JMPer Cable
A technical blog for JMP users of all levels, full of how-to's, tips and tricks, and detailed information on JMP features- JMP User Community
- :
- Blogs
- :
- JMPer Cable
- :
- Improvements to the Area element in Graph Builder
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
The Area element in Graph Builder is rewritten in JMP 15 to share functionality with the Line element. The Area and Line elements now support the same features, and moving forward, new features added to one element will be picked up by the other element.
Anything that can be created using the Area element can also be created using the Line element and vice versa. However, each element has a different set of initial defaults that are more appropriate for the given type. More about these differences later.
To demonstrate the changes in JMP 15, I downloaded some data from FluView. FluView is from the Centers for Disease Control and Prevention. The website tracks confirmed cases of positive tests for various strains of influenza. There is more information about FluView available from the CDC website.
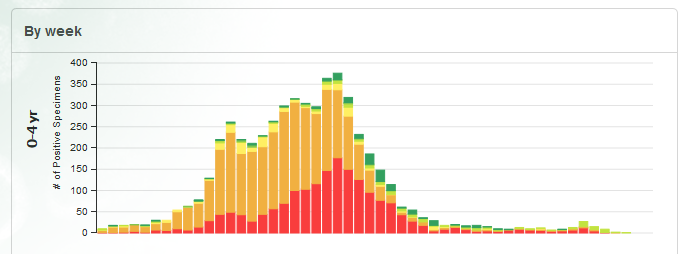
The data is categorized by week of the year and by four age groups: 0-4 years, 5-24 years, 25-64 years and 65+ years. It contains counts of confirmed cases for each week and age group for six different virus strains. FluView presents the data in stacked bar charts like this one:

Stacked bar charts and area charts are typically used to convey the same types of information, so this blog post uses the data to demonstrate features of the Area element. To make the graphs easier to read, the data has been additionally filtered to just 2019 rather than using the full 52 weeks from 2018-2019.
Connection type
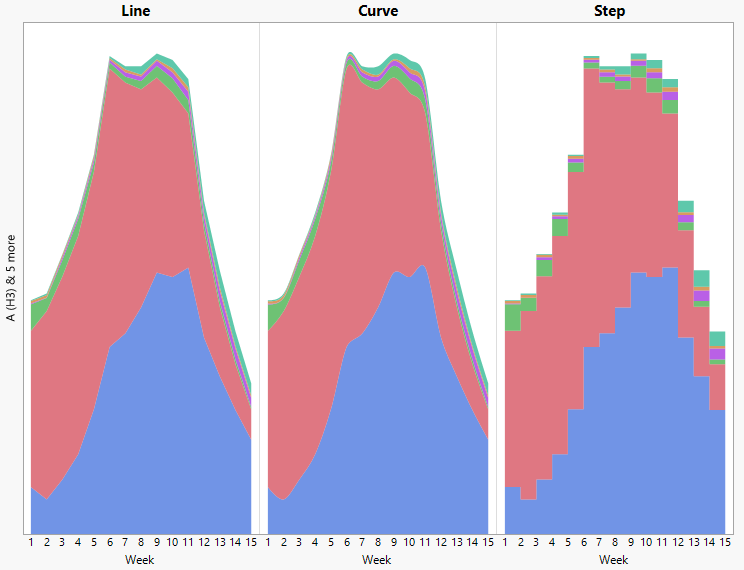
Area now supports all the same connection types as Line which are Line, Curve, Step, Centered Step, Horizontal and Vertical. Here are some examples showing Line, Curve and Step for the first 15 weeks of 2019:

The Connection setting is available in the options on the Area element. Row Order is also supported for data with implicit row ordering.
Hover tips
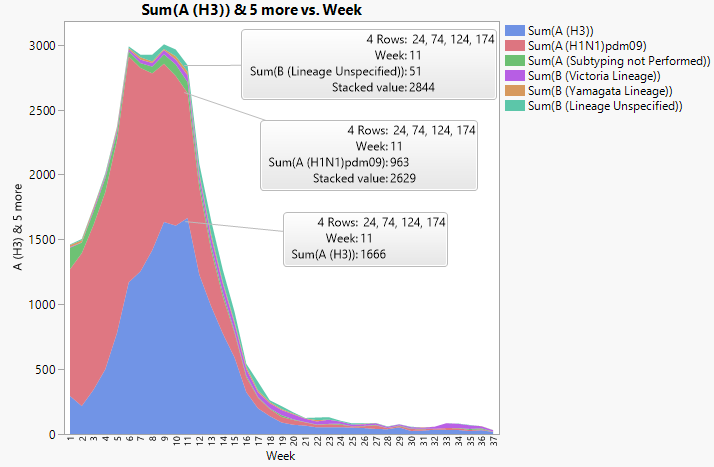
Hover tips are now available on the Area element when over any data point. The tip shows the value for the series as well as the overall stacked value at that data point.

