- Due to inclement weather, JMP support response times may be slower than usual during the week of January 26.
To submit a request for support, please send email to support@jmp.com.
We appreciate your patience at this time. - Register to see how to import and prepare Excel data on Jan. 30 from 2 to 3 p.m. ET.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: how to generate a data table through a graph which is a plot of some data?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
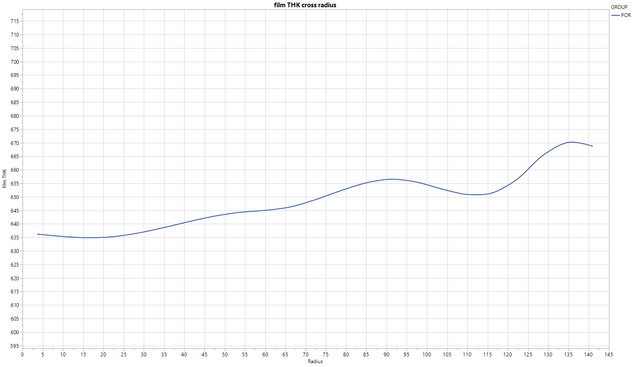
how to generate a data table through a graph which is a plot of some data?
if I only have a photo graph which is a plot of some data, but not have a its original raw data. can help to suggest how to generate a data set use this graph?
My purpose is to generate a data set that can represent its profile, and join with others then can do a new plot to combine all togehter.
can use jmp script or through its basic function tools? thanks a lot.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: how to generate a data table through a graph which is a plot of some data?
I think there is a lot of unknown information, so there may not be any great answers.
- is this a smoothed curve?
- how many data points were there?
- what resolution did the data have?
Perhaps just using the cross hair tool and a new data table would be good enough for 10 to 20 points.
If you believe there are 100s of valid points, on the plotted line, you can recover them with a bit of JSL. Read the comments; study the results and make sure they make sense.
//
// this is NOT a general solution; it is tailored for this particular bitmap
//
img = Open( "https://community.jmp.com/t5/image/serverpage/image-id/33300i4DE1ABDC20B74778" );
New Window( "Make sure this is the right image", img ); // view the img
// work with r,g,b arrays of pixel data...
{r, g, b} = img << getpixels( "rgb" );
// https://community.jmp.com/t5/JSL-Cookbook/Using-Loc-with-a-2D-Matrix/ta-p/195207
// explains the 1D vs 2D matrix/loc stuff...
nr = N Rows( b );
nc = N Cols( b );
// using the MS paint eyedropper, the blue-est of the pixels in the blue line have rgb=(56,89,165)
bluelocs = (Loc( r < (60 / 255) & g < (95 / 255) & b > (160 / 255) ) - 1); // bluelocs is a matrix of 1D indexes (0-based)
blueRowlocs = Floor( (bluelocs) / nc ) + 1; // nc is the number of columns in the 2D pixmat
blueCollocs = Mod( (bluelocs), nc ) + 1; // rowlocs and collocs are 2D indexes (1-based)
// the grid lines have rgb=(215,215,215) (the frame is darker, 165,165,165)
gridlocs = (Loc( r == (215 / 255) & g == (215 / 255) & b == (215 / 255) ) - 1);
gridRowlocs = Floor( (gridlocs) / nc ) + 1; // nc is the number of columns in the 2D pixmat
gridCollocs = Mod( (gridlocs), nc ) + 1; // rowlocs and collocs are 2D indexes (1-based)
// locate the top, bottom, left, and right gray grid lines; their values are hard-coded below...
MINRAD = 5;
MAXRAD = 140;
MINTHK = 595;
MAXTHK = 715;
// CAUTION: this works because there is not a lot of other gray pixels of this shade.
// the while-loop removes a couple that get in the way.
