Solution
Make your own pictures and specify them as the icon for a button. First, an easy example, where you might use ms-paint to make a bitmap
New Window( "hello", Button Box( "optional text", <<setIcon( "$desktop/hi.jpg" ) ) )
 Huge button icon without transparency
Huge button icon without transparency
You might want to have an empty string for the optional text, and you'll probably want a much smaller picture. That picture is more than 100x100. Typical icons are 16x16 or 32x32. You'll also want a drawing program that can create .png files with transparent backgrounds. The button above has a white background that clashes with the button's gray background (which might not be gray, depending on the theme).
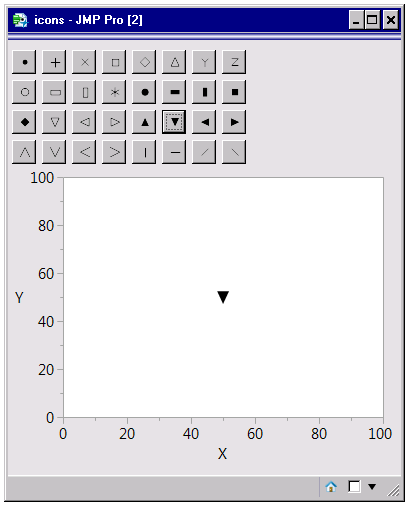
Here's an example that takes pictures of the JMP markers to make icons from them.
// You'll need to restart JMP to see changes you make to the icon files
// because JMP caches them on first load and will not notice changes.
// (Or you can just make new names while testing, but that isn't a
// good idea for production code)
iconsize=16; // balance this with markersize, below
gridsize=200; // more than big enough for markers.
gridcenterX=gridsize/2+1; // may need +/- 1 or 2 for centering
gridcenterY=gridsize/2+2; // may need +/- 1 or 2 for centering
iconhalf=iconsize/2;
For( icon = 0, icon <= 31, icon++,
// make a graph of just this marker, centered
gb = Graph Box(
FrameSize( gridsize, gridsize ), //
Y Scale( 0, 2 ),
X Scale( 0, 2 ),
suppressaxes( 1 ),
Marker( icon, {1, 1} ),<<backgroundcolor("white"),<<markersize(3)
);
// gray scale. the red channel is the same as blue and green.
{r} = (gb[framebox(1)] << getpicture)<<getpixels("r");
r = r[(gridcenterY-iconhalf)::(gridcenterY+iconhalf-1),(gridcenterX-iconhalf)::(gridcenterX+iconhalf-1)]; // crop border away
img = newimage("rgba",{r,r,r,1-r}); // add transparency
img<<saveimage("$temp/icon"||char(icon)||".png","png");
);
LB=lineupbox(ncol(8));
for(icon=0,icon<=31,icon++,
bb=buttonbox();
bb<<seticon("$temp/icon"||char(icon)||".png");
eval(evalexpr(bb<<setscript(updategraph(expr(icon)))));
LB<<append(bb);
);
updategraph = function({n},
(gb<<child)<<delete;
eval(evalexpr(gb<<append(graphbox(marker(expr(n),{50,50})))));
);
newwindow("icons", LB, gb=borderbox(textbox("choose a symbol")));
 Buttons with custom icons
Buttons with custom icons