 Embed a picture of a data table in a chart.
Embed a picture of a data table in a chart.
@Neo asked Is it possible to get a row & columns from an open table as inset in to a chart?
fontscale = 2; // scale up as needed. make the font bigger to make the image bigger.
picScale = .42; // scale down to fit. less than one to prevent pixelation.
topFraction = 0.95; // 0 at bottom, 1 at top of frame
bottomFraction = 0.05; // 0 at left, 1 at right of frame
dt = Open( "$sample_data/big class.jmp" );
// take a picture of the data
box = dt << journal;
oldFont = Get Preferences( fonts );
Preferences( Fonts( English( Text Font( "Segoe UI", 9 * fontscale ), Heading Font( "Segoe UI", 12 * fontscale, "Bold" ), ) ) );
pic = box << getpicture;
{xPixPixels, yPicPixels} = pic << size;
box << closewindow;
Eval( oldFont );
// make the graph
gb = Graph Builder(
Show Control Panel( 0 ),
Size( 1158, 894 ),
Variables( X( :height ), Y( :weight ), Overlay( :sex ) ),
Elements( Points( X, Y, Legend( 1 ) ), Smoother( X, Y, Legend( 2 ) ) )
);
// add the image
{xFramePixels, yFramePixels} = (Report( gb )[FrameBox( 1 )]) << getsize;
xmin = (Report( gb )[axisBox( 1 )]) << getmin;
xmax = (Report( gb )[axisBox( 1 )]) << getmax;
xUnitsPerPixel = (xmax - xmin) / xFramePixels;
ymin = (Report( gb )[axisBox( 2 )]) << getmin;
ymax = (Report( gb )[axisBox( 2 )]) << getmax;
yUnitsPerPixel = (ymax - ymin) / yFramePixels;
topPos = ymin + (ymax - ymin) * topFraction;
leftPos = xmin + (xmax - xmin) * bottomFraction;
bottomPos = topPos - picScale * yPicPixels * yUnitsPerPixel;
rightPos = leftPos + picScale * xPixPixels * xUnitsPerPixel;
(Report( gb )[FrameBox( 1 )]) << Add Image( image( pic ), bounds( top( topPos ), Left( leftPos ), bottom( bottomPos ), Right( rightPos ) ) );
// clean up. this will capture a picture and close the report and data table
gb << savepicture( "$temp/example.png" );
gb << closewindow;
Close( dt, nosave );
Open( "$temp/example.png" );
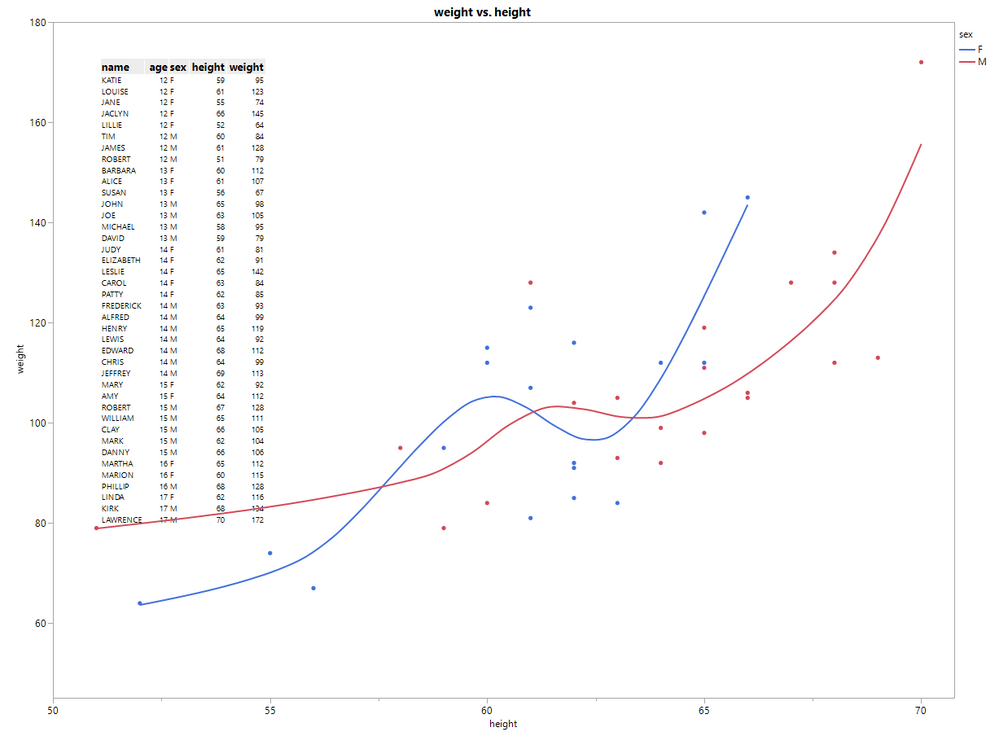
 A picture of a journaled data table embedded in a graph.
A picture of a journaled data table embedded in a graph.
