- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: Is There a Way to Create A Stacked Bar Chart with Total Lables?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Is There a Way to Create A Stacked Bar Chart with Total Lables?
Hello,
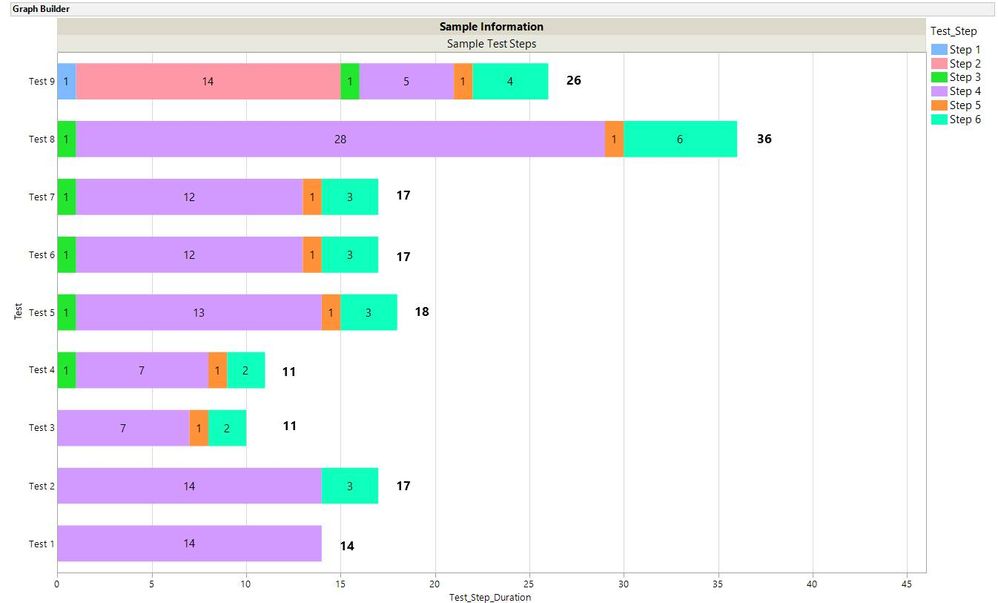
I am trying to use the graph builder to create stacked bar chart with labels for each stacked bar as well as a sum total. The image below is a marked up version of the graph I am hoping to achieve where I have manually inserted the totals for each bar. (The sample JMP dataset I used along with the embedded graph builder script is attached)
Does anyone know if there is a way to create this view via the graph builder/another platform or JSL scripting?
Thanks,
AW
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Is There a Way to Create A Stacked Bar Chart with Total Lables?
@AW ,
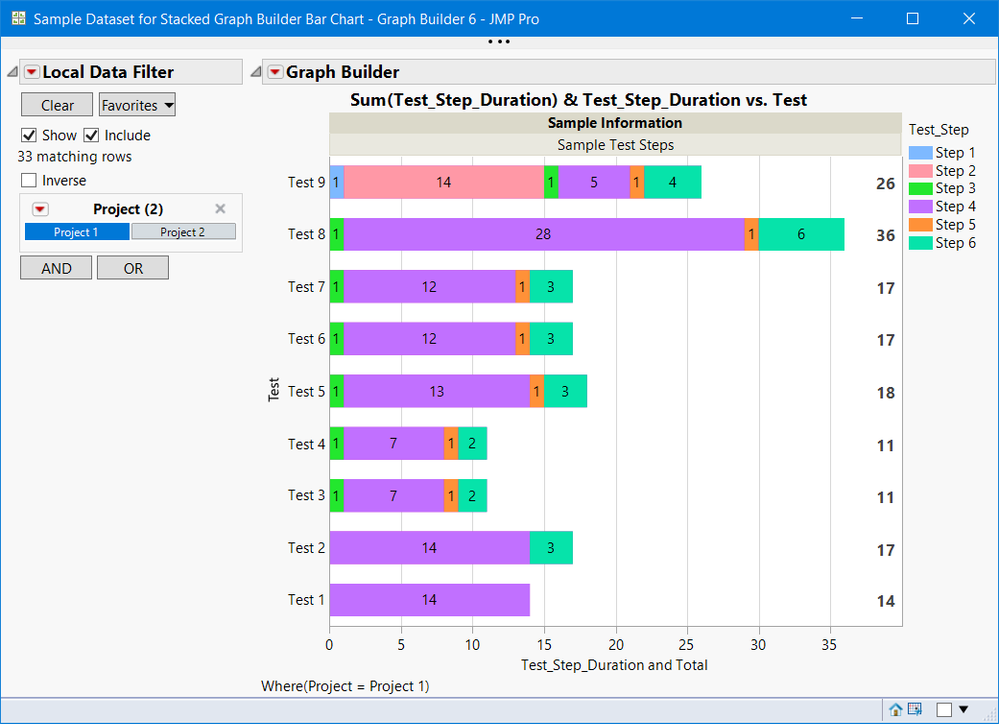
@txnelson provided a good solution. It takes a bit of scripting for the labels. Here is another method using GraphBuilder. I think it is easier to see the pattern via the saved script (below). This can be done via the UI and turning off Overlay variable. The graph has 3 Elements:
- a stacked bar using the overlay variable
- a bar not using the overlay variable
- a caption with Summary Statistic Sum not using the overlay variable
Note I saved your data table to my c:/temp/ drive. The Caption elemnet does not have the flexibility of placement that Jim's solution provides.
