Mapping available colors onto a response: you can use a color theme built in to JMP, or you can build a custom mapping with tools in JMP. You'll have to write JSL to use a custom mapping; it won't be a theme.
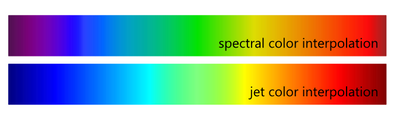
Using a built in theme: the HeatColor function maps a number between zero and one into a color. This example uses two themes, "jet" and "spectral", and makes the following picture.
New Window( "Example", Graph Box( Y Scale( -0.6, 1.6 ), X Scale( -5, 105 ),
framesize( 700, 300 ), Marker Size( 6 ), suppressAxes,
For( x = 0, x <= 100, x += .0625,
Pen Color( Heat Color( x / 100, "jet" ) );
Line( {x, 0}, {x, .5} );
Pen Color( Heat Color( x / 100, "spectral" ) );
Line( {x, .6}, {x, 1.1} );
);
Text Color( "black" );
Text( right justified, {98, .1}, "jet color interpolation" ); // use right
Text( right justified, {98, .7}, "spectral color interpolation" ); // justification
)
);

more on HeatColor: Graphic Functions
The built in themes are nice and friendly and easy to use, but you might need something different. The following example demonstrates two different functions in JMP for interpolation: Interpolate and SplineEval. Both have pros and cons. First, the code for the picture:
smooth = 300; // bigger numbers make a stiffer spline
xRange = 0 :: 100; // graph plotted over this range
// greenX,greenY define 5 "control" points for the color; the Y value is the green in RGB
greenX = [0 3 5 7 10] ^ 2; // unevenly spaced points in X: [0 9 25 49 100]
greenY = [0.1 0.4 0.9 0.4 0.1]; // uneven in Y too
// greenCoef is computed once, used a lot in the evaluator
greenCoef = Spline Coef( greenX, greenY, smooth ); // make the coefficients once
greenSpline = Spline Eval( xRange, greenCoef ); //use them here, and below
// greenSpline as a matrix of Ys for each X in the xRange argument
// or...linear piece-wise interpolation (the first argument must be a scalar at this time)
greenLinear = J( 1, N Cols( xRange ), 0 ); // unlike spline, for now at least,
For( i = 1, i <= N Cols( xRange ), i++, // interpolate generates one answer per call
greenLinear[i] = Interpolate( xRange[i], greenX, greenY ); // edgy version of smooth spline
);
// graph the spline and linear colors
New Window( "Example", Graph Box( Y Scale( -0.6, 1.6 ), X Scale( -5, 105 ),
framesize( 700, 300 ), Marker Size( 6 ), suppressAxes,
Pen Color( "green" ); Pen Size( 5 );
Line( xRange, greenSpline ); // draw the smooth spline, thick, green
Pen Color( "blue" ); Pen Size( 3 );
Line( xRange, greenLinear ); // draw the pointy linear interpolation, thinner, blue
// next, draw the large black round marker dots...
Marker( Combine States( Color State( "black" ), Marker State( 12 ) ), greenX, greenY );
// draw the horizontal color bars, above and below the graph
Pen Size(1);
For( x = 0, x <= 100, x += .0625, // generate enough short vertical lines to make a
// solid patch of color. set the color of each line by spline...
Pen Color( RGB Color( 0, Spline Eval( x, greenCoef ), .5 ) ); // use the coefficients again
Line( {x, 1.1}, {x, 1.5} ); // color bar above the graph is for spline
Pen Color( RGB Color( 0, Interpolate( x, greenX, greenY ), .5 ) ); // set color by linear
Line( {x, -.1}, {x, -.5} ); // color bar below graph is linear interpolation
);
// label the color bars. Should work OK with reasonable sized fonts...
Text Color( "white" ); // lands on top of the dark part of the color bar
Text( right justified, {98, -.4}, "linear color interpolation" ); // use right
Text( right justified, {98, 1.2}, "spline color interpolation" ); // justification
)
);

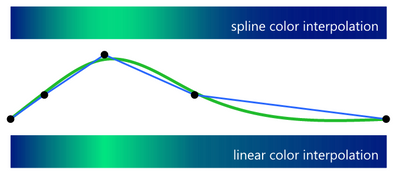
The picture shows a green spline curve and a blue linear interpolation curve. Both curves are built for the 5 black control points. The top of the picture shows a bar of color made by setting the green color component to the green spline curve value. The bottom of the picture shows a similar bar of color, but the green component comes from the linear interpolation.
You might have already been distracted by an overly-bright spot in the bottom bar. Don't worry, it isn't really there, it is related to Mach bands - Wikipedia, the free encyclopedia . But it is a reason you might prefer the spline interpolation. The spline interpolation has different issues, mostly around under- and over-shoot. The top bar never gets quite as bright green as the bottom bar. And it is hard to tell in this case, but it dips below the final point too. The first line in the JSL above, smooth=300, is setting the stiffness/tension of the spline. You'll have to pick a value that works for your application.
In the HeatColor example, you could transform the 0..1 argument (with SQRT perhaps) to stretch the colors. With both spline and interpolate you can stretch/squish the color space instead (as this example did) by putting in as many control points as you need. You can add the red and blue channels too, and give them their own profiles.
The files attached are the same as the code in the post.
more on SplineEval: Additional Notes
more on Interpolate: Conditional Functions
Updated 4Jan2017 for formatting and code repair that didn't survive the conversion from the old blog format.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.