Error bars
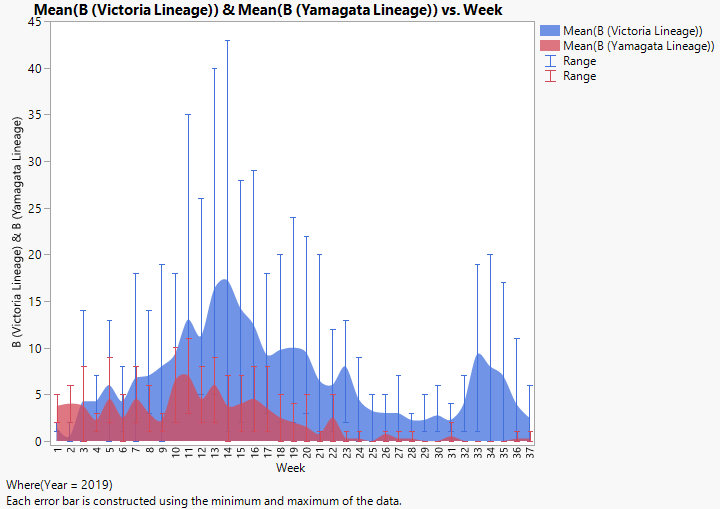
When the Area is using the Overlaid or Range area styles, error bars can be displayed just as they would on a Line element.

Displaying lines and changing fills
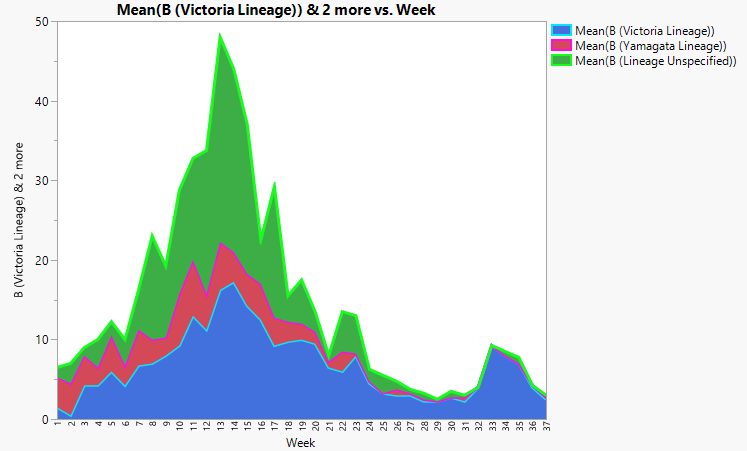
By default in JMP 15, the lines are displayed with a width of 0 on the Area element. This is a change from JMP 14, which displayed the lines with a width of 2 in the same color and transparency as the filled area. This had the effect of making the lines not visible. The lines could be made visible by changing the line properties through the legend.
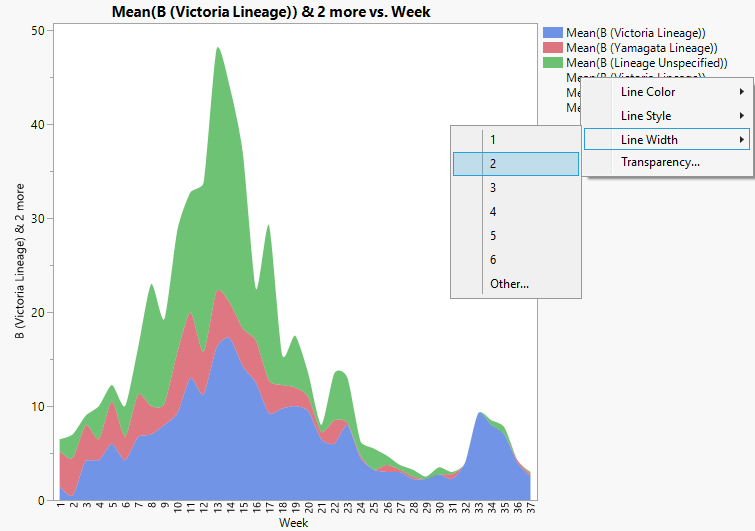
In the image below from JMP 14, the line color for each series has been changed to a different color and a Line Width of 3 in order to make the lines visible against the fills. Note that both the line and fill properties are shown together in the legend.

