- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- JSL Extension for VSCode
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
JSL Extension for VSCode
Hello JMP people,
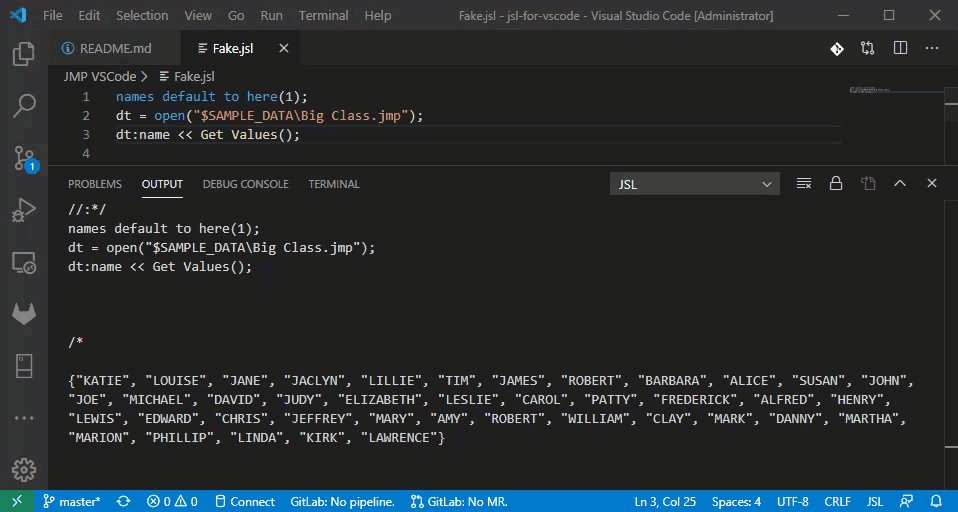
I made an extension for VSCode to edit JSL more easily. I thought that was easier than building a bunch of JMP addins for the things I want that other editors have. It's available here . or you can just Search "JMP" in the extensions marketplace in vscode.
*Edit*: It's cool that people are starting to use this <3.
If anyone is having issues with it, please feel free to put in an issue in the repo.
Currently it's got
- Syntax highlighting (Thanks @Justin_Chilton )
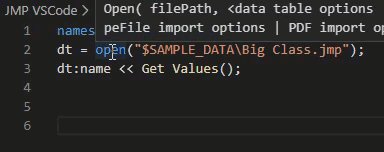
- Hover help
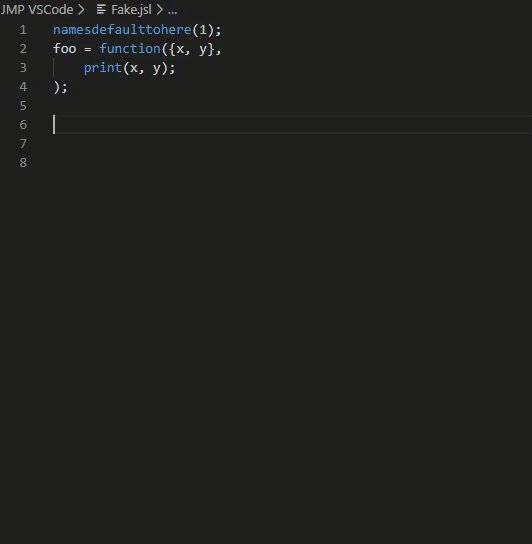
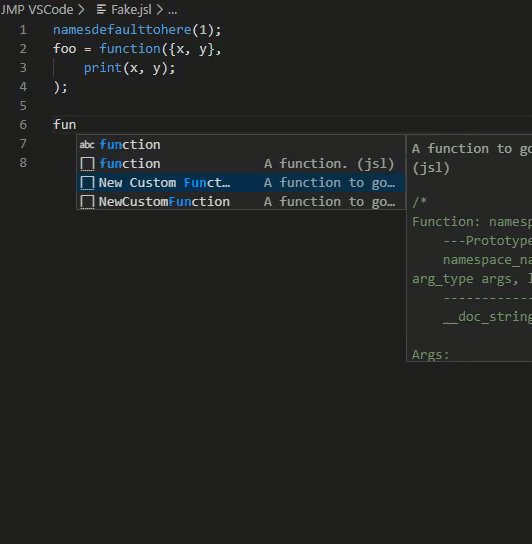
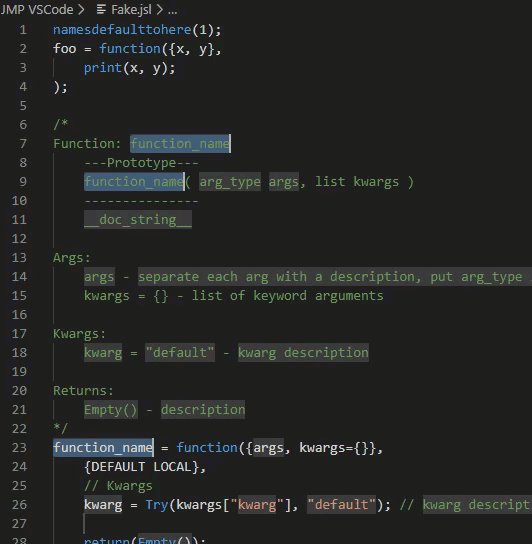
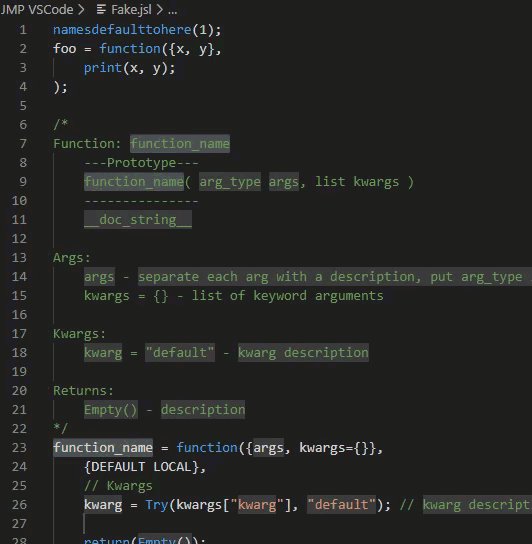
- Auto-Completion Snippets (with Natural Docs Commenting)
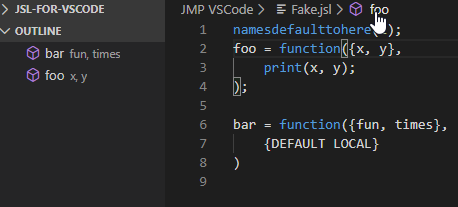
- Function/Class Outline and navigation
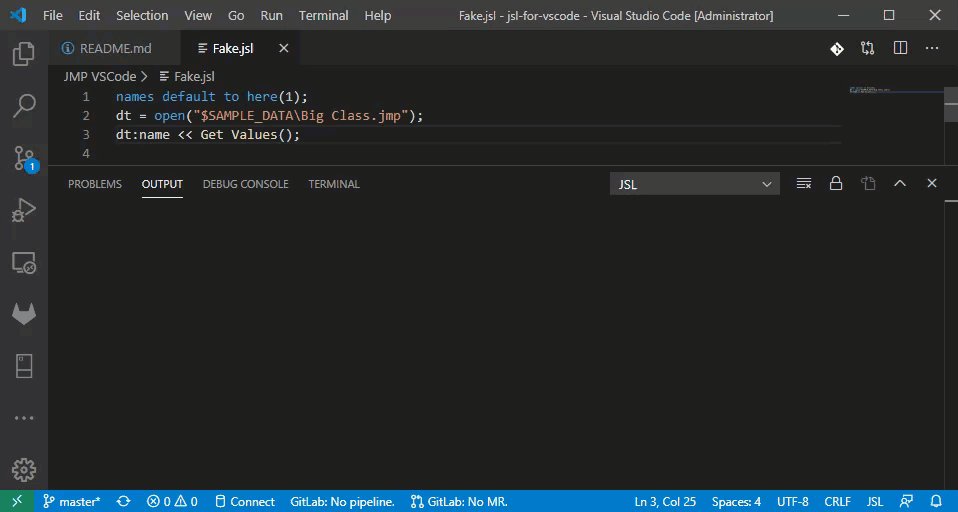
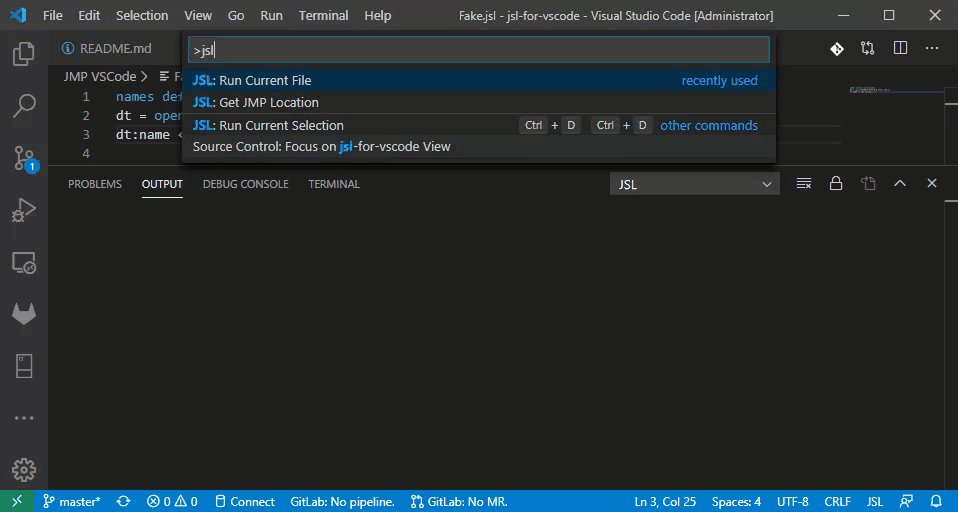