// a different source graph will have different problems.
dtGRAY = As Table( gridRowlocs || gridCollocs, <<columnnames( {"THK", "Radius"} ) );
// sorting, first by thk, makes the first and last gray pixels be for the first and last VERTICAL lines...
dtGRAY << sort( by( THK ), replacetable );
While( dtGRAY:THK[1] != dtGRAY:THK[2], dtGRAY << deleterows( 1 ) ); // already OK for this image
RADminPixel = dtGRAY:radius[1];
Write( "\!nradius(min) is x pixel ", RADminPixel );
RADmaxPixel = dtGRAY:radius[N Rows( dtGRAY )];
Write( "\!nradius(max) is x pixel ", RADmaxPixel );
// sorting, by radius, makes the first and last gray pixels be for the first and last HORIZONTAL lines...
dtGRAY << sort( by( radius ), replacetable );
While( dtGRAY:radius[1] != dtGRAY:radius[2], dtGRAY << deleterows( 1 ) ); // clears some misc text at the left edge
THKmaxPixel = dtGRAY:THK[1];
Write( "\!nTHK(max) is y pixel ", THKmaxPixel );
THKminPixel = dtGRAY:THK[N Rows( dtGRAY )];
Write( "\!nTHK(min) is y pixel ", THKminPixel );
Close( dtGRAY, nosave );
// scale the data. this is a standard linear interpolation, on the matrix values.
blueRowlocs = (blueRowlocs - THKminPixel) / (THKmaxPixel - THKminPixel) * (MAXTHK - MINTHK) + MINTHK;
blueCollocs = (blueCollocs - RADminPixel) / (RADmaxPixel - RADminPixel) * (MAXRAD - MINRAD) + MINRAD;
// make a table
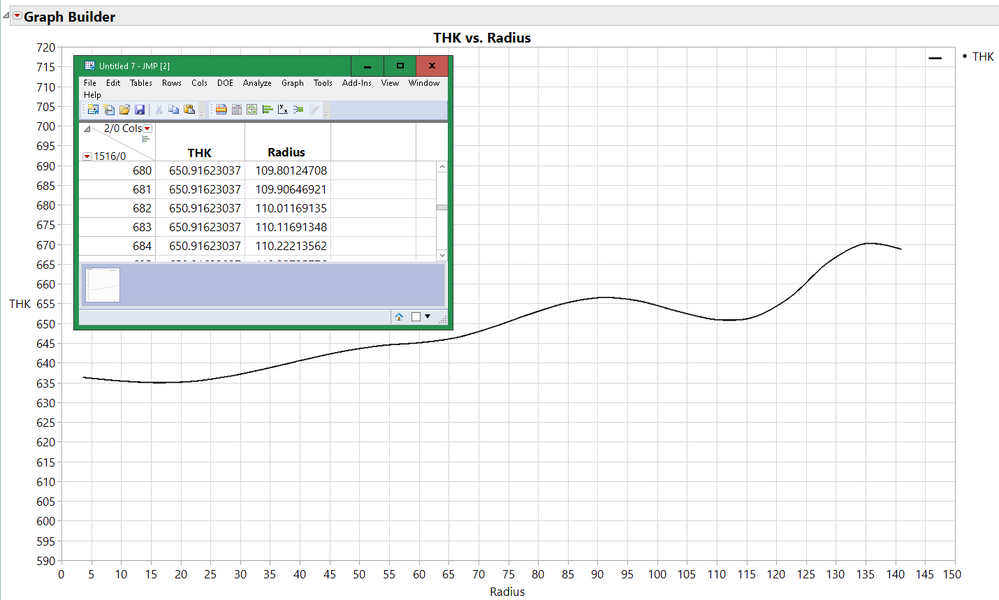
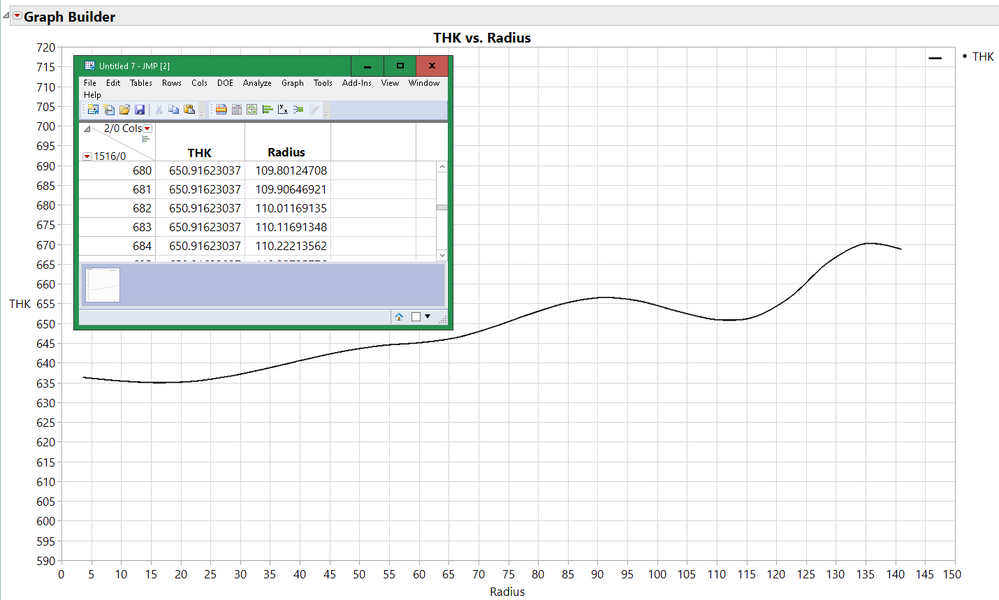
dtBLUE = As Table( blueRowlocs || blueCollocs, <<columnnames( {"THK", "Radius"} ) );
// and the graph.
dtBLUE << Graph Builder(
Size( 1354, 820 ),
Show Control Panel( 0 ),
