- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- JSL Script: Graph Builder to plot all columns of a data table
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
JSL Script: Graph Builder to plot all columns of a data table
Hi All,
Long time JMP user (novice at jsl scripting ), first time poster. I'd appreciate any help!
I am writing a script that does two things:
1. open a text file, import the numeric data, and then save the data table, so I can open it later.
2. use Graph builder to plot all the "y-axis" columns at once
I have no problems with item #1, so no comments on that are needed. Item #2 is giving me problems. I haven't found a way to plot all the y-axis columns at once, on one graph.
The data table has one x-axis data column (data to be used on the x-axis of the resulting graph), but it can have 1 or more columns of data that need to be on the same y-axis of the Graph. I'm trying to visually compare these data, and using one graph with all plotted is very useful. I could probably just stack the data into one x and one y data set with a third column used for overlay, but I don't want to do that.
Any ideas?
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Script: Graph Builder to plot all columns of a data table
- You need to read the Scripting Guide
- I had provided you with a script which showed you what the JSL needed to look like in order to create your graph, or at least my interpretation of the graph you wanted.
- My suggestion on running it interactively, is to give you a way to produce the graph the way you want it to look like, and then all you need to do is to have JMP generate the script for the graph, which then shows you what needs to be created to produce the graph.
- I have attached a script that takes in the Semiconductor Capability data table, and then using all of the continuous columns, it produces the overlayed chart. The first continuous column is used as the X column, and the remainder are used as the multiple Y columns.
- All of the functions used in the script are documented in the Scripting Index. However, learning of the various tools and structures are what will allow you to create your independently created scripts.
- The Community Discussion Group is here to help you when you get into trouble understanding some component within JSL
- Examples of building analyses, charts etc. from an input dynamic data table are available throughout the Discussions on the Community site. One needs to look to the discussions already posted for solutions
Names Default To Here( 1 );
dt = Open( "$SAMPLE_DATA/semiconductor capability.jmp" );
// Get the column names in the data table
colList = dt << get column names( string, continuous );
// Start building the command required that when run will create
// the desired chart
theExpr = "Graph Builder(
Size( 534, 456 ),
Show Control Panel( 0 ),
Variables(
X( :" || colList[1] || " ),
Y( :" || colList[2] || " )";
// Repeat the operation for the remaining columns in the list
For( i = 3, i <= N Items( colList ), i++,
theExpr = theExpr || ",Y( :" || colList[i] || ", Position( 1 ) )"
);
// Add in the element descriptions
theexpr = theExpr || "),
Elements(
Points(
X";
// Repeat for the remaining Y columns
For( i = 2, i <= N Items( colList ), i++,
theExpr = theExpr || ",Y(" || Char( i ) || ")"
);
theExpr = theExpr || ",Legend( 5 ));";
// Execute the generated commands
Eval( Parse( theexpr ) );- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Script: Graph Builder to plot all columns of a data table
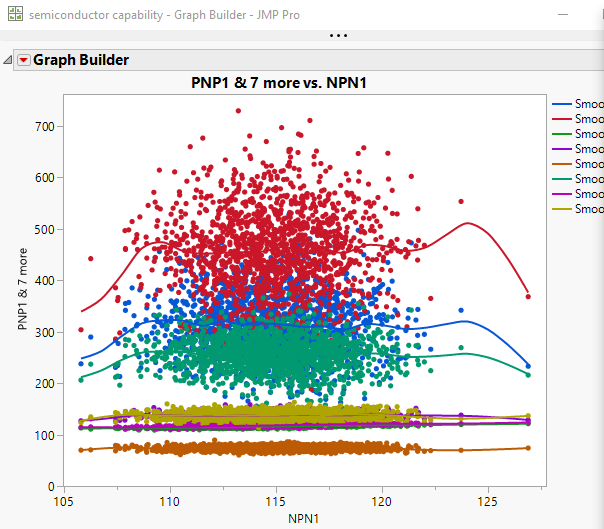
If you interactively run graph builder, all you have to do to have multiple columns plotted as the Y axis, is to grab all of the columns you want to graph, and to drag them to the Y drop zone.