Names Default to Here(1);
dt = open("C:/temp/Sample Dataset for Stacked Graph Builder Bar Chart.jmp");
gb = dt << Graph Builder(
Size( 534, 492 ),
Show Control Panel( 0 ),
Variables(
X( :Test_Step_Duration ),
Y( :Test ),
Group X( :Sample Information ),
Overlay( :Test_Step )
),
Elements(
Bar(
X,
Y,
Overlay( 0 ),
Legend( 11 ),
Bar Style( "Stacked" ),
Summary Statistic( "Sum" )
),
Caption Box(
X,
Y,
Overlay( 0 ),
Legend( 13 ),
Summary Statistic( "Sum" ),
Per Factor( 1 )
),
Bar( X, Y, Legend( 14 ), Bar Style( "Stacked" ), Label( "Label by Value" ) )
),
Local Data Filter(
Add Filter( columns( :Project ), Where( :Project == "Project 1" ) )
),
SendToReport(
Dispatch(
{},
"Test_Step_Duration",
ScaleBox,
{Label Row( Show Major Grid( 1 ) )}
),
Dispatch(
{},
"400",
ScaleBox,
{Legend Model(
11,
Properties(
-1,
{Transparency( 0.1 )},
Item ID( "Sum(Test_Step_Duration)", 1 )
)
), Legend Model(
14,
Properties( 0, {Fill Color( 69 )}, Item ID( "Step 1", 1 ) ),
Properties( 1, {Fill Color( 67 )}, Item ID( "Step 2", 1 ) ),
Properties( 2, {Fill Color( 36 )}, Item ID( "Step 3", 1 ) ),
Properties( 3, {Fill Color( 40 )}, Item ID( "Step 4", 1 ) ),
Properties( 4, {Fill Color( 38 )}, Item ID( "Step 5", 1 ) ),
Properties( 5, {Fill Color( 39 )}, Item ID( "Step 6", 1 ) )
)}
),
Dispatch(
{},
"X title",
TextEditBox,
{Set Text( "Test_Step_Duration and Total" )}
),
Dispatch(
{},
"400",
LegendBox,
{Legend Position( {11, [-1], 14, [0, 1, 2, 3, 4, 5]} ),
Position( {-1, 0, 1, 2, 3, 4, 5} )}
)
)
);
txtseg = gb << Xpath("//TextSeg");
txtseg << Set Font("Segoe UI", 10, "Bold");
txtseg[1] << {Transparency( 0 ), Text Color( "White" )}; //clear out the statistic
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Is There a Way to Create A Stacked Bar Chart with Total Lables?
