
( reminds me of Cover the Earth Sherwin Williams Paint (XXH0284) - R.C. Maxwell Company Outdoor Advertising - Duke ... )
The attached JSL file (below) does not use the time zone from the previous post. (But it will, in a post soon.) For now, just capture a set of images to make the animation.
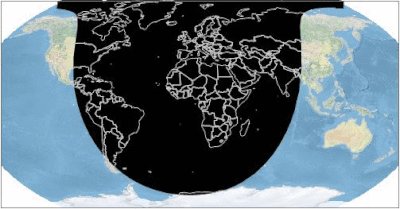
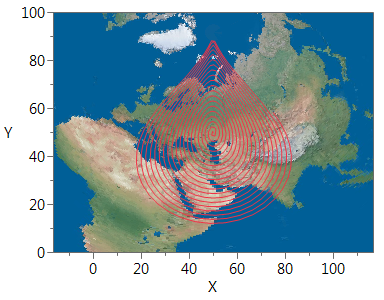
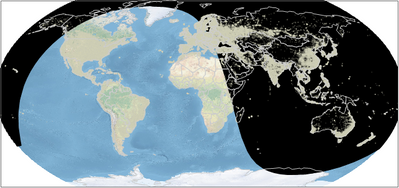
There are a lot of web sites describing how to do this. They all seemed complicated, so I tried something simple. It seems to produce reasonably correct results. The image above represents a 24 hour period in late October. The sun has shifted south; the southern hemisphere has long days and the northern hemisphere has short days. Where does that fascinating shape come from?
The sun shines on half the earth. The other half is dark. It is a little counter-intuitive, but the graph above is using the anti-sun (for want of a better name) to project darkness on the half of the earth opposite the sun.
It's pretty straightforward to find the point on the earth directly under the sun based on the time of day and time of year. The sun wanders up to 23.5 degrees north around June 21 and 23.5 degrees south on December 21. In this simplified model, the sun follows a symmetrical sine-shaped timeline, though I think in reality it spends more time below the equator. And, over the course of 24 hours, the sun traverses 360 degrees of longitude. So that's the center of the light, or the dark in this case.
Where are the edges? The terminator is the twilight line. It is 90 degrees from the center of the light, in every direction. Draw a circle on the map, 90 degrees away from the center of the sun on the face of the map, and color the inside, or the outside. I found the math I needed here, in the form of an equation that answers the question "if I start at lat,lon, and travel X miles at a bearing of B degrees, what lat,lon will I arrive at?" 90 degrees is roughly 6000 miles on our home planet.
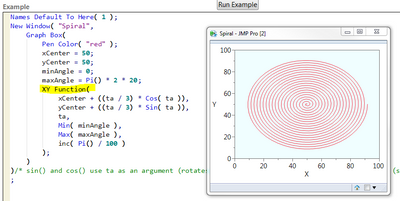
The next piece of the puzzle is an example from the scripting index that draws a spiral using the XY function.

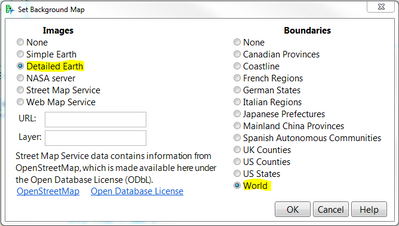
Can I put a map behind that? Right-click->BackgroundMap->SimpleEarth...

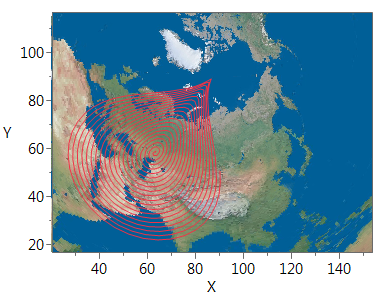
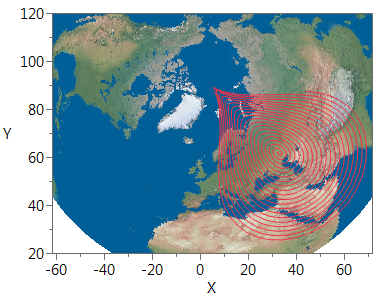
Perfect! it is not a circular spiral anymore, it is being distorted by the map's projection...which is exactly what is needed to project the circle of the sun's illumination onto the flat map as well. Move the axes a bit (release the mouse to freshen the map) and observe the spiral changes shape to stay over the same areas.