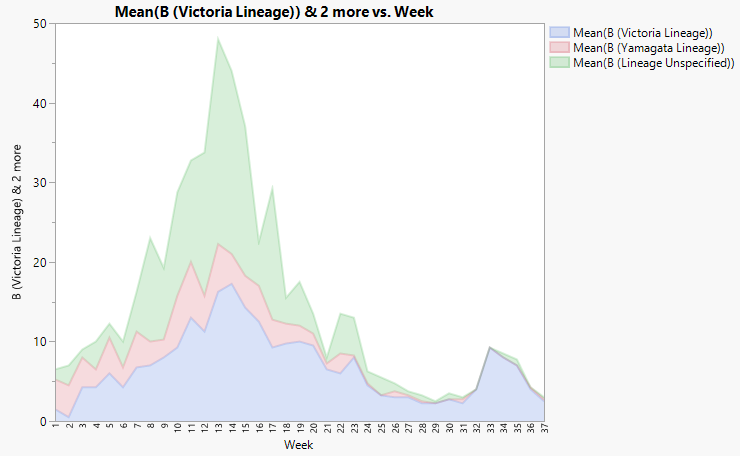
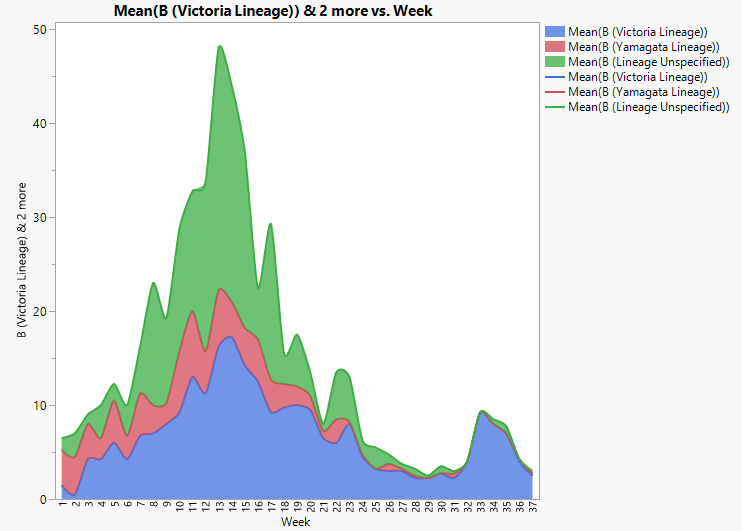
Unfortunately, the transparency setting controlled both the line and fill transparency. This made it impossible to have transparent fills with fully saturated lines. In the example below, the transparency setting on the legend has been reduced to 0.2. Both the lines and the fills have this transparency applied. The lines are slightly visible because they are drawn on top of the fills, but they are not fully saturated.