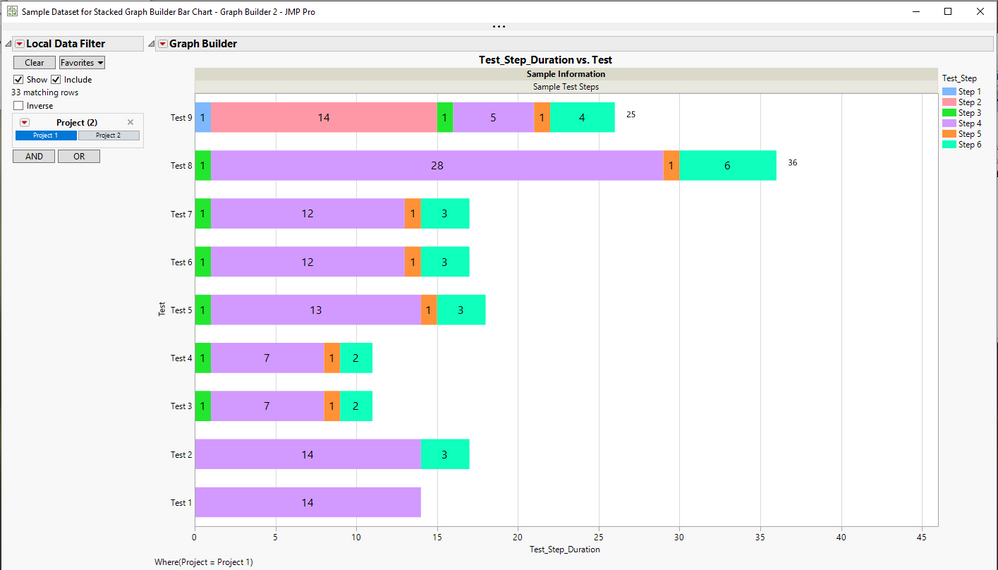
You can add your own custom graphic scripts to Graph Builder, Right click on the graph, and select Custom and you will see the JSL added. I only added the code for the top 2 bars, but it should show you how to move ahead with all of them.
Attached is the script
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Is There a Way to Create A Stacked Bar Chart with Total Lables?
@AW ,
@txnelson provided a good solution. It takes a bit of scripting for the labels. Here is another method using GraphBuilder. I think it is easier to see the pattern via the saved script (below). This can be done via the UI and turning off Overlay variable. The graph has 3 Elements:
- a stacked bar using the overlay variable
- a bar not using the overlay variable
- a caption with Summary Statistic Sum not using the overlay variable
Note I saved your data table to my c:/temp/ drive. The Caption elemnet does not have the flexibility of placement that Jim's solution provides.
Names Default to Here(1);
dt = open("C:/temp/Sample Dataset for Stacked Graph Builder Bar Chart.jmp");
gb = dt << Graph Builder(
Size( 534, 492 ),
Show Control Panel( 0 ),
Variables(
X( :Test_Step_Duration ),
Y( :Test ),
Group X( :Sample Information ),
Overlay( :Test_Step )
),
Elements(
Bar(
X,
Y,
Overlay( 0 ),
Legend( 11 ),
Bar Style( "Stacked" ),
Summary Statistic( "Sum" )
),
Caption Box(
X,
Y,
Overlay( 0 ),
Legend( 13 ),
Summary Statistic( "Sum" ),
Per Factor( 1 )
),
Bar( X, Y, Legend( 14 ), Bar Style( "Stacked" ), Label( "Label by Value" ) )
),
Local Data Filter(
Add Filter( columns( :Project ), Where( :Project == "Project 1" ) )
),
SendToReport(
Dispatch(
{},
"Test_Step_Duration",
ScaleBox,
{Label Row( Show Major Grid( 1 ) )}
),
Dispatch(
{},
"400",
ScaleBox,
{Legend Model(
11,
Properties(
-1,
{Transparency( 0.1 )},
Item ID( "Sum(Test_Step_Duration)", 1 )
)
), Legend Model(
14,
Properties( 0, {Fill Color( 69 )}, Item ID( "Step 1", 1 ) ),
Properties( 1, {Fill Color( 67 )}, Item ID( "Step 2", 1 ) ),
Properties( 2, {Fill Color( 36 )}, Item ID( "Step 3", 1 ) ),
Properties( 3, {Fill Color( 40 )}, Item ID( "Step 4", 1 ) ),
Properties( 4, {Fill Color( 38 )}, Item ID( "Step 5", 1 ) ),
Properties( 5, {Fill Color( 39 )}, Item ID( "Step 6", 1 ) )
)}
),
Dispatch(
{},
"X title",
TextEditBox,
{Set Text( "Test_Step_Duration and Total" )}
),
Dispatch(
{},
"400",
LegendBox,
{Legend Position( {11, [-1], 14, [0, 1, 2, 3, 4, 5]} ),
Position( {-1, 0, 1, 2, 3, 4, 5} )}
)
)
);
txtseg = gb << Xpath("//TextSeg");
txtseg << Set Font("Segoe UI", 10, "Bold");
txtseg[1] << {Transparency( 0 ), Text Color( "White" )}; //clear out the statistic
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Is There a Way to Create A Stacked Bar Chart with Total Lables?
Thank you very much for the quick replies and creative ways to solve this issue! I neglected to mention that I will need to cycle through and generate these plots for ~100 different projects per week. So, I think the script provided by gzmorgan0 is a better fit for me. I just tried it out and it works perfectly for my needs. Thanks again!
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us