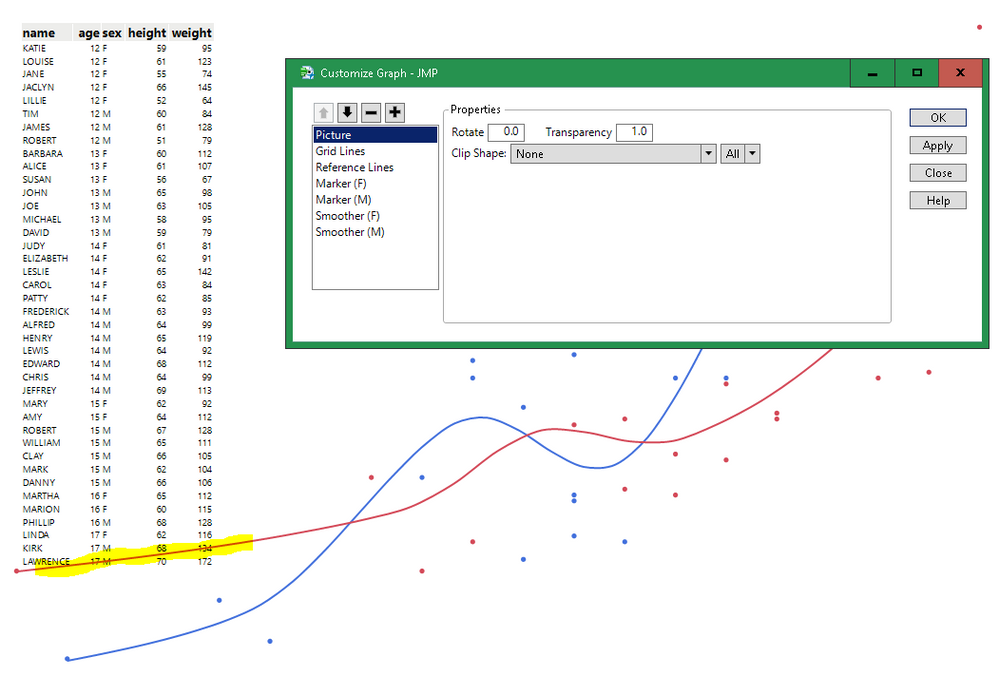
If you right-click->Customize the graph, you can see the default behavior for images puts them behind the graph.
 The list items are drawn in order from top to bottom (painter's algorithm.) The picture is below the graph.
The list items are drawn in order from top to bottom (painter's algorithm.) The picture is below the graph.
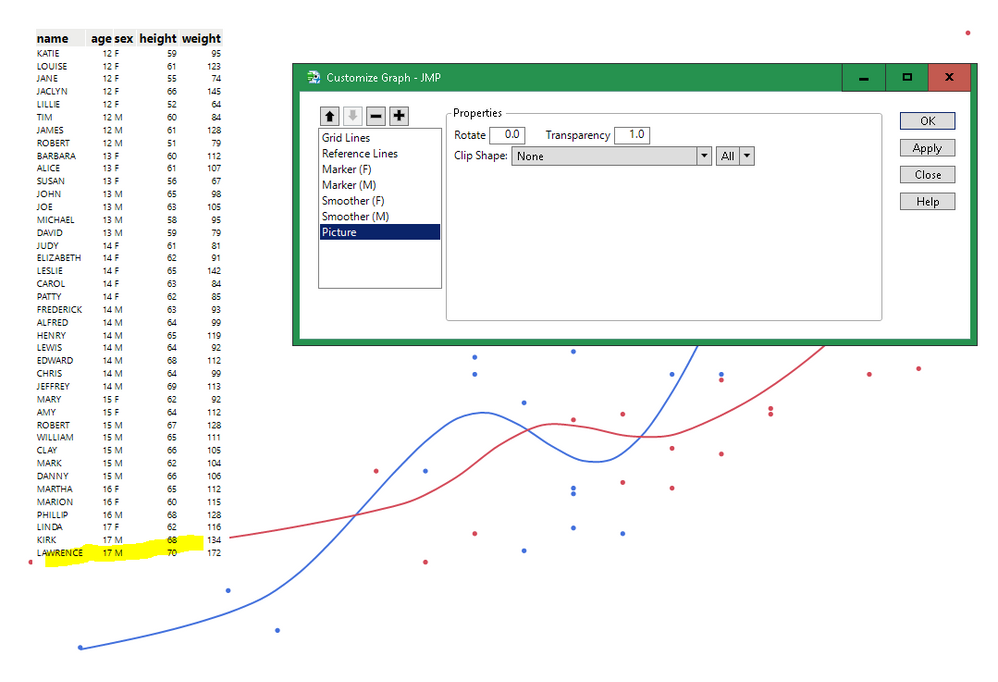
You can move the picture to be drawn after the graph, but that usually won't be desirable.
 The picture has a solid white background that blocks the graph.
The picture has a solid white background that blocks the graph.