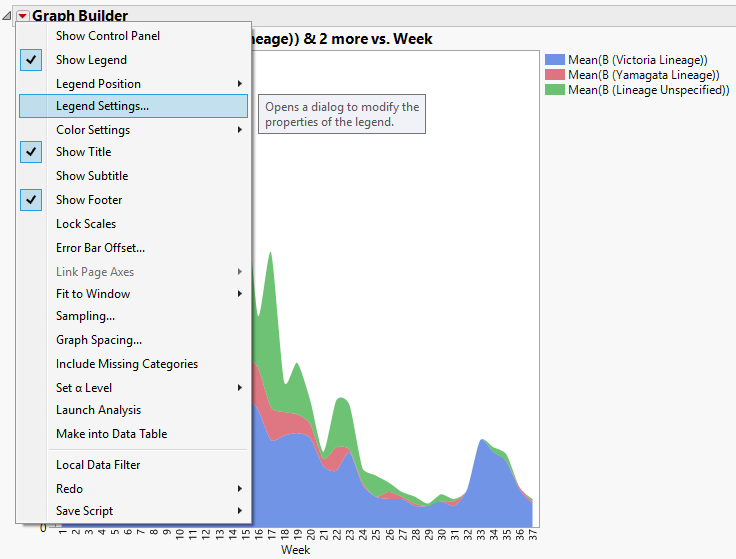
In JMP 15, the fills and lines are separated and controlled through individual legends. By default, the line legends are not shown since the line width is 0. To display the lines and the line legends, the line legends must first be enabled in the Legend Settings dialog.

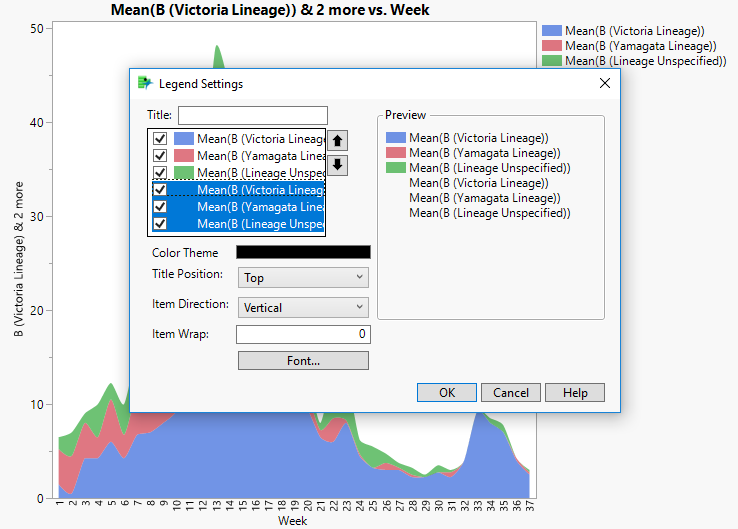
In the Legend Settings dialog, enable the legends for the lines. These are the unselected legends below the fill legends. The preview does not display the lines because the line width is still set to 0. We adjust the line width once the legend is visible.
In this screenshot, the line legends are shown enabled and highlighted in blue:

Now that the legends are shown, use the right-click context menu on each legend to set a line width. The line is initially not visible because the line width is zero. Setting a non-zero width makes the line visible in the legend and on the Area element.

Now the outline of the fill area can be seen and is independent from the properties of the fill.

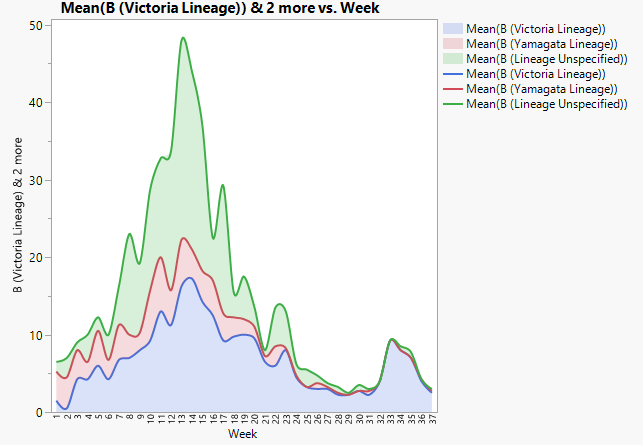
To make the lines more prominent and the fills more subtle, we can adjust the fill transparency (or color) without affecting the line. In this case below, the fill transparency has been reduced from 0.75 to 0.2 as was done previously with the JMP 14 example.
The difference from JMP 14 is very apparent, as the lines are fully saturated while the fills are highly transparent.

