- JMP User Community
- :
- JSL Cookbook - Archived
- :
- Using Slider Boxes
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Problem
You want to use a Slider Box to set a continuous value, and you want to see the current value as you move the slider.
Solution
Make a Slider Box and a Number Edit Box. Add a script to the Slider Box to update the Number Edit Box. Add a script to the Number Edit Box to update the Slider Box.
Eggs = 50;
Bacon = 50;
New Window( "Slider Display",
Border Box( Left( 10 ), Right( 10 ), top( 10 ), bottom( 10 ),
V List Box(
H List Box(
Text Box( "Eggs" ), // slider label
eggssb = Slider Box( 0, 100, Eggs, // slider script follows...
eggsnb << set( Eggs ); // update the value
// this example doesn't need any other interactive
// update. You could do some other work here, using
// the slider's value to change a graph, perhaps.
),
// text box to hold the slider's value...
eggsnb = Number Edit Box( Eggs, <<setfunction(
Function( {this}, // if the text box value changes
Eggs = this << get; // get the value
eggssb << inval; // update the slider
)
)
)
),
H List Box(
Text Box( "Bacon" ), // slider label
baconsb = Slider Box( 0, 100, Bacon, // slider script follows...
baconnb << set( Bacon ); // update the value
),
// text box to hold the slider's value...
baconnb = Number Edit Box( Bacon, <<setfunction(
Function( {this}, // if the text box value changes
Bacon = this << get; // get the value
baconsb << inval; // update the slider
)
)
)
),
Button Box( "Make Breakfast", // button script follows...
New Window( "Breakfast", Text Box( "eggs: " || Char( eggs ) || " and bacon: " || Char( bacon ) ) )
)
)
)
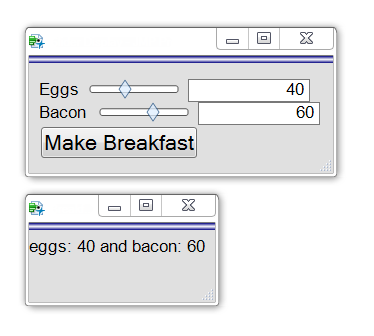
); Window with Slider and Edit boxes launches 2nd window
Window with Slider and Edit boxes launches 2nd window
Discussion
Slider Box and Number Edit Box have different behaviors. The Slider Box holds on to the variable (Eggs, for example) and updates that variable when the slider moves. The slider callback script can use the variable directly. The Number Edit Box does not hold on to the variable, and does not update it. The callback function for the Eggs Number Edit uses <<get to get the current value and store it into Eggs. But then it only needs to prod the slider with an <<inval to tell the slider to repaint the display. The slider will get the value to repaint from the Eggs variable.
You could make a slightly simpler variation using TextBox rather than NumberEditBox, but you'll probably want to enter an exact value, which is hard with a slider.
See Also
http://www.jmp.com/support/help/Display_Boxes.shtml
Help->Books->JSL Syntax Reference
Hi Craig
Thank you for ea great post!
I modified your script slightly to illustrate a problem I am having:
Eggs = 50;
Bacon = 50;
New Window( "Slider Display",
Border Box( Left( 10 ), Right( 10 ), top( 10 ), bottom( 10 ),
V List Box(
H List Box(
Text Box( "Eggs" ), // slider label
eggssb = Slider Box(
0,
100,
Eggs,
gb << Set Graphics Script( Marker( {Bacon, Eggs} ) );// slider script follows...
eggsnb << set( Eggs ); // update the value
// this example doesn't need any other interactive
// update. You could do some other work here, using
// the slider's value to change a graph, perhaps.
),
// text box to hold the slider's value...
eggsnb = Number Edit Box(
Eggs,
<<setfunction(
Function( {this}, // if the text box value changes
Eggs = this << get; // get the value
eggssb << inval; // update the slider
)
)
)
),
H List Box(
Text Box( "Bacon" ), // slider label
baconsb = Slider Box(
0,
100,
Bacon,
gb << Set Graphics Script( Marker( {Bacon, Eggs} ) );
// slider script follows...
baconnb << set( Bacon ); // update the value
),
// text box to hold the slider's value...
baconnb = Number Edit Box(
Bacon,
<<setfunction(
Function( {this}, // if the text box value changes
Bacon = this << get; // get the value
baconsb << inval; // update the slider
)
)
)
),
Button Box( "Make Breakfast", // button script follows...
New Window( "Breakfast",
Text Box( "eggs: " || Char( eggs ) || " and bacon: " || Char( bacon ) )
)
)
)
),
gb = Graph Box(
Framesize( 300, 300 ),
XName( "Bacon" ),
YName( "Eggs" ),
X Scale( 0, 100 ),
Y Scale( 0, 100 ),
Marker( {Bacon, Eggs} )
)
);My problem is that the graph does not update when I enter a number in the Number Edit Box. The slider moves when I press "Enter", but the graph does not reflect the change. I have tried a few things, but cant figure out how to fix it.
I hope you can help?
BR
Jesper
Thanks!
You need to add
gb<<inval; // update the graphboxin the two callback functions (for eggs and bacon number edit boxes) to notify the GraphBox to redraw istself. <<Inval means invalidate and triggers a redraw. The way you've written the graph box, it will pick up the changed data when it redraws.
Thank you
That solved it :)
You can get a Slider Box to give an integer output by rounding it in the Slider Box's script:
Names Default To Here( 1 );
sliderValue = .6;
New Window("Slider", v list box(
text box("Slider box with integer output."),
slider box(
0,
10,
sliderValue,
sliderValue = round(sliderValue);
tb << Set Text( char( sliderValue ) )
),
tb = text box("")
));If you’re looking for a code snippet or design pattern that performs a common task for your JSL project, the JSL Cookbook is for you.
This knowledge base contains building blocks of JSL code that you can use to reduce the amount of coding you have to do yourself.
It's also a great place to learn from the experts how to use JSL in new ways, with best practices.
- © 2024 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- About JMP
- JMP Software
- JMP User Community
- Contact