- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Making Bezier Curves using SVG Path Strings
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Making Bezier Curves using SVG Path Strings
I have two SVG Paths which are constructed in the same way.
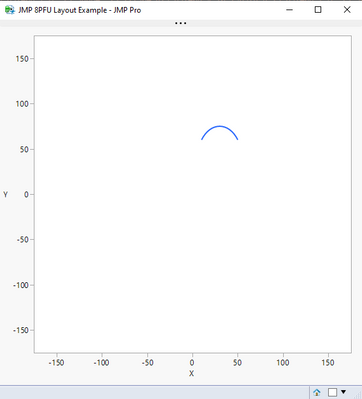
a = "M 10 60 C 20 80 40 80 50 60";
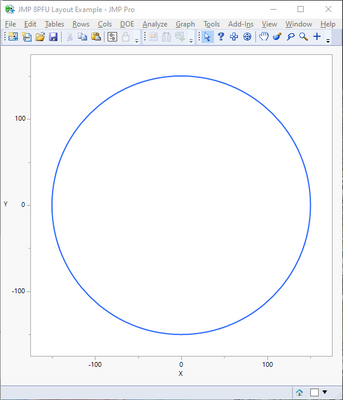
b = "M 0 -150 C 82.8 -150 150 -82.8 150 0";A quick Plot of 'a' shows the following arc
New Window( "JMP 8PFU Layout Example",
Graph Box(
frameSize( 500, 500 ),
xScale(-175,175),
yScale(-175,175),
penColor("blue");
penSize(2);
path(a, 0);
);
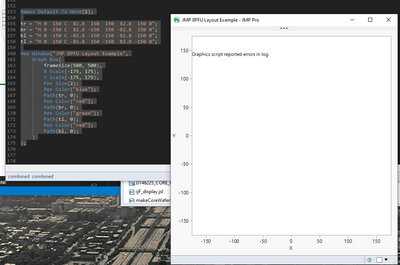
);However when I try to plot 'b' I get an error
DisplayBox[EvalContextBox]
argument value is invalid in access or evaluation of 'Path' , Bad Argument( b ), Path/*###*/(b, 0)New Window( "JMP 8PFU Layout Example",
Graph Box(
frameSize( 500, 500 ),
xScale(-175,175),
yScale(-175,175),
penColor("blue");
penSize(2);
path(combined, 0);
);
);If I add a 'closing' character 'z' in the curve it draws the segment, returning the 'line' to the origin point. This works but is not what I want - I just want the arc.
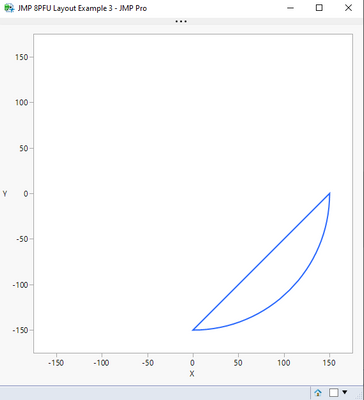
b = "M 0 -150 C 82.8 -150 150 -82.8 150 0 z";My Ultimate goal is to combine 4 arcs to approximate a circle
tr = "M 0 150 C 82.8 150 150 82.8 150 0 z";
br = "M 0 -150 C 82.8 -150 150 -82.8 150 0 z";
bl = "M 0 -150 C -82.8 -150 -150 -82.8 -150 0 z";
tl = "M 0 150 C -82.8 150 -150 82.8 -150 0 z";
combined = "M 0 150 C 82.8 150 150 82.8 150 0 z M 0 -150 C 82.8 -150 150 -82.8 150 0 z M 0 -150 C -82.8 -150 -150 -82.8 -150 0 z M 0 150 C -82.8 150 -150 82.8 -150 0 z";New Window( "JMP 8PFU Layout Example",
Graph Box(
frameSize( 500, 500 ),
xScale(-175,175),
yScale(-175,175),
penColor("blue");
penSize(2);
path(combined, 0);
);
);
Again, when I remove the 'z' character I get the same error.
