- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
All,
I would like to know if there is a way to make the Data Filter a text edit box or number edit box instead of the default List Type Display or the Slider view .
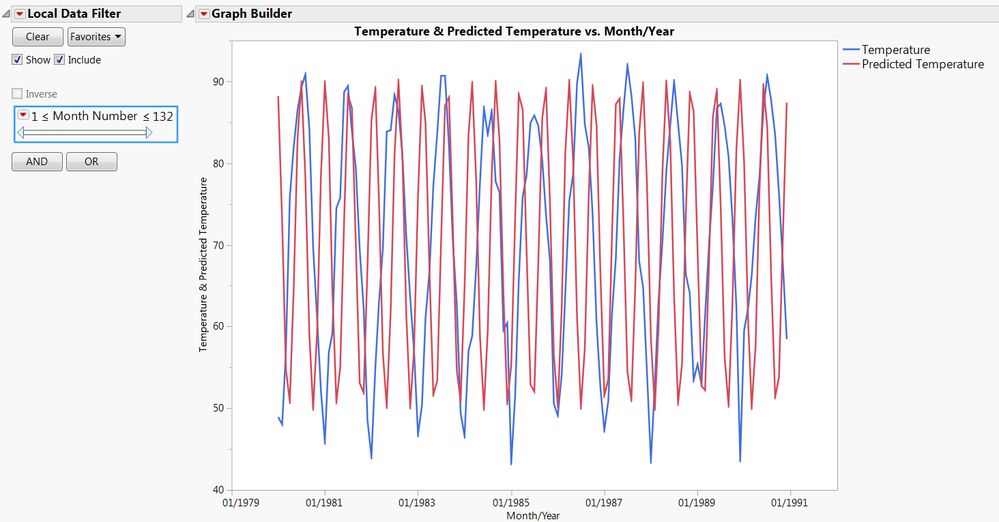
dt = Open( "$SAMPLE_DATA/Time Series/Raleigh Temps.jmp" ); // Traditional Slider View dt << Graph Builder( Size( 814, 714 ), Variables( X( :Name( "Month/Year" ) ), Y( :Temperature ), Y( :Predicted Temperature, Position( 1 ) ) ), Elements( Line( X, Y( 1 ), Y( 2 ), Legend( 23 ) ) ), Local Data Filter( Conditional, Add Filter( columns( :Month Number ), Display( :Container, Size( 160, 225 ), List Display )) ) );
The above code produces this : ( Slider View)
Instead , by remodeling the column as Ordinal data , I can generate the LIst Display for the data filter
Col = Column(dt,"Month Number");
Col << Set Modeling Type("Ordinal");
dt << Graph Builder(
Size( 814, 714 ),
Variables(
X( :Name( "Month/Year" ) ),
Y( :Temperature ),
Y( :Predicted Temperature, Position( 1 ) )
),
Elements( Line( X, Y( 1 ), Y( 2 ), Legend( 23 ) ) ),
Local Data Filter( Conditional, Add Filter( columns( :Month Number ), Display( :Container, Size( 160, 225 ), List Display )) )
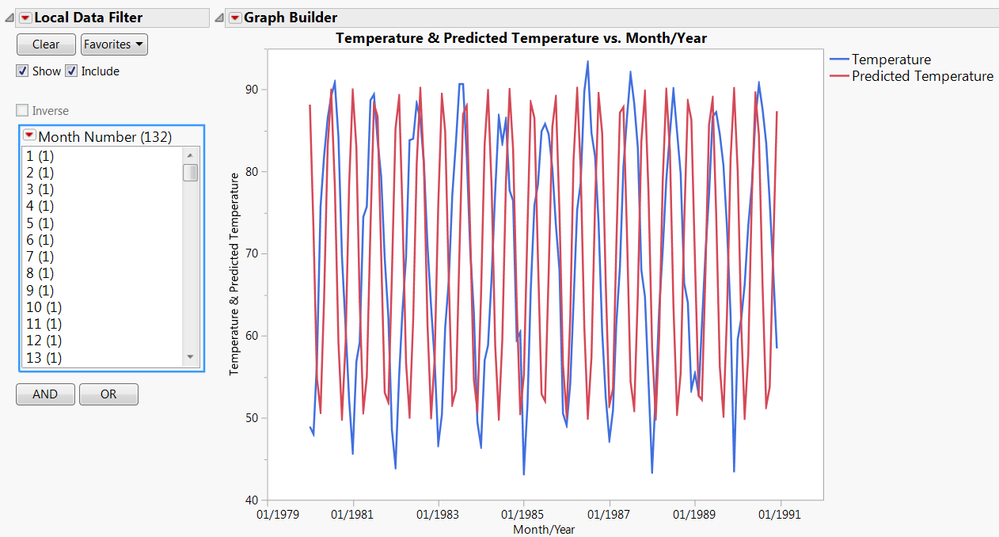
);The above code generates this :
Instead , I would like to have the Data Filter displayed as a text edit box / number edit box . I remember going down this path at one point , but dont remember the result - if anybody can address it - please kindly share .
