- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Change Single Bar Color
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Change Single Bar Color
Hi All,
I have a seemingly simple question that I cannot find the answer to. I have made a bar graph and would like to custimze the each bar graph fill color individually. The graph is cost on y axis and car make on x axis, with each car make having two years. The reason is I have a general fill color depending on the year (2017&2018), but would like to highlight certain car make a different color (for example Honda 2017 would be different from the rest of the 2017 car makes, and Honda 2018 would be different from the rest of the 2018 car makes).
Is there a way to do this easily on either graph builde or thorugh code?
Thanks in advance.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Change Single Bar Color
One solution is to create a new column which is the concatenation of your Year and Car columns
combine = char(:year) || " " || :car;
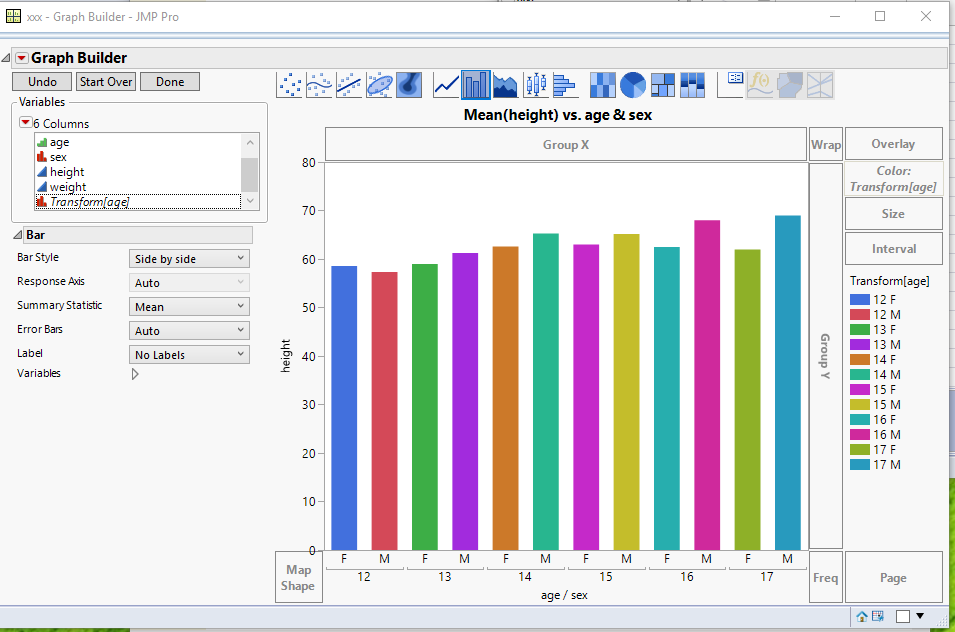
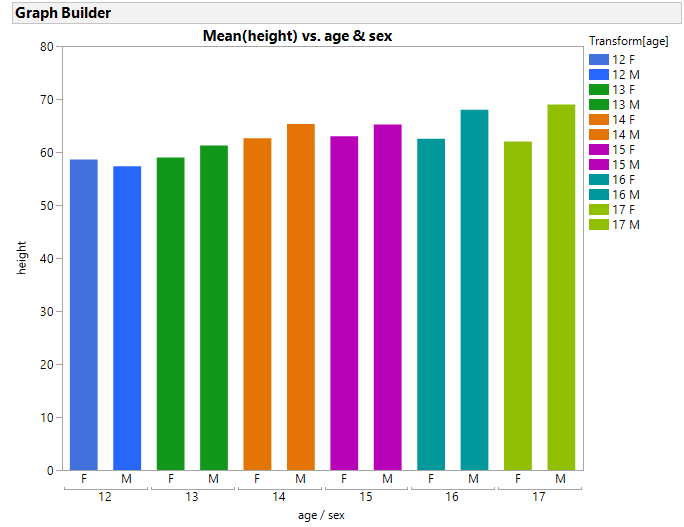
Then use this new column as the color column in your Graph Builder. You can then make each individual bar whatever colors you want them to be. Below is a similar example using the Big Class sample data table
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Change Single Bar Color
The script below extends Jim's, @txnelson, excellent suggestion, demonstrating how to set specific colors using JSL to modify the Legend Model.