Variables( X( :Radius ), Y( :THK ) ),
Elements( Points( X, Y, Legend( 4 ) ) ),
SendToReport(
Dispatch( {}, "Radius", ScaleBox, {Min( 0 ), Max( 150 ), Inc( 5 ), Minor Ticks( 0 ), Label Row( Show Major Grid( 1 ) )} ),
Dispatch({},"THK",ScaleBox,{Min(590),Max(720),Inc(5),MinorTicks(1),LabelRow({AutomaticTickMarks(0),ShowMajorGrid(1),ShowMinorTicks(0)})}),
Dispatch( {}, "Graph Builder", FrameBox, {Marker Size( 0 ), Marker Drawing Mode( "Normal" )} )
)
);
This works on the original graph you uploaded, not on the reduced resolution graph you most likely see in the discussion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: how to generate a data table through a graph which is a plot of some data?
I think there is a lot of unknown information, so there may not be any great answers.
- is this a smoothed curve?
- how many data points were there?
- what resolution did the data have?
Perhaps just using the cross hair tool and a new data table would be good enough for 10 to 20 points.
If you believe there are 100s of valid points, on the plotted line, you can recover them with a bit of JSL. Read the comments; study the results and make sure they make sense.
//
// this is NOT a general solution; it is tailored for this particular bitmap
//
img = Open( "https://community.jmp.com/t5/image/serverpage/image-id/33300i4DE1ABDC20B74778" );
New Window( "Make sure this is the right image", img ); // view the img
// work with r,g,b arrays of pixel data...
{r, g, b} = img << getpixels( "rgb" );
// https://community.jmp.com/t5/JSL-Cookbook/Using-Loc-with-a-2D-Matrix/ta-p/195207
// explains the 1D vs 2D matrix/loc stuff...