Best
Uday
Uday
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
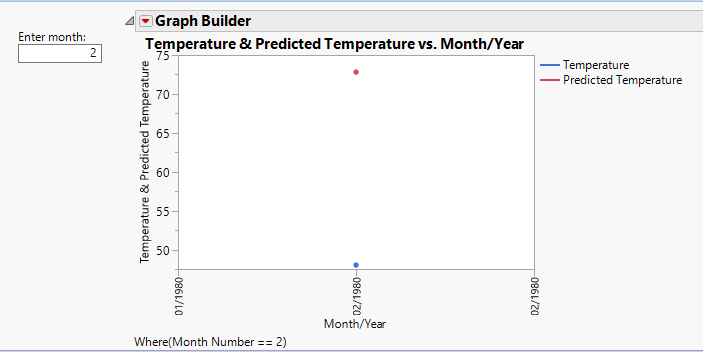
You could set the where clause in the data filter yourself when the value in a number edit box changes, and hide the normal user interface:
Names default to here( 1 );
dt = Open( "$SAMPLE_DATA/Time Series/Raleigh Temps.jmp" );
New window(
"Graph with filter",
Data filter context box(
H list box(
V list box(
Text Box( "Enter month:"),
Number Edit Box( 1,
<<SetFunction( Function( {neb},
ldf << (Filter Column( :Month Number ) << Where( :Month Number == ( neb << Get ) ) );
))
),
lb = outline box(
"data filter",
ldf = dt << Data filter(
"Local",
Add Filter(
columns( :Month Number ),
Where( :Month Number == 1 )
)
)
),
<< Padding(
Left(20), Right(20), Top(20), Bottom(20)
)
),
dt << Graph Builder(
Size( 400, 300 ),
Show Control Panel( 0 ),
Variables(
X( :Name( "Month/Year" ) ),
Y( :Temperature ),
Y( :Predicted Temperature, Position( 1 ) )
),
Elements( Line( X, Y( 1 ), Y( 2 ), Legend( 23 ) ) )
);
)
)
);
lb << Visibility("collapse");
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
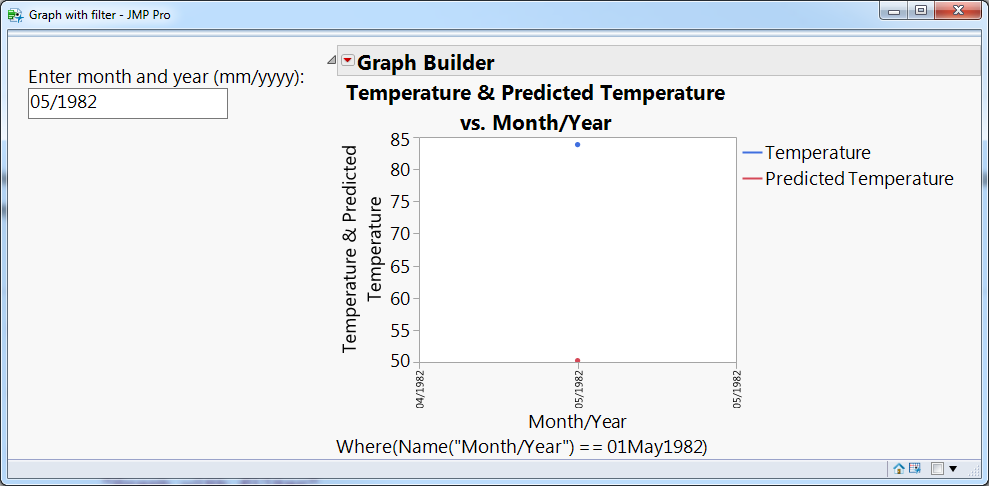
Here is one way. I am not sure if it is possible to read the text edit box value using an input format (as in data table cells) but I like the flexiblity of regex:
Names default to here( 1 );
dt = Open( "$SAMPLE_DATA/Time Series/Raleigh Temps.jmp" );
New window(
"Graph with filter",
Data filter context box(
H list box(
V list box(
Text Box( "Enter month and year (mm/yyyy):"),
Text Edit Box( "01/1980",
<<SetFunction( Function( {teb},
str = teb << Get text;
//Pull out the month and year parts of the date:
rgx = Regex Match( str, "^(\d\d)/(\d{4})$" );
//Check if input is in the right format
If( Length( rgx ) == 3,
//Should also check for valid month and year values
//Text is in the right format, calculate the date and change the filter
mnth = Date mdy( num( rgx[2] ), 1, num( rgx[3] ) );
ldf << (Filter Column( :Name( "Month/Year" ) ) << Where( :Name( "Month/Year" ) == mnth ) );
,
//incorrect text entered, reset it
teb << Set Text( "01/1980" );
)
)),
<< Set Width( 200 )
),
ob = outline box( "data filter",
ldf = dt << Data filter(
"Local",
Add Filter(
columns( :Name( "Month/Year" ) ),
Where( :Name( "Month/Year" ) == Date mdy(1, 1, 1080) )
)
)
),
<< Padding( Left(20), Right(20), Top(20), Bottom(20) )
),
dt << Graph Builder(
Size( 400, 300 ),
Show Control Panel( 0 ),
Variables(
X( :Name( "Month/Year" ) ),
