As a summer intern at JMP, my project involved working with APIs on the web. I had a bit of a learning curve in the first few weeks of the project as I was trying to get different APIs to work in JMP or if it was even possible. I was able to reach a point of understanding when I saw this analogy in a video called What is a RESTful API? Explanation of REST & HTTP:
Imagine you are at a restaurant. You are the consumer/user, the person interacting to get something that you want back from someone else. The waiter who comes to take your order can be likened to an API; the waiter will come and take your order, and take (send) it back to the kitchen (or in this case, the server, or any sort of software the API may be communicating with). When the order is complete (or the software or server gives a response), the waiter will come back and give you your order (fulfill your request). The request is complete!
After I found this analogy, I had a good mental model for how APIs worked.
The focus of my project was to create a JMP add-in that could access REST APIs on the web. I needed to show some working examples and also teach users about REST APIs and help them understand what’s happening behind the scenes as they use the add-in.

The motivation behind this project was the new feature of HTTP Request() in JMP 14. APIs, specifically the architectural style of REST, is something that is still considered to be relatively new. My first challenge was to learn about REST:
A REST, or RESTful API is an API with the components and qualities of a REST architectural style. REST stands for Representation State Transfer and defines a protocol and set of standard operations for how well-designed applications should behave. REST is primarily used by browsers and the framework could be called “the language of the internet”. To be considered RESTful, an application must have six major attributes: client-server architecture, statelessness, cacheability, be a layered system, ability to execute code on demand, and have a uniform interface. From the perspective of the end user, it doesn’t matter much whether an API is RESTful or not, but there are a lot of advantages on the programming side to being RESTful, which is why it has become the standard for APIs.
The next challenge I had was with JSL. I wasn’t sure how I wanted to go about creating a UI for the add-in in JSL, so I took a look at Appbuilder for JMP. I decided to work on the add-in using Appbuilder as I could separate the script for the back end from the script for the front end (or in this case, Appbuilder) and organize everything visually.
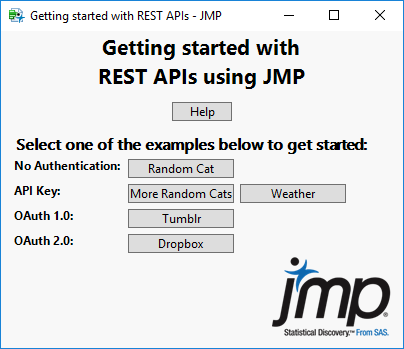
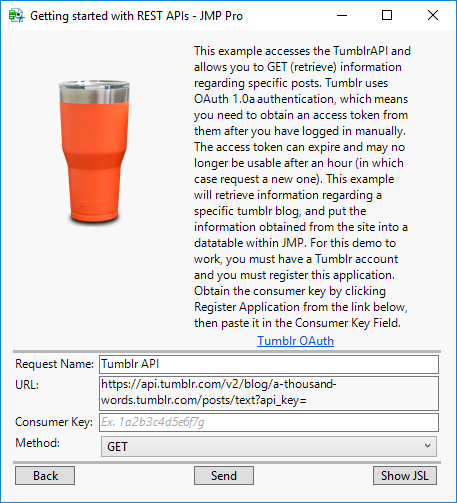
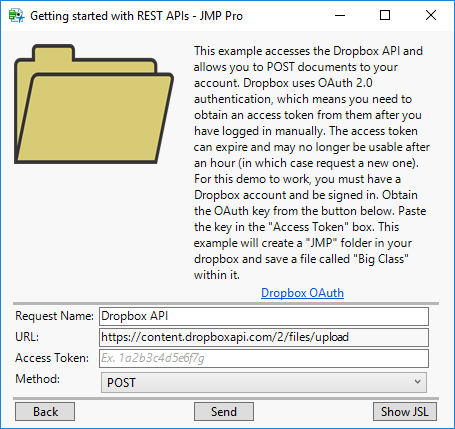
This is what the final product looks like:

I did research and compiled it into the Help button at the top, for those who want more description of the different authentication methods. It provides a description of each type of authentication we will tackle.
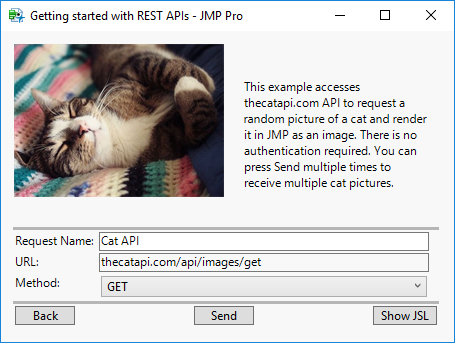
Next was the fun part. I found different APIs to access to utilize within my add-in. The CAT API is my personal favorite, so I used it twice (once for without authentication and once for with). Each time you click Send, a new cat pops up!


After I got the Cat API working, I found several other good examples and included the ones I like best in the add-in.

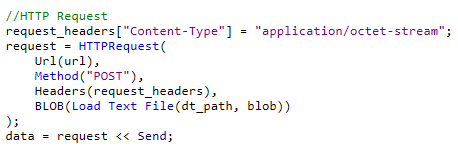
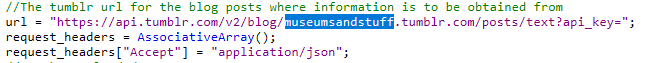
I especially enjoyed working on the Tumblr example, since it retrieves so much information (the entire tumblr blog). I wasn’t able to make the information that’s retrieved look that pretty, but I think it still does a good job. For anyone wishing to retrieve information on a different Tumblr post, they can switch out the Tumblr blog address in the JSL script here:

The last example was something special. Dropbox is an example that one of the other principal developers had already worked on. I wanted to integrate this example into my add-in to try and make it as user-friendly as possible so that anyone without programming experience could use it. The fact that it can remotely upload a file and folder with the click of a button through JMP still astounds me.

I hope you will try it out. Please leave any questions or comments you have.
For instructions on utilizing the add-in itself, please refer to my post Getting Started With REST.
GettingStartedWithRest.jmpaddin
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.