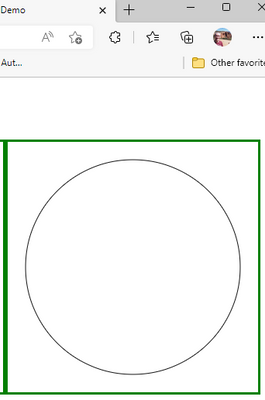
For completeness, I tried this combined string in a web-browser with the 'z' characters removed and it rendered correctly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Making Bezier Curves using SVG Path Strings
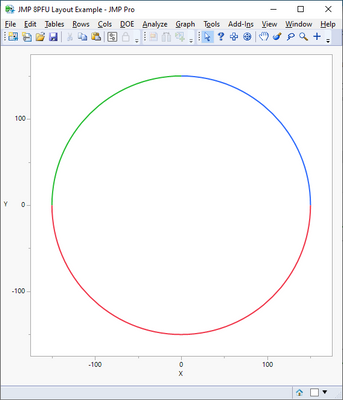
For me this seems to work fine, using JMP16.2 Pro and Windows 10 (version related?)
Names Default To Here(1);
tr = "M 0 150 C 82.8 150 150 82.8 150 0";
br = "M 0 -150 C 82.8 -150 150 -82.8 150 0";
bl = "M 0 -150 C -82.8 -150 -150 -82.8 -150 0";
tl = "M 0 150 C -82.8 150 -150 82.8 -150 0";
New Window("JMP 8PFU Layout Example",
Graph Box(
frameSize(500, 500),
X Scale(-175, 175),
Y Scale(-175, 175),
Pen Size(2);
Pen Color("blue");
Path(tr, 0);
Pen Color("red");
Path(br, 0);
Pen Color("green");
Path(tl, 0);
Pen Color("red");
Path(bl, 0);
)
);
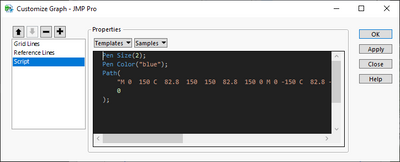
(with Graph Box I would use Eval Insert so the Customize will show correct information on right click menu)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Making Bezier Curves using SVG Path Strings
Thats weird Jarmo. I'm using 15.2.0. Did you try it using the combined string?
Ultimately, I'll be making many SVG strings and saving them in a DB Table for app developers to use. Incidentally this circle represents the circumference of a wafer. As a result I need just one string which works for all development environments. For JMP applications I do not want to use four distinct arcs, but rather just one string to avoid duplication in the DB.
I hope this makes sense.
BTW, I literally re-started JMP and copied/Pasted you code into a script with no modification and it still creates this error. I'll try another JMP version.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Making Bezier Curves using SVG Path Strings
I did try it also with the combined string (copy pasted from the browser snippet), worked fine:
Names Default To Here(1);
New Window("JMP 8PFU Layout Example",
Graph Box(
frameSize(500, 500),
X Scale(-175, 175),
Y Scale(-175, 175),
Pen Size(2);
Pen Color("blue");
Path("M 0 150 C 82.8 150 150 82.8 150 0 M 0 -150 C 82.8 -150 150 -82.8 150 0 M 0 -150 C -82.8 -150 -150 -82.8 -150 0 M 0 150 C -82.8 150 -150 82.8 -150 0", 0);
)
);
Have you tried modifying the Customize part of the Graph Box? Or maybe using Eval Insert to add the string to Path() (not sure why it would be needed though...)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Making Bezier Curves using SVG Path Strings
No Jarmo, I didn't use the eval/insert. I'll give it a go later when I get a minute.