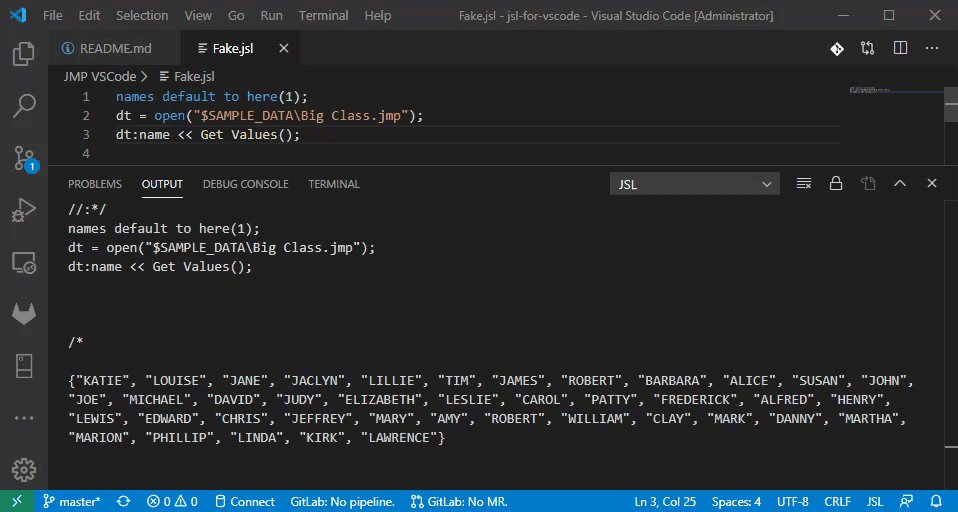
- The hacky ability to Run JMP from VSCode (through a JMP addin you have to install and have running in the background)
I'd been using Notepad++ for the longest time but this having full a bunch of other extensions made me finally change.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Extension for VSCode
Very cool Vince!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Extension for VSCode
Very cool Vince!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Extension for VSCode
This has been updated. If people are interested.
Changes:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Extension for VSCode
For those using this, We changed the way that the running JMP works. It honestly works a lot better now. But we also changed the keyboard shortcut to match other vscode language extensions.
now it's Alt+Enter to run a line
Shift+Enter to run selection (whole file if nothing is selected)
The first time any of these commands runs, JMP will open and will start running a server that executes any JSL that is sent to it. If JMP is already open, the open instance will be used to run this server. A button is available in JMP to stop the server from running at any time.
Running any JSL for the first time will also update the hover text for functions with any New Custom Functions that are in the scripting index.
Note: If the extension can't find your JMP installation or if you want to specify a different version of JMP, you must specify the jsl.JMPlocation setting. You can use the command palette (Ctrl/Cmd+Shift+P) to search for Open Settings (UI) and then search for jsl to see the available settings. The path provided should be similar to the examples in the table below
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Extension for VSCode
I find this extension for vscode very useful for complex scripts with multiple files. I only have one annoying problem: while JSL runs perfectly, I always receive an error message saying "invalid syntax found, could not format the document" if I try to format it in vscode. Even with a trivial code like this:
for (i=1,i<=10, i++,
print(i);
);I am using JMP Pro 18.1.2,
VsCode 1.98.0,
JSL extension v 0.18.0
Thanks for your help
Matteo
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us