Y( :Temperature ),
Y( :Predicted Temperature, Position( 1 ) )
),
Elements( Line( X, Y( 1 ), Y( 2 ), Legend( 23 ) ) )
);
)
)
);
ob << Visibility("collapse");
Edited: forgot screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
You could set the where clause in the data filter yourself when the value in a number edit box changes, and hide the normal user interface:
Names default to here( 1 );
dt = Open( "$SAMPLE_DATA/Time Series/Raleigh Temps.jmp" );
New window(
"Graph with filter",
Data filter context box(
H list box(
V list box(
Text Box( "Enter month:"),
Number Edit Box( 1,
<<SetFunction( Function( {neb},
ldf << (Filter Column( :Month Number ) << Where( :Month Number == ( neb << Get ) ) );
))
),
lb = outline box(
"data filter",
ldf = dt << Data filter(
"Local",
Add Filter(
columns( :Month Number ),
Where( :Month Number == 1 )
)
)
),
<< Padding(
Left(20), Right(20), Top(20), Bottom(20)
)
),
dt << Graph Builder(
Size( 400, 300 ),
Show Control Panel( 0 ),
Variables(
X( :Name( "Month/Year" ) ),
Y( :Temperature ),
Y( :Predicted Temperature, Position( 1 ) )
),
Elements( Line( X, Y( 1 ), Y( 2 ), Legend( 23 ) ) )
);
)
)
);
lb << Visibility("collapse");
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
In the example you have provided, can you use the "Month/Year" column instead ? For when you have a date - wouldn't this approach require a Number Edit Box for Month, Day and Year respectively ? Or can it be done with Number Edit box ? The only way , I can think of is by translating the text into a number that equals the date , please let me know if there is a better alternative .
Uday
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
Here is one way. I am not sure if it is possible to read the text edit box value using an input format (as in data table cells) but I like the flexiblity of regex:
Names default to here( 1 );
dt = Open( "$SAMPLE_DATA/Time Series/Raleigh Temps.jmp" );
New window(
"Graph with filter",
Data filter context box(
H list box(
V list box(
Text Box( "Enter month and year (mm/yyyy):"),
Text Edit Box( "01/1980",
<<SetFunction( Function( {teb},
str = teb << Get text;
//Pull out the month and year parts of the date:
rgx = Regex Match( str, "^(\d\d)/(\d{4})$" );
//Check if input is in the right format
If( Length( rgx ) == 3,
//Should also check for valid month and year values
//Text is in the right format, calculate the date and change the filter
mnth = Date mdy( num( rgx[2] ), 1, num( rgx[3] ) );