As an aside, I didn't need to make four Bezier Arcs to generate a circle. SVG has an 'A' (Arc) tag than can draw one with far less characters....and is much easier to comprehend as it doesn't need to generate any Bezier 'Control points'
I did need to add the 'double 0' at the end of the string to get it to work though as with the other example above.
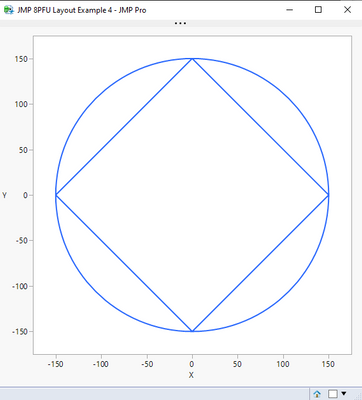
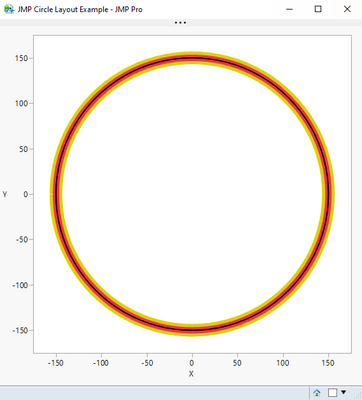
"M -150 0 a 150 150 0 1 0 300 0 a 150 150 0 1 0 -300 00"Comparing SVG ARC, SVG Bezier Curves and the native 'Circle' Function in JMP they all approximate pretty well.
circleArcSyntax = "M -150 0 a 150 150 0 1 0 300 0 a 150 150 0 1 0 -300 00";
circleCurveSyntax = "M 0 150 C 82.8 150 150 82.8 150 00 M 0 -150 C 82.8 -150 150 -82.8 150 00 M 0 -150 C -82.8 -150 -150 -82.8 -150 00 M 0 150 C -82.8 150 -150 82.8 -150 00";
New Window( "JMP Circle Layout Example",
Graph Box(
frameSize( 500, 500 ),
xScale(-175,175),
yScale(-175,175),
penSize(20);
penColor("yellow");
path(circleArcSyntax, 0);
penColor("red");
penSize(10);
path(circleCurveSyntax, 0);
penSize(2);
penColor("black");
circle({0,0}, 150);
);
);SVG ARC = Yellow
SVG 4-segment Bezier Curve = Red
JMP 'Circle' Function = Black.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Making Bezier Curves using SVG Path Strings
Hmmm, it looks like JMP (only tested on 15.2.0) doesn't like the last character if it is a '0'. If I set it to another value or 'double-up' on the '0' making it '00' then it works fine. so the string:
"M 0 150 C 82.8 150 150 82.8 150 0"
becomes
"M 0 150 C 82.8 150 150 82.8 150 00"
circle = "M 0 150 C 82.8 150 150 82.8 150 00 M 0 -150 C 82.8 -150 150 -82.8 150 00 M 0 -150 C -82.8 -150 -150 -82.8 -150 00 M 0 150 C -82.8 150 -150 82.8 -150 00";
New Window( "JMP Layout Example",
Graph Box(
frameSize( 500, 500 ),
xScale(-175,175),
yScale(-175,175),
penColor("blue");
penSize(2);
path(circle, 0);
);
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Making Bezier Curves using SVG Path Strings
I can confirm that it fails on JMP14 as well. One thing that you can do is to construct the Bezier curves back-to-front like below (it only requires one MOVE command, as the ending point of each C is the beginning point of the next)
circle = "M 0,150 C 82.8,150 150,82.8 150,0 C 150,-82.8 82.8,-150 0,-150 C -82.8,-150 -150,-82.8 -150,0 C -150,82.8 -82.8,150 0,150 z";
New Window( "JMP Layout Example",
Graph Box(
frameSize( 500, 500 ),
xScale(-175,175),
yScale(-175,175),
penColor("blue");
penSize(2);
path(circle , 0);
);
);Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us