- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- SVG Difference between JMP and the WEB
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
SVG Difference between JMP and the WEB
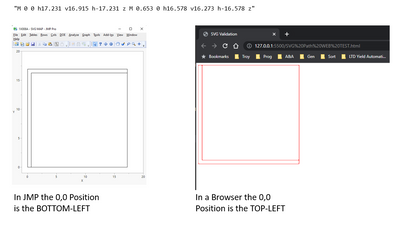
I'm trying to generate a set of Standardised SVG Strings that can be used both in JSL Scripts and in a Web Application. However, from my initial investigations I notice that for the same SVG d-Path String, JSL draws the image using the BOTTOM-LEFT as the 0,0 Point and Browsers use the TOP-LEFT as the 0,0 Point.
Is there a JMP Setting to modify the 0,0 position for this use case? Otherwise I would need to store two strings for each item I want to draw, one for our JSL Developers and another for our Web Developers....which is OK but not ideal :)
Cheers, Troy
SVG String = "M 0 0 h17.231 v16.915 h-17.231 z M 0.653 0 h16.578 v16.273 h-16.578 z"
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: SVG Difference between JMP and the WEB
In JMP, you can reverse the Y axis scale in Axis Settings.
In HTML, you can wrap the SVG in a <g> with scale transformation, such as:
transform="translate(0 100) scale(1 -1)">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: SVG Difference between JMP and the WEB
In JMP, you can reverse the Y axis scale in Axis Settings.
In HTML, you can wrap the SVG in a <g> with scale transformation, such as:
transform="translate(0 100) scale(1 -1)">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: SVG Difference between JMP and the WEB
Thanks for your reply Xan. I was aware of the translate option but not the JMP Y-Axis Option. I guess it just comes down to making it known to our scripters and developers that they need to translate one or the other. I definitely do not want to store two strings, one for each situation.
In JSL, the vast majority of users will expect 0,0 on charts to be the Bottom Left, asking them to switch will be confusing. I think the translation will need to happen on the Browser side. I can publish the requirement to translate in my demo code for web browsers.
I don't see another way around it.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us