ldf << (Filter Column( :Name( "Month/Year" ) ) << Where( :Name( "Month/Year" ) == mnth ) );
,
//incorrect text entered, reset it
teb << Set Text( "01/1980" );
)
)),
<< Set Width( 200 )
),
ob = outline box( "data filter",
ldf = dt << Data filter(
"Local",
Add Filter(
columns( :Name( "Month/Year" ) ),
Where( :Name( "Month/Year" ) == Date mdy(1, 1, 1080) )
)
)
),
<< Padding( Left(20), Right(20), Top(20), Bottom(20) )
),
dt << Graph Builder(
Size( 400, 300 ),
Show Control Panel( 0 ),
Variables(
X( :Name( "Month/Year" ) ),
Y( :Temperature ),
Y( :Predicted Temperature, Position( 1 ) )
),
Elements( Line( X, Y( 1 ), Y( 2 ), Legend( 23 ) ) )
);
)
)
);
ob << Visibility("collapse");
Edited: forgot screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
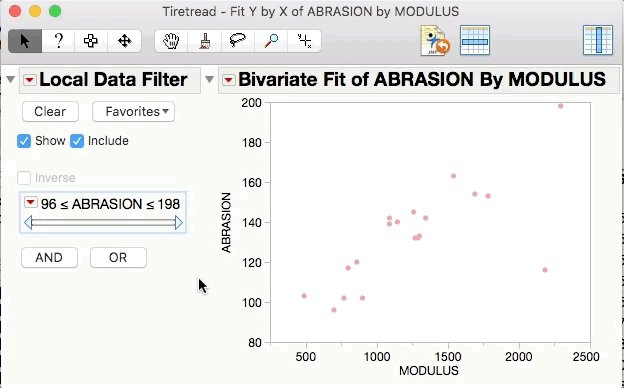
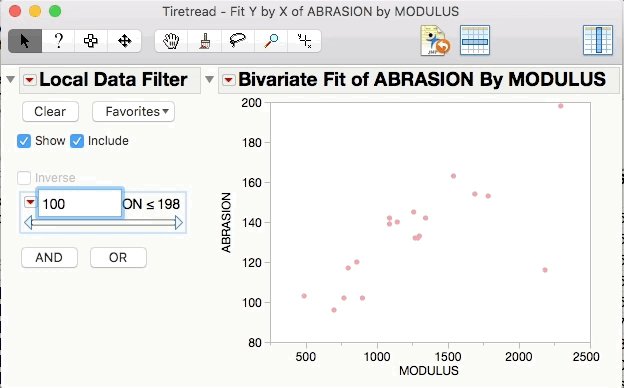
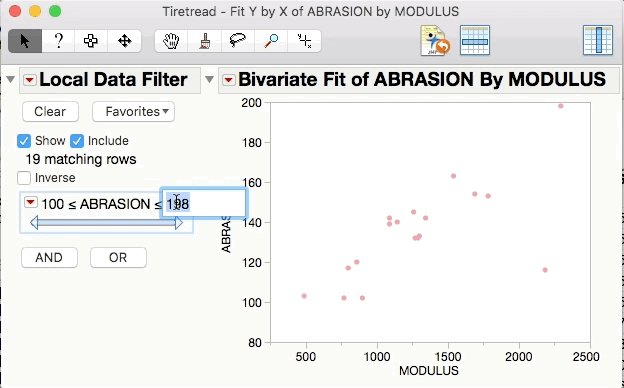
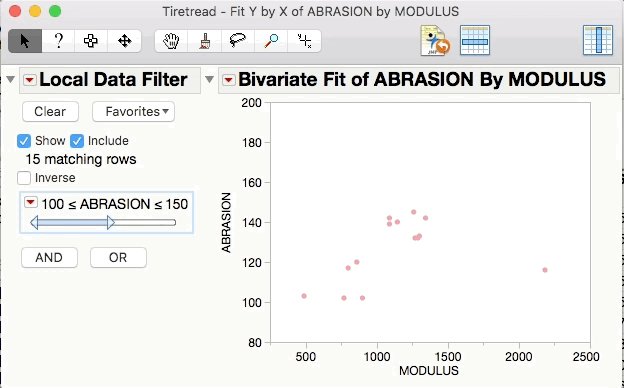
Did you know that you can also click on either one of the current limits in the Data Filter and enter a new one?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
I like to keep things simple. The 'slider view' that you refer to shows the upper and lower limits of the current filter. You don't have to use the slider to change the range. You can also click on the current value (number) and enter a new one. This way you can use the data filter object (simple) and avoid additional coding that might not really add new functionality.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
Here's a GIF that shows clicking on the value in the slider to set it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Display Data Table Filter As a Simple Text Edit Box ( Not List Not Slider )
Interestingly, the 'keep things simple' mentality is the exact reason I would consider coding this. For a seasoned JSL user who knows about the numeric entries, and already learned not to lower the upper limit before lowering the bottom limit, and knows what Show, Include, and Inverse mean, simple code is probably better. For the best user experience though, if they only want to see one data point at a time from a long list of possible dates, it is hard to get simpler than a well-described box where you enter a date.
A GUI should be hard to explain because it you never had to think about it before, not because it requires specific steps in a specific order.
Of course this might not relate Uday's problem at hand.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us