clear Select;
nw = New Window("",
H List Box(
Graph Builder(
Size(653, 571),
Show Control Panel(0),
Variables(X(:Sepal length), Y(:Sepal width), Overlay(:Species)),
Elements(Points(X, Y, Legend(6)))
),
Spacer Box(size(10, 0)),
Outline Box("Petal Species",
Spacer Box(size(0, 10)),
Scroll Box(
size(350, 150),
tb_species = Table Box(,<< set selectable rows(0))
)
)
)
);
add_buttons = Function({a},
selrows = dt2 << get selected rows;
sel_species = Associative Array(dt2[selrows, "Species"]) << get keys;
new_colbox = Col Box("Species");
For Each({cur_species, idx}, sel_species,
new_colbox << append(
Button Box(cur_species
, << Set Function(function({this},
New Window("Wikipedia", Web Browser Box("https://en.wikipedia.org/wiki/Iris_" || (this << get button name)));
))
, << Underline Style(1),
)
)
);
Try(tb_species[ColBox(1)] << Delete Box());
tb_species << append(new_colbox);
);
rs = dt2 << make row state handler(add_buttons);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Make row state handler
Thanks Jarmo!
This is exactly what I want.
Can we re-order columns in the table box? Nvm I figured it out
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Make row state handler
If I need the f function to select more points, can I avoid an endless loop?
rs = dt << Make Row State Handler( f );
f = Function( {a},
r = dt << Get Selected Rows;
If( N Items( r ) > 0,
dt << Go To( :lot );
dt << Select Matching Cells();
);
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Make row state handler
One option is to add few extra checks:
- New rows have been selected (and possibly that new values have been selected)
- And that the selection wasn't done by << Select Matching Cells
It will still be most likely quite clunky, but it is most likely the best you can get. Better might be to use (Global) Data Filter for the selections.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us