- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- How to organize data table based on total count (categorical data)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
How to organize data table based on total count (categorical data)?
Hi,
Below are a sample of raw data that I have which is labelled by 1 if the root cause is applicable to the respective pump failure. However, how can I effectively sort these data based on the total count in JMP data table as shown in the 2nd table so that I am able to plot the final graph attach?
Note: In reality, I have more than 1000 rows and 30 columns. Therefore, I'm trying to find the most effective way to organize this.
Thank you!
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to organize data table based on total count (categorical data)?
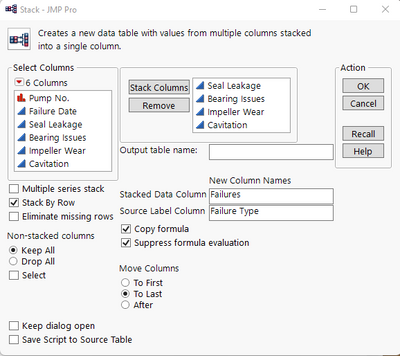
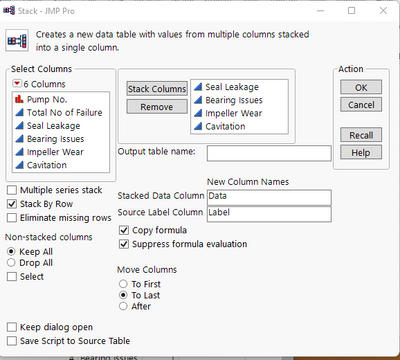
All you have to do is to Stack the table
Tables=>Stack
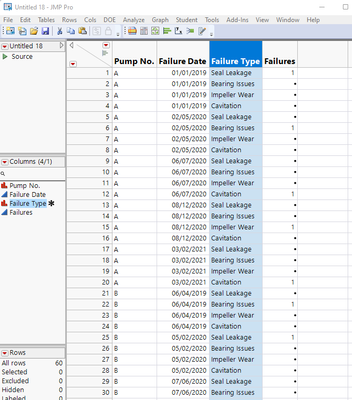
The resulting table looks like
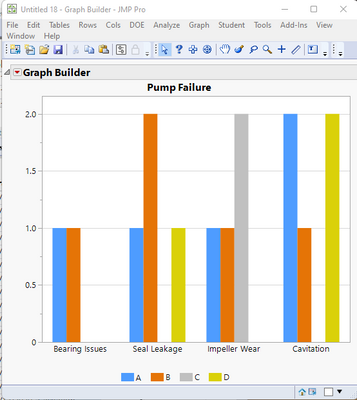
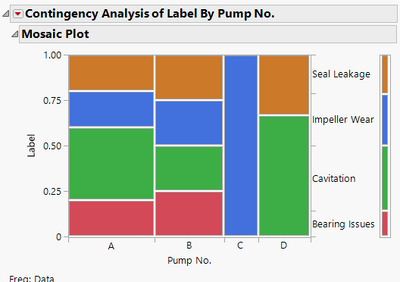
Then open Graph Builder and you can produce the following graph
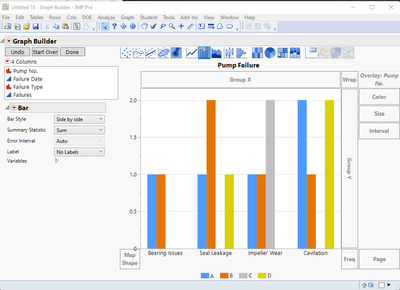
Here is the table with the Control Panel open so you can see what interactive steps were used to produce the graph
I also set the Value Ordering column property for the Failure Type column to get the order to be the same as what you showed in the example graph. I also clicked on the Legend items to change the colors to match your example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to organize data table based on total count (categorical data)?
All you have to do is to Stack the table
Tables=>Stack
The resulting table looks like
Then open Graph Builder and you can produce the following graph
Here is the table with the Control Panel open so you can see what interactive steps were used to produce the graph
I also set the Value Ordering column property for the Failure Type column to get the order to be the same as what you showed in the example graph. I also clicked on the Legend items to change the colors to match your example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to organize data table based on total count (categorical data)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to organize data table based on total count (categorical data)?
Hi Jim,
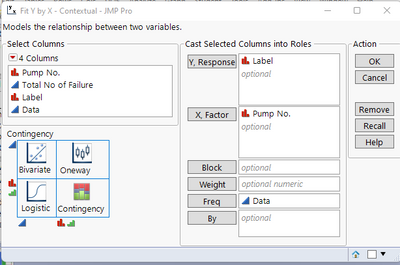
I have an additional question if you don't mind. I have another column that has the total number of equipment failure by pump no., is there a way that I can find out the failure rate for each pump based on each failure type? Tried using fit Y by X to obtain the contingency however it didn't come up the way I wanted to.
| Pump No. | Total No of Failure | Seal Leakage | Bearing Issues | Impeller Wear | Cavitation |
| A | 5 | 1 | 1 | 1 | 2 |
| B | 4 | 1 | 1 | 1 | 1 |
| C | 2 | 0 | 0 | 2 | 0 |
| D | 3 | 1 | 0 | 0 | 2 |
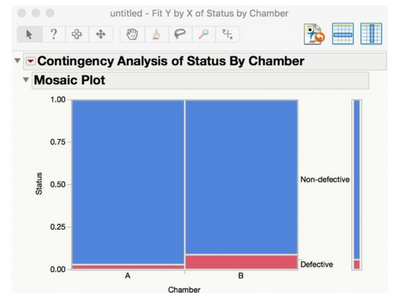
I am aiming for something like this (taken from another discussion) :
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to organize data table based on total count (categorical data)?
Is this what you are looking for
If so, then stack your data table
And run the Fit y by x
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us