TLDR; There's a VSCode extension that understands JMP. Or inside VSCode extensions, you can just search JMP, and as of this publication, it's the only thing that comes up.
Hello JMP world,
Have you found yourself wanting your JSL scripting environment to mimic more of an IDE? Well, if you haven't checked out Visual Studio Code, I would say now is a great time to look into it, because we, at Predictum, have been writing an extension for it that will let VSCode understand (kind of) JSL.
First, I'm going to go into some of the native features of VSCode that I liked enough to want to do this in the first place.
- Workspace specific configs - You can open a folder with code, and it will remember it as a workspace, so you can just Ctrl+R and switch from project to project.
- Git built in - It automatically has all the git features you would normally want. And for the stuff that it doesn't have, someone has probably written an extension for it. Which brings us to...
- Extensibility - There are TONS of extensions to do all sorts, different languages, SQL Tools, cloud (AWS, Azure) integrations, GitLab/GitHub, you get it.
- It's lightweight.
We loved all those things, so we decided to make it understand JSL. Obviously, you need a copy of JMP for all of the features to work right, but you're here, so I feel that's a safe assumption.
What you get
We have:
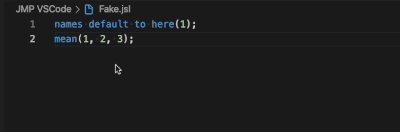
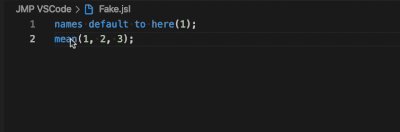
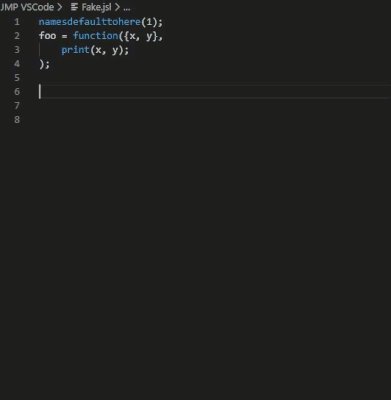
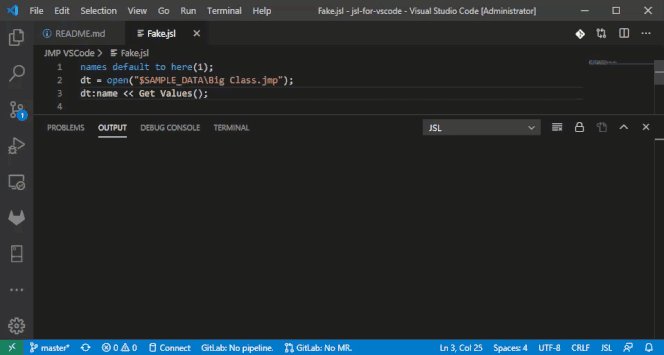
1. Syntax Highlighting - the most obvious thing we would need
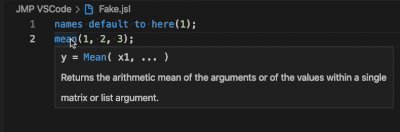
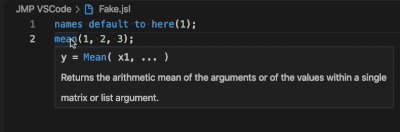
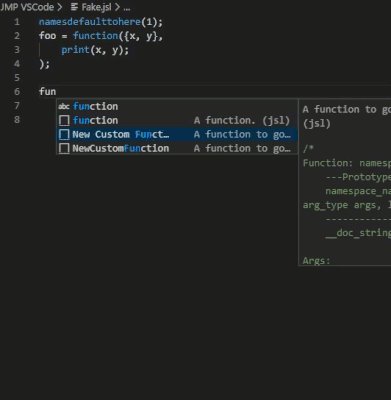
2. Hover Over Descriptions

These are pulled from the scripting index of your JMP if you have it up. So if you use NewCustomFunction(), it will pull in functions from other add-ins as well.
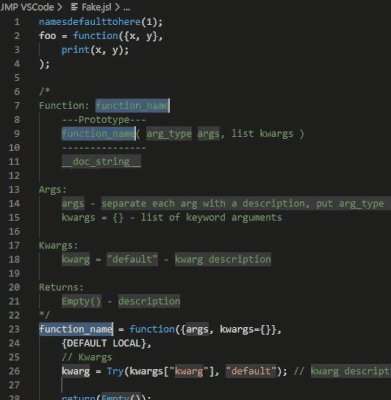
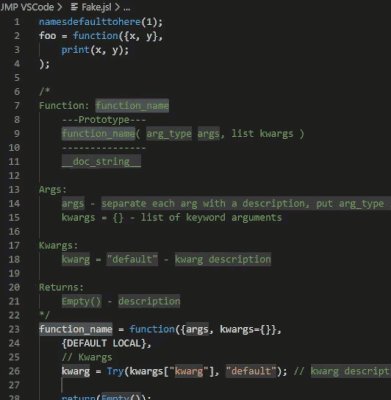
3. Useful Snippets