nr = N Rows( b );
nc = N Cols( b );
// using the MS paint eyedropper, the blue-est of the pixels in the blue line have rgb=(56,89,165)
bluelocs = (Loc( r < (60 / 255) & g < (95 / 255) & b > (160 / 255) ) - 1); // bluelocs is a matrix of 1D indexes (0-based)
blueRowlocs = Floor( (bluelocs) / nc ) + 1; // nc is the number of columns in the 2D pixmat
blueCollocs = Mod( (bluelocs), nc ) + 1; // rowlocs and collocs are 2D indexes (1-based)
// the grid lines have rgb=(215,215,215) (the frame is darker, 165,165,165)
gridlocs = (Loc( r == (215 / 255) & g == (215 / 255) & b == (215 / 255) ) - 1);
gridRowlocs = Floor( (gridlocs) / nc ) + 1; // nc is the number of columns in the 2D pixmat
gridCollocs = Mod( (gridlocs), nc ) + 1; // rowlocs and collocs are 2D indexes (1-based)
// locate the top, bottom, left, and right gray grid lines; their values are hard-coded below...
MINRAD = 5;
MAXRAD = 140;
MINTHK = 595;
MAXTHK = 715;
// CAUTION: this works because there is not a lot of other gray pixels of this shade.
// the while-loop removes a couple that get in the way.
// a different source graph will have different problems.
dtGRAY = As Table( gridRowlocs || gridCollocs, <<columnnames( {"THK", "Radius"} ) );
// sorting, first by thk, makes the first and last gray pixels be for the first and last VERTICAL lines...
dtGRAY << sort( by( THK ), replacetable );
While( dtGRAY:THK[1] != dtGRAY:THK[2], dtGRAY << deleterows( 1 ) ); // already OK for this image
RADminPixel = dtGRAY:radius[1];
Write( "\!nradius(min) is x pixel ", RADminPixel );
RADmaxPixel = dtGRAY:radius[N Rows( dtGRAY )];
Write( "\!nradius(max) is x pixel ", RADmaxPixel );
// sorting, by radius, makes the first and last gray pixels be for the first and last HORIZONTAL lines...
dtGRAY << sort( by( radius ), replacetable );
While( dtGRAY:radius[1] != dtGRAY:radius[2], dtGRAY << deleterows( 1 ) ); // clears some misc text at the left edge
THKmaxPixel = dtGRAY:THK[1];
Write( "\!nTHK(max) is y pixel ", THKmaxPixel );
THKminPixel = dtGRAY:THK[N Rows( dtGRAY )];
Write( "\!nTHK(min) is y pixel ", THKminPixel );
Close( dtGRAY, nosave );
// scale the data. this is a standard linear interpolation, on the matrix values.
blueRowlocs = (blueRowlocs - THKminPixel) / (THKmaxPixel - THKminPixel) * (MAXTHK - MINTHK) + MINTHK;
blueCollocs = (blueCollocs - RADminPixel) / (RADmaxPixel - RADminPixel) * (MAXRAD - MINRAD) + MINRAD;
// make a table
dtBLUE = As Table( blueRowlocs || blueCollocs, <<columnnames( {"THK", "Radius"} ) );
// and the graph.
dtBLUE << Graph Builder(
Size( 1354, 820 ),
Show Control Panel( 0 ),
Variables( X( :Radius ), Y( :THK ) ),
Elements( Points( X, Y, Legend( 4 ) ) ),
SendToReport(
Dispatch( {}, "Radius", ScaleBox, {Min( 0 ), Max( 150 ), Inc( 5 ), Minor Ticks( 0 ), Label Row( Show Major Grid( 1 ) )} ),
Dispatch({},"THK",ScaleBox,{Min(590),Max(720),Inc(5),MinorTicks(1),LabelRow({AutomaticTickMarks(0),ShowMajorGrid(1),ShowMinorTicks(0)})}),
Dispatch( {}, "Graph Builder", FrameBox, {Marker Size( 0 ), Marker Drawing Mode( "Normal" )} )
)
);
This works on the original graph you uploaded, not on the reduced resolution graph you most likely see in the discussion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: how to generate a data table through a graph which is a plot of some data?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: how to generate a data table through a graph which is a plot of some data?
Here is a thread with another example of this-- Can JSL restore the value of the curve?
Cheers,
Brady
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us