- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- JSL Layout Alignment
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
JSL Layout Alignment
Is there was way to align an item to either the LHS or RHS of a HListBox.
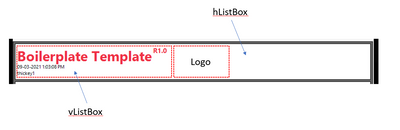
Basically I want to make a template for Applications with a 'V List Box' Nested inside a 'H List Box'
The VListBox (Red Text) Defaults to align to the Left side. If I add my logo it will naturally align to the left side also as shown.
However, I want the logo to Align to the RHS within the Parent HLISTBOX.
Note, to maintain the Application Width I am using a SpacerBox(size(1200, 0)) right above the HListBox.
Cheers, Troy
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Layout Alignment
If you just don't give a size to spacerbox, you don't have to resize it. It just tries to fill as much space as it can. With multiple spacerboxes in the same parent, I think it just splits it evenly.
Names default to here(1);
nw = New Window("Example",
Border Box(Left(10), Right(10), Top(10), Bottom(10), Sides(15),
vlb = V List Box(
Spacer Box(size(1200,0)),
H List Box(
V List Box(TextBox("test"), TextBox("test2")),
sb = Spacer Box(),
logo = Icon Box("JMPLogo")
);
)
)
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Layout Alignment
I think I did something similar inspired by your presentation A Structured Approach to Programming With JSL for Building Real World, Scalable Applications ( 2019-... and in the end I did resort into using spacer box and updating the size of it based on logo width:
Names Default To Here(1);
New Window("Example",
Border Box(Left(10), Right(10), Top(10), Bottom(10), Sides(15),
vlb = V List Box(
Spacer Box(size(1200,0)),
H List Box(
V List Box(TextBox("test"), TextBox("test2")),
sb = Spacer Box(Size(0,0)),
logo = Icon Box("JMPLogo")
);
)
)
);
nw = New Window("Example",
Border Box(Left(10), Right(10), Top(10), Bottom(10), Sides(15),
vlb = V List Box(
Spacer Box(size(1200,0)),
H List Box(
V List Box(TextBox("test"), TextBox("test2")),
sb = Spacer Box(Size(0,0)),
logo = Icon Box("JMPLogo")
);
)
)
);
borderBoxoffset = 24;
sb << Set Size(1200-borderBoxoffset-(logo << get size)[1],0);
Show(nw << get width());
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Layout Alignment
If you just don't give a size to spacerbox, you don't have to resize it. It just tries to fill as much space as it can. With multiple spacerboxes in the same parent, I think it just splits it evenly.
Names default to here(1);
nw = New Window("Example",
Border Box(Left(10), Right(10), Top(10), Bottom(10), Sides(15),
vlb = V List Box(
Spacer Box(size(1200,0)),
H List Box(
V List Box(TextBox("test"), TextBox("test2")),
sb = Spacer Box(),
logo = Icon Box("JMPLogo")
);
)
)
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Layout Alignment
Without giving it any size, I feel like the border box borders disappear, but this can be handled most likely fairly easily with padding
Names default to here(1);
nw = New Window("Example",
bp = Border Box(Left(10), Right(10), Top(10), Bottom(10), Sides(15),
<< Padding(Left(5), Top(0), Right(5), Bottom(5)),
vlb = V List Box(
Spacer Box(size(1200,0)),
H List Box(
V List Box(TextBox("test"), TextBox("test2")),
sb = Spacer Box(),
logo = Icon Box("JMPLogo")
)
)
)
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Layout Alignment
Awesome Vince. This worked perfect for all Title Widths.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Layout Alignment
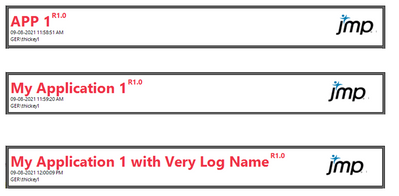
Hi Jarmo, I tried calculating the spacerbox size also. However, given the Title Width can change ('Boilerplate Template' in this case) I need to take that into account. This involves knowing the number of characters in the title name as well as the font size and figuring out the width. I use a general Height to Width Ratio of .6 or 0.7 and it generally pushes the logo sufficiently to the right....but not 'cleanly' and consistently to the same spot and not 'Right' Aligned
It is however, good enough for a range of Title Widths.
I was hoping for a simpler set of 'Alignment' Options similar to those that exist in say CSS.
I'll also try Vince's Suggestion of using 'Valueless' Spacer Boxes to see how this works.
Thanks for the replies folks.
myToolWidth = 800;
myFontScale = 0.7;
myHeading1 = textBox(myScriptName, << fontColor("red"), << setFontSize(24), << setFontStyle("bold"), <<setWrap(myToolWidth));
myHeading1Width = length(myHeading1 << getText) * (myHeading1 << getFontSize) * myFontScale;
spacerBox(size((myToolWidth - (myHeading1Width + myLogoWidth)), 0)))
Examples of various Title Widths and Calculating the Sacerbox based on Font Size and Number of Characters in Title.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us