- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: User Interface
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
User Interface
Hi,
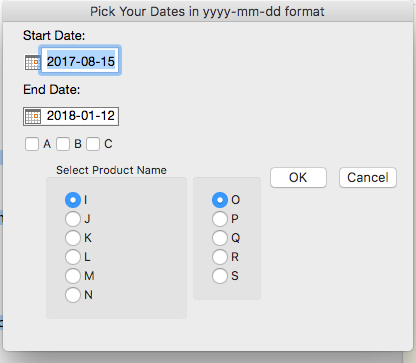
I have made a UI and like to make some changes to it. This is shown below:
I like to move "OK" and "Cancel" to bottom of the window and in "Select Product Name" only choose on product (combine the right and left). Also like to know how to choose these options and put them in a varaible to be used for further scripting.
I have attached the actual script.
Thanks so much for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: User Interface
One thing I would recommend is to move the lines that set the formats for str1 and str2 outside of the New Window() function. You can define all the display boxes first inside of New Window(), and then modify those display boxes. That will keep your code a bit cleaner.
Next, you can move the V List Box closing parenthesis to the end of the list of display boxes. The H List Box that contains the OK and Cancel buttons is nested in the same H List Box that contains the panel boxes with your radio buttons. Just move the H List Box containing OK and Cancel outside its current parent H List Box container, and make it a sibling to that H List Box within the V List Box parent container. That will move those buttons to the bottom.
Having multiple columns in a radio button field is tricky, and I'm not sure is worth the hassle. You'll need 2 of them as you have now (though I would put both of them in the same panel box instead of separate ones). The problem is you can't have a radio box that doesn't have something selected. Therefore, it would be impossible for one radio box to be cleared so that there is only 1 selection across both radio boxes. Consider a list box instead so that you can keep it compact with a scroll bar and setting the number of lines to display.
Here's the result with my suggestions:
Clear Log();
// Time filtering //
defuplim = Today();
deflowlim = Today() - In Days( 150 );
ww = New Window( "Pick Your Dates in yyyy-mm-dd format",
//<<Modal,
<<return result,
V List Box(
Text Box( "Start Date:" ),
Spacer Box( Size( 20, 10 ) ),
str1 = Number Edit Box(
deflowlim,
10,
<<SetFunction( Function( {that}, lowlim = str1 << get ) )
),
Spacer Box( Size( 20, 10 ) ),
Text Box( "End Date:" ),
Spacer Box( Size( 20, 10 ) ),
str2 = Number Edit Box(
defuplim,
10,
<<SetFunction(
Function( {this},
uplim = str2 << get
),
)
),
Spacer Box( Size( 20, 10 ) ),
H List Box( checkA = Check Box( "A" ), checkB = Check Box( "B" ), checkC = Check Box( "C" ) ),
Spacer Box( Size( 20, 10 ) ),
H List Box(
Spacer Box( Size( 20, 10 ) ),
Panel Box( "Select Product Name",
lb = List Box( {"i","j","k","l","m","n","o","p","q","r","s"})
)
),
H List Box( Ok_btn = Button Box( "OK", ), cancel_btn = Button Box( "Cancel" ) )
)
);
str1 << set format( Format( "yyyy-mm-dd" ) );
str2 << set format( Format( "yyyy-mm-dd" ) );
lb << Set N Lines(6);
lb << Set Max Selected(1);
To access the information in the display boxes from the user, you just need to define a function for the OK button that does this. See the Scripting Index in the Help menu. If you search "number edit box" and change the drop down menu from "All Categories" to "Display Box" you can see all the messages you can send to a number edit box. One of them is "Get". There is a similar message for every display box with user input.
Your function for the OK button might look something like this:
Ok_btn << Set Script(On OK());
On OK = Function({},
start_date = str1 << Get;
end_date = str2 << Get;
Print(start_date, end_date);
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: User Interface
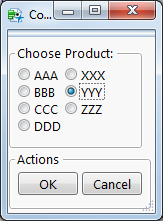
If you use the << group method you can have radio boxes side by side that act as one radio box, i.e. only one option can be selected. Here's an example:
list1 = {"AAA", "BBB", "CCC", "DDD"};
list2 = {"XXX", "YYY", "ZZZ"};
nw = new window("Combine Radio boxen",
panel box("Choose Product:",
hlist box(
rb1 = radio box(list1),
rb2 = radio box(list2)
),
),
panel box("Actions",
hlist box(
okb = button box("OK",
one_product = rb1 << get selected;
print("Product Selected: " || one_product);
nw << close window;
),
canb = button box("Cancel",
nw << close window;
),
),
)
);
rb1 << group(rb2);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: User Interface
@pmroz wrote:If you use the << group method you can have radio boxes side by side that act as one radio box, i.e. only one option can be selected. Here's an example:
list1 = {"AAA", "BBB", "CCC", "DDD"}; list2 = {"XXX", "YYY", "ZZZ"}; nw = new window("Combine Radio boxen", panel box("Choose Product:", hlist box( rb1 = radio box(list1), rb2 = radio box(list2) ), ), panel box("Actions", hlist box( okb = button box("OK", one_product = rb1 << get selected; print("Product Selected: " || one_product); nw << close window; ), canb = button box("Cancel", nw << close window; ), ), ) ); rb1 << group(rb2);
Man, that's some witchcraft there. Nice tip! Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: User Interface
Ha ha they taught me a lot about JSL at Hogwarts.
But really the secret sauce is the Script Index. Use it all the time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: User Interface
Hi,
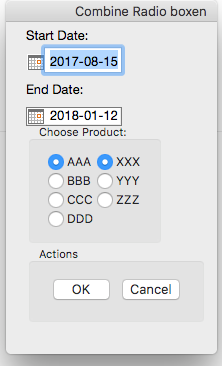
Thanks. Your script works as expected. But when I combine it with staff at top of "Choose Product", I see below picture:
I have attached the script after modifications. Thanks for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: User Interface
The problem is you are using a modal window. I won't process that line that groups the radio boxes until you close the window.
You can do this and keep the modal window:
panel box("Choose Product:",
hlist box(
rb1 = radio box(list1),
rb2 = radio box(list2)
),
rb1 << group(rb2);
),
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: User Interface
Since you are using a modal window you need to move the group command inside the new window():
)
rb1 << group(rb2),
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: User Interface
Thanks. It works fine now. What about the user choice for product name? How do I capture that as a variable name and use it after the window is closed.
I appreciate your help. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: User Interface
I believe that if you understand the code that you have been given, you should be able to extend the UI to capture the variable name on your own.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us