Introduction
I've been interested in woodworking ever since I was a kid and first saw Norm Abram on the New Yankee Workshop. Recently, I've wanted to start doing segmented turnings on my lathe. While there are a number of free segment calculators online and in app stores, I thought it would be more fun to try making one in JMP. It was surprisingly easy to make, and I learned a few things about JMP's trig functions and Graph Builder along the way. I'll share those lessons, as well as the segment calculator file in this blog post, but first, a teaser: pictures of the finished JMP tool and the first bowl I made using the tool.


Trig functions in JMP
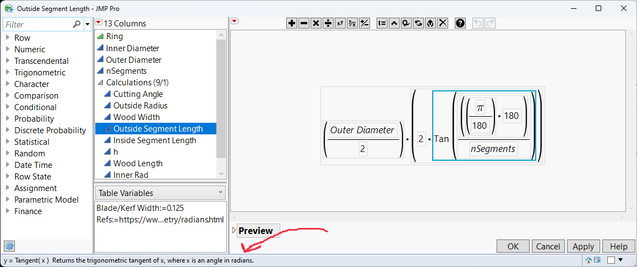
I freely admit I needed a geometry refresher on calculating the length of each segment (here's what I used). However, when I started creating formulas to calculate dimensions for the segments, the numbers weren't making sense. Hovering over the Tangent function, I saw the tip at the bottom of the screen, mentioning that JMP expects an angle in radians. That makes sense, as radians are a better way of thinking about angles. I still think in degrees, though, so I multiplied my thoughts by π/180 to get things working in my JMP formulas.

Graph Builder lessons
I've always loved Graph Builder, but now I love it even more after having learned the tricks I needed for this visualization to work. It is probably best explained by walking through making the graph step by step:
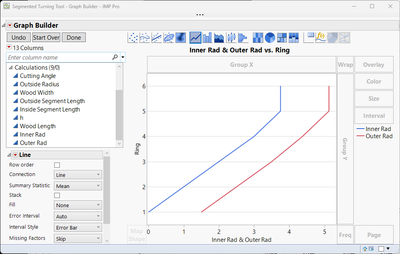
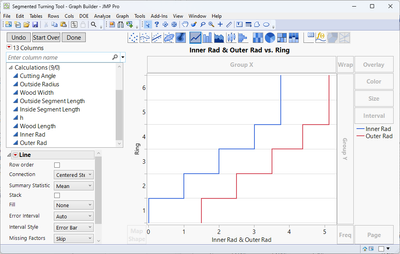
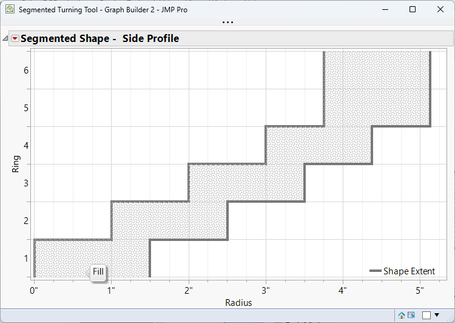
- The basic graph is just Ring on the Y axis and both Inner Rad and Outer Rad on the X axis, and then selecting Show Grid in the Y axis panel, as shown below.

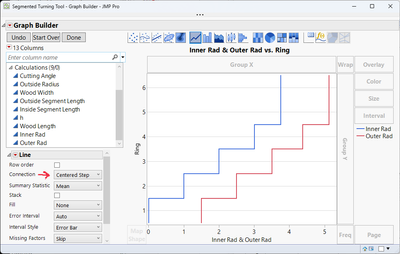
- The first change is to adjust the connection to be a Centered Step, which makes the outline of the segment rings more accurate to how they will be when they are made.

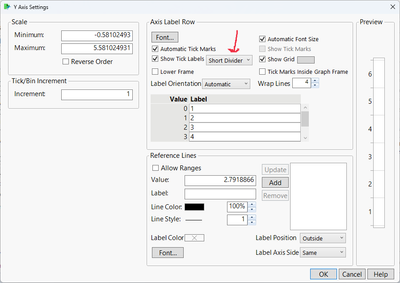
- The problem now is that I'd like the grid lines to be between the rings, instead of being at the ring number itself, which would help the visualization. After some poking around in the Y Axis Settings, I found that changing the Tick Labels box to Short Divider was what I was looking for:


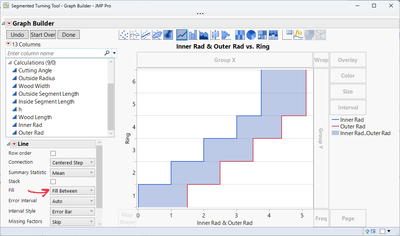
- Next, I wanted the area represented by the rings to be filled in somehow. This was easier than I expected; there's a Fill option in the control panel section for Line. Selecting Fill Between now makes the graph show how each segment ring will look.

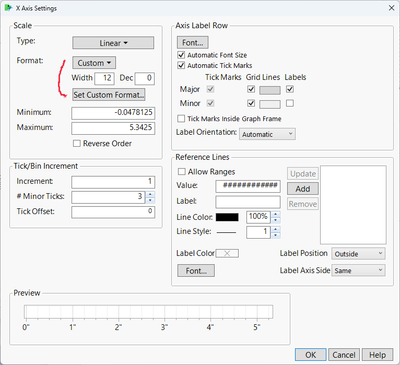
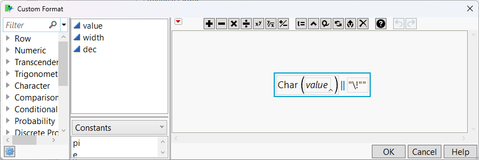
- I also wanted the numbers in the X axis to show up with the inches abbreviation ("). I found that you can choose a Custom format and set it however you'd like. I chose to treat it as a character and add a single quote afterward (the \!" is the JSL escape sequence for a single quote; more info on escape sequences here).


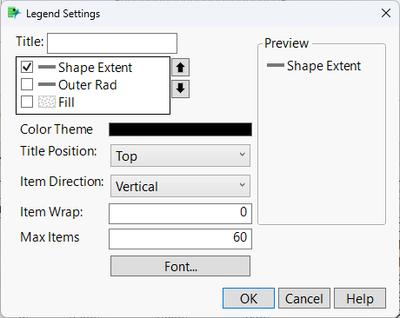
- Finally, double-clicking on the legend allowed me to change the colors and select a fill pattern. With that last change, I dragged the legend to the lower left, and my graph was done. Graph Builder really is an amazing tool!


Putting it all together
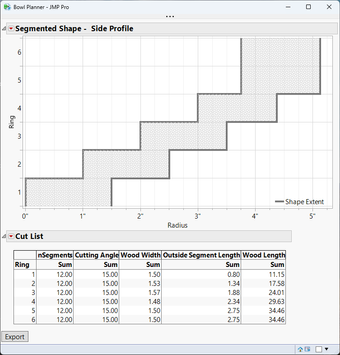
Finishing the tool was just a matter of using the Tabulate tool to generate a Cut List, then creating a simple script to put the Graph, the Cut List, and an Export button all into one window. The Export button saves the window as an HTML document, so I can send it to my phone for consultation in the wood shop (well, garage). I saved this script to the data table as "On Open" so it will run automagically each time JMP opens the data table. Here's the HMTL output:

End result
I followed the cut list shown above, and the measurements were spot-on for each ring and how they stacked together. Here's a picture of the final bowl, with my keyboard for scale. You can download and modify the tool below. If you make improvements, please post them in the comments.

Segmented Turning Tool.jmp
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.