Names Default to Here(1);
dt = open("$sample_data/big class.jmp");
gb = dt << Graph Builder(
show control panel(0),
Variables(
X( :age ),
X( :sex, Position( 1 ) ),
Y( :height ),
Color(
Transform Column(
"Transform[age]",
Character,
Nominal,
Formula( (Char( :age ) || " ") || :sex )
)
)
),
Elements( Bar( X( 1 ), X( 2 ), Y, Legend( 12 ) ) )
);
//note Item ID count begins with 0
gb << SendToReport(
Dispatch(
{},
"400",
ScaleBox,
{Legend Model(
//12,
Properties( 0, {Fill Color( 5 )}, Item ID( "12 F", 1 ) ),
Properties( 1, {Fill Color( 5 )}, Item ID( "12 M", 1 ) ),
Properties( 2, {Fill Color( 20 )}, Item ID( "13 F", 1 ) ),
Properties( 3, {Fill Color( 20 )}, Item ID( "13 M", 1 ) ),
Properties( 4, {Fill Color( 6 )}, Item ID( "14 F", 1 ) ),
Properties( 5, {Fill Color( 6 )}, Item ID( "14 M", 1 ) ),
Properties( 6, {Fill Color( 27 )}, Item ID( "15 F", 1 ) ),
Properties( 7, {Fill Color( 27 )}, Item ID( "15 M", 1 ) ),
Properties( 8, {Fill Color( 26 )}, Item ID( "16 F", 1 ) ),
Properties( 9, {Fill Color( 26 )}, Item ID( "16 M", 1 ) ),
Properties( 10, {Fill Color( 12 )}, Item ID( "17 F", 1 ) ),
Properties( 11, {Fill Color( 12 )}, Item ID( "17 M", 1 ) )
)}
)
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Change Single Bar Color
One solution is to create a new column which is the concatenation of your Year and Car columns
combine = char(:year) || " " || :car;
Then use this new column as the color column in your Graph Builder. You can then make each individual bar whatever colors you want them to be. Below is a similar example using the Big Class sample data table
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Change Single Bar Color
The script below extends Jim's, @txnelson, excellent suggestion, demonstrating how to set specific colors using JSL to modify the Legend Model.
Names Default to Here(1);
dt = open("$sample_data/big class.jmp");
gb = dt << Graph Builder(
show control panel(0),
Variables(
X( :age ),
X( :sex, Position( 1 ) ),
Y( :height ),
Color(
Transform Column(
"Transform[age]",
Character,
Nominal,
Formula( (Char( :age ) || " ") || :sex )
)
)
),
Elements( Bar( X( 1 ), X( 2 ), Y, Legend( 12 ) ) )
);
//note Item ID count begins with 0
gb << SendToReport(
Dispatch(
{},
"400",
ScaleBox,
{Legend Model(
//12,
Properties( 0, {Fill Color( 5 )}, Item ID( "12 F", 1 ) ),
Properties( 1, {Fill Color( 5 )}, Item ID( "12 M", 1 ) ),
Properties( 2, {Fill Color( 20 )}, Item ID( "13 F", 1 ) ),
Properties( 3, {Fill Color( 20 )}, Item ID( "13 M", 1 ) ),
Properties( 4, {Fill Color( 6 )}, Item ID( "14 F", 1 ) ),
Properties( 5, {Fill Color( 6 )}, Item ID( "14 M", 1 ) ),
Properties( 6, {Fill Color( 27 )}, Item ID( "15 F", 1 ) ),
Properties( 7, {Fill Color( 27 )}, Item ID( "15 M", 1 ) ),
Properties( 8, {Fill Color( 26 )}, Item ID( "16 F", 1 ) ),
Properties( 9, {Fill Color( 26 )}, Item ID( "16 M", 1 ) ),
Properties( 10, {Fill Color( 12 )}, Item ID( "17 F", 1 ) ),
Properties( 11, {Fill Color( 12 )}, Item ID( "17 M", 1 ) )
)}
)
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Change Single Bar Color
Sometimes I have the same issue.
With 6 elements in column A and 2 elements in column B, it's still fun to color the 6x2 distinct subsets manually.
But there are other cases where it takes a while to manually assign the correct colors.
application case:
- use column A as color
- use column B = excluded() to give excluded points a grey color
Fur such applications, GraphBuilder: Overwrite Dropzone could be a powerful feature.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us