Area options in Line Element
The Area element isn’t the only one that got new features in JMP 15. The Line element also picked up features from the Area element. The Line now has an option for stacking the values.
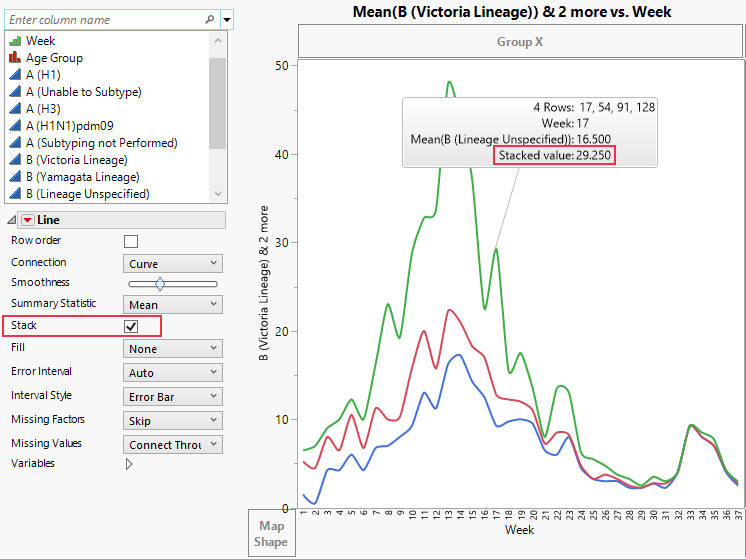
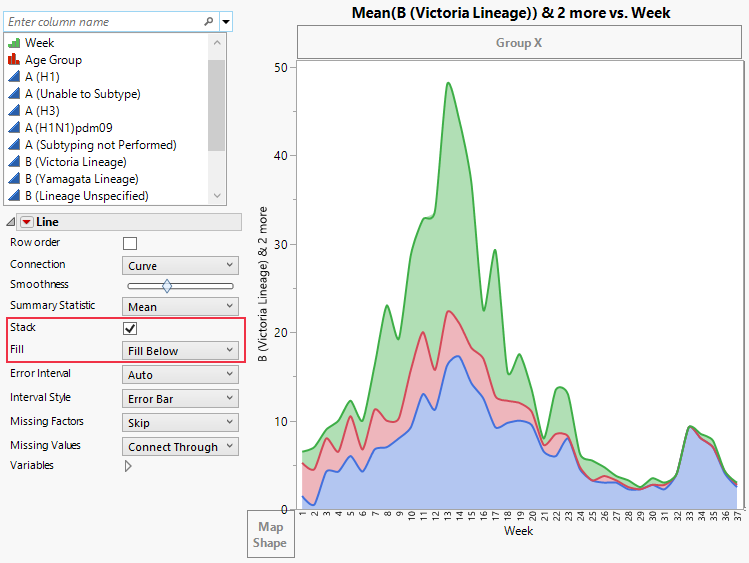
In the example below, the Stack option is enabled on the Line element. The hover tip includes the stacked value as well as the value for the series.

By specifying a fill on the Line element, we can recreate what we had with the Area element.

Other Improvements
The Area element now handles hidden row states. The JMP 14 Area element did not take hidden row states into account when displaying the data. The behavior for hidden rows now matches the existing behavior of the Line element.
Support for Missing Values has been added, and the behavior of Missing Factors matches the Line element as well. The Missing Value connection is displayed through the line display. Therefore, the lines need to be visible to see some of the styles such as Connect Faded and Connect Dashed.
Differences
The visual perception of an area chart is typically different than a line chart. When viewing an area, the relative amounts of the fill areas are the primary focus. The viewer is processing the individual fill amounts as well as the cumulative values.
For these reasons, the Area element puts more emphasis on the cumulative values and the filled areas. The Area element uses stacking by default. The fills are highly saturated, and the lines are deemphasized.
In a typical line chart, the focus tends to be more on the changes across the x-axis. The viewer is looking for trends, minima/maxima, or sudden changes.
The line element doesn’t stack values or include any fills by default. When applying fills, the fills are more transparent to give the lines higher visual priority.
Why have both? Which one should I use?
While the Area element and Line element are functionally equivalent now, both are still available to provide easier access to the expected default configuration. This minimizes the number of steps required to achieve the desired graph when you know what you are trying to create.
However, sometimes during data exploration, you may start with one element but then realize that features of the other element would enhance your data story. For example, you may start with a line element, add an overlay variable, and then decide that you want to stack the overlay values to see the cumulative amounts. Previously, this would have required switching the element type and potentially losing some customizations. Now, you can easily stack without switching.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us
