- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: Vertical text for group labels in Graph Builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Vertical text for group labels in Graph Builder
Hello all!
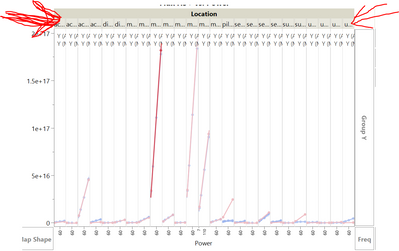
couldn't find an answer to this one, although it seems like an easy one...How can I make the text of the group labels vertical? See picture below (they're by default horizontal)...is there a way via the Graph Builder GUI or do I have to script? Below the generated script for my graph (anything I could add?). Any help much appreciated! thanks!
Best,
Yawovi
Graph Builder(
Size( 745, 526 ),
Variables(
X( :Power ),
Y( :Name( "Concentration" ) ),
Group X( :Location ),
Overlay( :Color )
),
Elements(
Points( X, Y, Legend( 7 ) ),
Line Of Fit( X, Y, Legend( 12 ), Equation( 1 ) )
)
)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Vertical text for group labels in Graph Builder
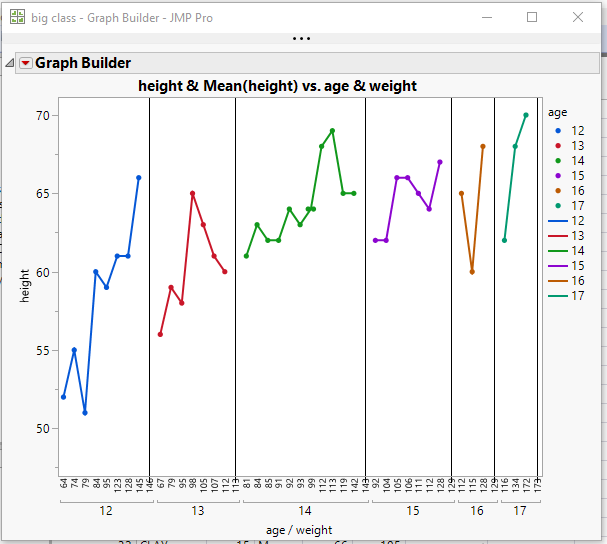
I don't believe that you can change the orientation of the group labels, however you may be able to do a little manipulation and get a graph that is similar to what you want. I added some missing value rows, and manually added some reference lines, both of which could be programmatically added if you move ahead with this methodology.
names default to here(1);
dt = current data table();
Graph Builder(
Size( 528, 464 ),
Show Control Panel( 0 ),
Variables( X( :age ), X( :weight, Position( 1 ) ), Y( :height ), Color( :age ) ),
Elements(
Points( X( 1 ), X( 2 ), Y, Legend( 137 ) ),
Line( X( 1 ), X( 2 ), Y, Legend( 138 ), Missing Values( "No Connection" ) )
),
SendToReport(
Dispatch(
{},
"age",
ScaleBox,
{Add Ref Line( 8, "Solid", "Black", "", 1 ),
Add Ref Line( 16, "Solid", "Black", "", 1 ),
Add Ref Line( 28, "Solid", "Black", "", 1 ),
Add Ref Line( 36, "Solid", "Black", "", 1 ),
Add Ref Line( 44, "Solid", "Black", "", 1 ),
Add Ref Line( 40, "Solid", "Black", "", 1 )}
),
Dispatch(
{},
"400",
ScaleBox,
{Legend Model(
137,
Base( 0, 0, 0, Item ID( "12", 1 ) ),
Base( 1, 0, 0, Item ID( "13", 1 ) ),
Base( 2, 0, 0, Item ID( "14", 1 ) ),
Base( 3, 0, 0, Item ID( "15", 1 ) ),
Base( 4, 0, 0, Item ID( "16", 1 ) ),
Base( 5, 0, 0, Item ID( "17", 1 ) )
)}
)
)
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Vertical text for group labels in Graph Builder
Thanks Jim for taking a look! Appreciated! However this seems not to work if the variable weight (power in my case) is continuous and age (location in my case) is ordinal/character. Such variable type definition is necessary in my case because I want to show for each age (location in my case) the line fit of height (concentration in my case) versus weight (power in my case). Or do you still see another workaround? Many thanks!
Best regards!
Yawovi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Vertical text for group labels in Graph Builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Vertical text for group labels in Graph Builder
X-axis has the capability to change the label direction.
Hope it helps
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us