The function snippet in this example also comes with Natural Docs syntax because all functions are better with good documentation. We've definitely found that our documentation has been a lot better since making this add-in.
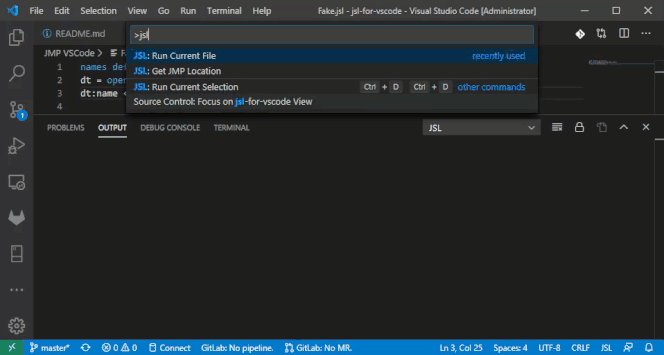
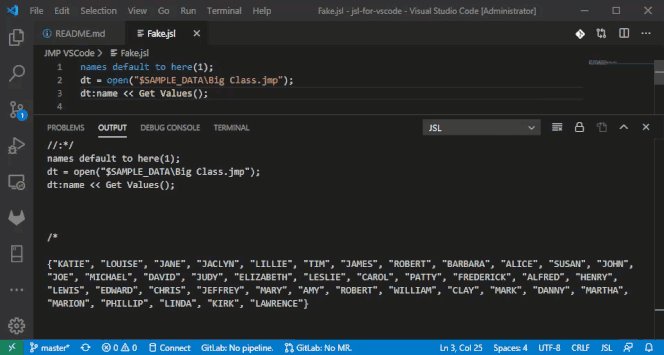
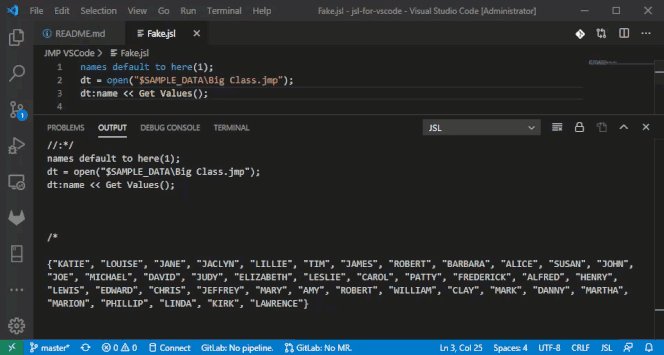
4. Running JSL
You can press Shift+Enter to run your selected text, or the whole file if nothing is selected. Or you can press Alt+Enter to run just the single line you're on. We went with the VSCode standard for running instead of Ctrl+R because it felt like it flowed better with other extensions. Also Ctrl+R is already taken. But don't worry, VSCode lets you edit pretty much everything, so you can set anything to any keybinding you like. It will freeze up your current instance of JMP a little, but if you press the "close VSCode server" button, you should be good again.

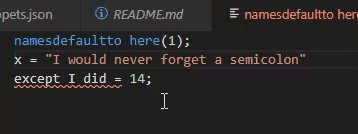
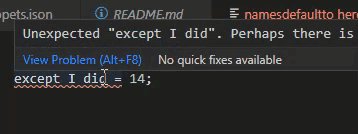
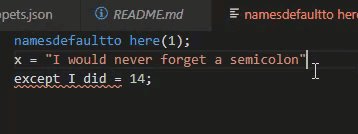
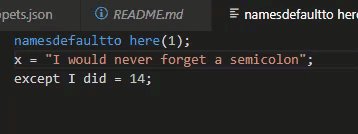
5. Syntax Error Reporting (recently added)

I love this because it will look through all the files you have open and give them a big red title if any of them are bad. So if you have some nested include()s, you don't have to search through which file is actually the problem. Can't say enough how useful this ends up feeling.
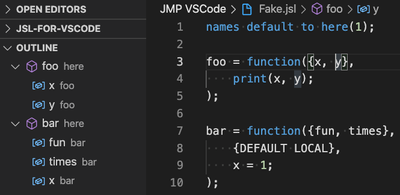
6. Symbol Outline

This is probably personally my most used feature. VSCode knows when you made a function, class, method, variable, whatever and will give you an outline of your current file. This is great because you can just surf the outline to look for what you want if the files are too big. Or you can just press Ctrl+O and type the variable and it will find it. The main reason this is better than Ctrl+F is that it will find ONLY where you assigned it. Not when you called it, or used the same name somewhere else in a different function ( it happens ). And again, you have full control on what types of variables you want in the outline. No functions? No problem.
Cool. You're sold. Now what?
- Download VSCode (if you haven't already)
- Go to extensions (Ctrl+Shift+X by default)
- Search "JMP" and you should see something like

- Press install. Done.
We're actively working on it, but updates are a little slow. If you have any issues, feel free to log them in the repo. And as a shameless plug, if you know TypeScript (or just want to learn it) and are interested in contributing, we'd love the help. It's open source. It's just been myself and @ben_ph working on this in our spare time, and lately just Ben.