The spiral example generates Y values slightly beyond 90. The very tip of the pointy projection is beginning to show an anomaly. Don't go there.
Back to the day/night graph: I tried several variations and this is the most satisfying. Make the line width of the spiral wide, but not too wide. And make the number of spiral loops big, but not too big. Make the line color black, and maybe transparent (for a future version of JMP). The number of spiral loops begins to slow down the graph after a bit; 20 is fast, 200 is slow. With 20, you'll need a thicker line to shade everything in between, but thicker lines make more ragged edges. JMP is changing its underlying drawing tools in an upcoming release, and transparency will look great in this example, but for JMP 12, transparency in the spiral will create artifacts where the thick line overlaps itself.
Another piece of the puzzle: with the JMP map backgrounds, you actually get two backgrounds, a bitmap Image, and a line drawing of boundaries.

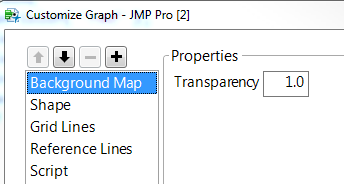
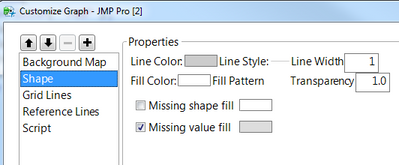
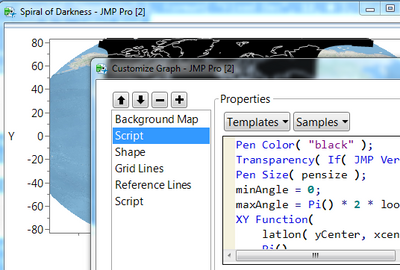
These two parts show up as separate layers if you look in the customize graph dialog.


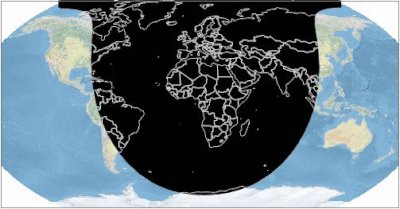
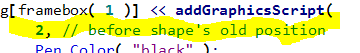
They have their own properties, but more important, they have their own positions as items 1 and 2 in the list. That's important, because the "night shade" needs to be drawn on top of the background map image, and then the boundary shape needs to be drawn on top of that (to get the effect at the top of this post). So, the spiral script will be inserted at position 2.

which shows up in the customized graph dialog between background and shape. (The other script is empty, which will make sense when you see the JSL, attached below.)

To be fair to the web sites with complicated examples: they may be complicated because they are doing a projection and figuring out where to do the shading if it is broken into multiple regions. This code is using the built in support for transforming data coordinates into map space.
The attached file is probably still set up to produce the 24 frames for the animation in your $temp directory. You can use a GIF utility to make the animation, or you can change the JSL to not loop or not close the 24 individual reports.
Next time: Adding some night lights...
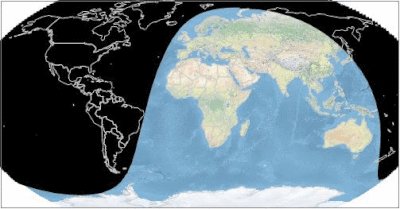
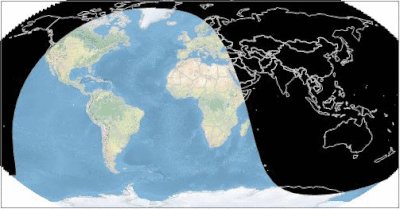
 Projected circle of sunlight
Projected circle of sunlight
Edit 4Jan2017: there is at least one bug in the attached JSL. As written, it will only run between June 21 and December 21 because of the interpolation of the current day's number. Something like this should do better:
currentangle = Interpolate( currentpoint, lowpoint-365, 2 * Pi(), highpoint, Pi(), lowpoint, 2 * Pi(), highpoint+365, Pi() );
LowPoint is 356 and HighPoint is 173; they represent the days when the sun is far south and far north. LowPoint-365 is in December of the previous year and HighPoint+365 is in June of the next year. Now the interpolation has a chance to get a non missing result all year long.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.