The JSL to do this is below
names default to here(1);
dt=open("$SAMPLE_DATA/semiconductor capability.jmp");
Graph Builder(
Size( 534, 456 ),
Show Control Panel( 0 ),
Variables(
X( :NPN1 ),
Y( :PNP1 ),
Y( :PNP2, Position( 1 ) ),
Y( :NPN2, Position( 1 ) ),
Y( :PNP3, Position( 1 ) ),
Y( :IVP1, Position( 1 ) ),
Y( :PNP4, Position( 1 ) ),
Y( :NPN3, Position( 1 ) ),
Y( :IVP2, Position( 1 ) )
),
Elements(
Points(
X,
Y( 1 ),
Y( 2 ),
Y( 3 ),
Y( 4 ),
Y( 5 ),
Y( 6 ),
Y( 7 ),
Y( 8 ),
Legend( 5 )
),
Smoother(
X,
Y( 1 ),
Y( 2 ),
Y( 3 ),
Y( 4 ),
Y( 5 ),
Y( 6 ),
Y( 7 ),
Y( 8 ),
Legend( 6 )
)
)
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Script: Graph Builder to plot all columns of a data table
Hi Jim,
Thanks for the timely response! Your post describes exactly what I want the script to do, no, I'm not doing this interactively. The graph needs to be created using a script, so that when I run the script it :
1. opens a text file and load all the data into a datatable, saves the data table (I already completed this part of the script with no problems).
2. creates a single plot of all the y-data columns vs the one x-data column (this is what I need help with)
The data file can have any number of y-data columns (with different names), but there is always only one x-data column. The loader script I already wrote, loads all the data and names the columns. I don't know ahead of time how many y-data columns I have until the file has been loaded into a data table.
What is was thinking initially, was to send a list of columns to the "Y" Variable in the graph builder, but I'm not sure if that's possible. Open to other suggestions too, but I would like to preserve the data table structure of one x-data column , with many y-data columns (i.e. don't want to stack the data).
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Script: Graph Builder to plot all columns of a data table
- You need to read the Scripting Guide
- I had provided you with a script which showed you what the JSL needed to look like in order to create your graph, or at least my interpretation of the graph you wanted.
- My suggestion on running it interactively, is to give you a way to produce the graph the way you want it to look like, and then all you need to do is to have JMP generate the script for the graph, which then shows you what needs to be created to produce the graph.
- I have attached a script that takes in the Semiconductor Capability data table, and then using all of the continuous columns, it produces the overlayed chart. The first continuous column is used as the X column, and the remainder are used as the multiple Y columns.
- All of the functions used in the script are documented in the Scripting Index. However, learning of the various tools and structures are what will allow you to create your independently created scripts.
- The Community Discussion Group is here to help you when you get into trouble understanding some component within JSL
- Examples of building analyses, charts etc. from an input dynamic data table are available throughout the Discussions on the Community site. One needs to look to the discussions already posted for solutions
Names Default To Here( 1 );
dt = Open( "$SAMPLE_DATA/semiconductor capability.jmp" );
// Get the column names in the data table
colList = dt << get column names( string, continuous );
// Start building the command required that when run will create
// the desired chart
theExpr = "Graph Builder(
Size( 534, 456 ),
Show Control Panel( 0 ),
Variables(
X( :" || colList[1] || " ),
Y( :" || colList[2] || " )";
// Repeat the operation for the remaining columns in the list
For( i = 3, i <= N Items( colList ), i++,
theExpr = theExpr || ",Y( :" || colList[i] || ", Position( 1 ) )"
);
// Add in the element descriptions
theexpr = theExpr || "),
Elements(
Points(
X";
// Repeat for the remaining Y columns
For( i = 2, i <= N Items( colList ), i++,
theExpr = theExpr || ",Y(" || Char( i ) || ")"
);
theExpr = theExpr || ",Legend( 5 ));";
// Execute the generated commands
Eval( Parse( theexpr ) );- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Script: Graph Builder to plot all columns of a data table
This worked perfectly. And I appreciate your gentle nudge to read the manual--I will do so, again, and hope to retain another few percent of it. I don't always learn from manual though, and that's why I came here. Honestly, it would have taken me about 5 hours to figure out what you did, so I appreciate your expert approach as it saved me valuable time and showed me something new that I can use in the future. Cheers
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us