- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Graph Builder settings for new FrameBoxes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Graph Builder settings for new FrameBoxes
In GraphBuilder, the user can "talk synchronously to several FrameBoxes at once" if he presses CTRL while triggering an action:
Remove non labels from hovering information
Use CTRL to talk to multiple boxes in Graph Builder
very convenient :)
Now, I asked myself: what happens if additional FrameBoxes appear - either because rows were added to the data table or because the Data filter was changed.
The Background: Some "strange" behavior of Graph Builder which I noticed before but couldn't describe precisely enough to get a hint "why":
Sometimes settings are "inherited" automatically when a plot is split into subplots, sometimes the user has to set the settings again for the subplots.
The surprising answer (If generalization from 2-3 examples is right): 2 examples later ...
Some findings (but: full picture is more complicated)
- If there is a tiny difference between the settings of the existing FrameBoxes (1st example: different Fill Selection Mode), the settings are not used for additional FrameBoxes -- not even settings that were identical (Background setting) .
- If ALL settings of ALL existing Frameboxes are exactly the same, this common set of settings is used for the new FrameBoxes as well.
This is illustrated in the second step: the GraphBuilder is restricted (again) to 2 FrameBoxes, but now the Fill Selection Mode setting is matched for both FrameBoxes. Now, all settings are the same - and when the Data Filter is removed, the common set of settings is used for the new FrameBoxes as well.
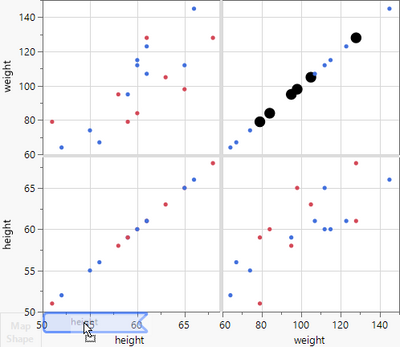
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
gb = dt << Graph Builder(
Size( 534, 496 ),
Show Control Panel( 0 ),
Graph Spacing( 4 ),
Variables( X( :height ), Y( :weight ), Wrap( :age ) ),
Elements( Points( X, Y, Legend( 9 ) ), Smoother( X, Y, Legend( 10 ) ) ),
Local Data Filter(Add Filter( columns( :age ), Where( :age == {12, 13} ) ) )
);
frameboxes = Report( gb ) << xpath( "//FrameBox" );
For Each( {fb, idx}, frameboxes, fb << Background Color( 10 ) );
frameboxes[1] << Fill Selection Mode( "Selected Darker" );
Wait( 2 );
gb << Remove Local Data Filter;
wait(2);
gb << Local Data Filter( Add Filter( columns( :age ), Where( :age == {12, 13} ) ) );
frameboxes = Report( gb ) << xpath( "//FrameBox" );
For Each( {fb, idx}, frameboxes, fb << Fill Selection Mode( "Selected Darker" ) );
Wait( 2 );
gb << Remove Local Data Filter;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Graph Builder settings for new FrameBoxes
"sometimes the user has to set the settings again for the subplots."
This reminds me of another behavior of GraphBuilder which I could not understand so far:
If the color/marker settings of a plot are adjusted "manually", sometimes such settings are copied to new subplots, sometimes the user has to adjust the settings again for the new subplots.
In addition: Changing the order of the varaibles on the axis can reset the color settings.
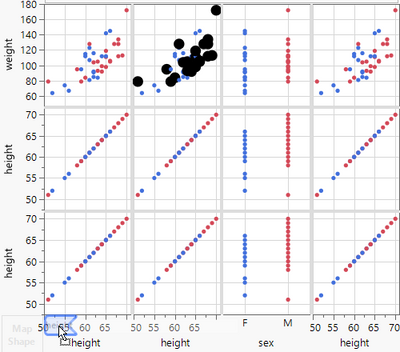
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
gb = dt << Graph Builder(
Size( 534, 496 ),
Graph Spacing( 4 ),
Variables( X( :height ), Y( :weight ), Color( :sex ) ),
Elements( Points( X, Y, Legend( 9 ) ) )
);
// change color/marker settings
scalebox = gb << xpath( "//ScaleBox[@charID=\!"400\!"]" );
scalebox << Legend Model( 9, Properties( 1, {Line Color( 0 ), Marker Size( 10 )}, Item ID( "M", 1 ) ) );
// add second Y variable
gb << add variable( {:height, Role( "Y" )} );
gb << add variable( {:weight, Role( "X" )} );
wait(2);
New Window( "Modal Dialog example",
<<Type( "Modal Dialog" ),
V List Box(
Text Box( "take one of the 'height's and drag it to the other side of 'weight'"),
// NB: color settings are just copied if the new variable is dragged >below< the old one
Button Box( "OK" )
)
);
In this example,
- dragging "height" on the Y axis to the top resets the colors
- dragging"height" on the X axis to the right does NOT reset the colors
- just grabbing and releasing "height" on the X axis resets the colors.
Similarly, the color/marker settings are cloned to new subplots, if variables are added via drag & drop
- on the right of an existing X variable
- on the bottom of an existing Y variable
and the settings are not cloned if the new variables are added
- on the left of an exisisting X variable
- on the right of an exisiting Y variable
digging deeper:
starting with 2 or more variables on the axis with "cloned" color/marker settings.
If additional variables are added to the axis, the color/marker settings are cloned again.
But: If the new variable is added
- far to the left on the X axis
- on top of all varaibles on the Y axis
the settings are not copied.
And in addition: all previously cloned color/marker settings are reset (!!!)

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Graph Builder settings for new FrameBoxes
There are two bug reports in the wish list:
Graph builder: bug when dragging subplots
Manual axe labels are mixed up when plotting multiple columns
So - with some hope - the bugs will be fixed with the next Jmp update ...
In the meantime, is there a trick to reset the axis labels?
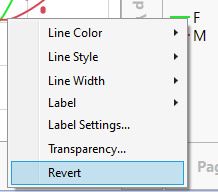
For changing the color of the graph elements, you can use Revert from the right-click context menu:
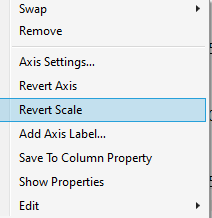
for the Axis Scale, there is Revert Scale:
and for the axis setting there is Revert Axis - but this command doesn't reset the axis label :(
Is there a command that works for the axis label as well?
For simple plots, I save the script and manually remove the command with the wrong axis labels.
But for Dashboards, it's quite complicated because the script is so long ...
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us